ヒートマップツールUser heatを紹介します。
販売商品のランディングページの改善点のチェック等に活用できるツールです。
目次
ヒートマップとは?
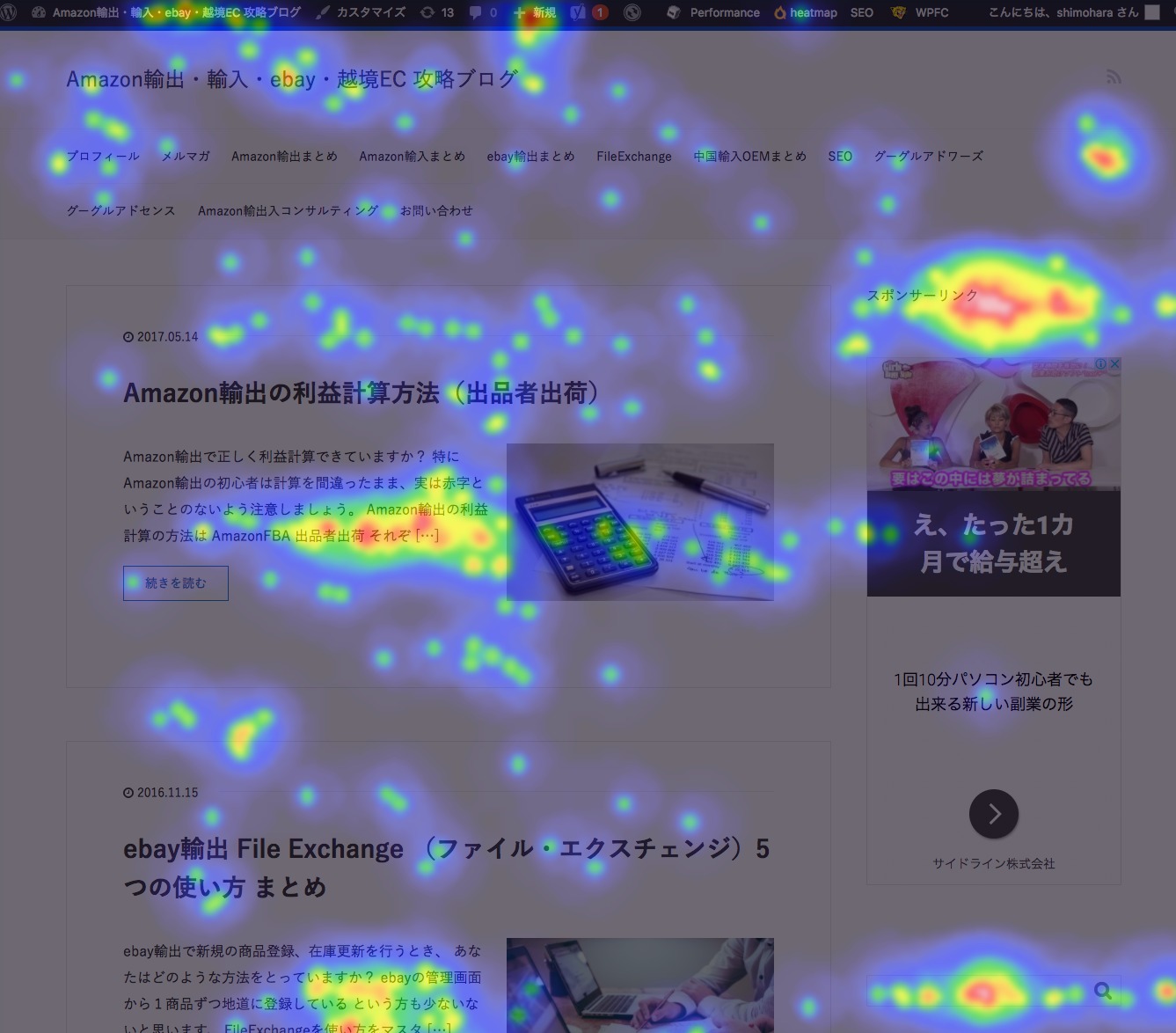
ヒートマップとは、ユーザーのマウスの動きをデータの強弱を色の濃さで可視化したものです。
簡単に、直感的にWebアクセス解析を行うことができます。

ヒートマップツールUser heat
http://userheat.com/
UserHeatで1サイトあたり無料で月間30万PVまで分析することできます。
30万PVを経過後は計測がストップします。自動で課金されるようなことはありません。
ヒートマップが見れるようになるには、データが貯まるまで待つ必要があります。
5種類のヒートマップを無料で利用可能
- 熟読エリア
- 終了エリア
- クリックエリア
- マウスムーブ
- 離脱エリア
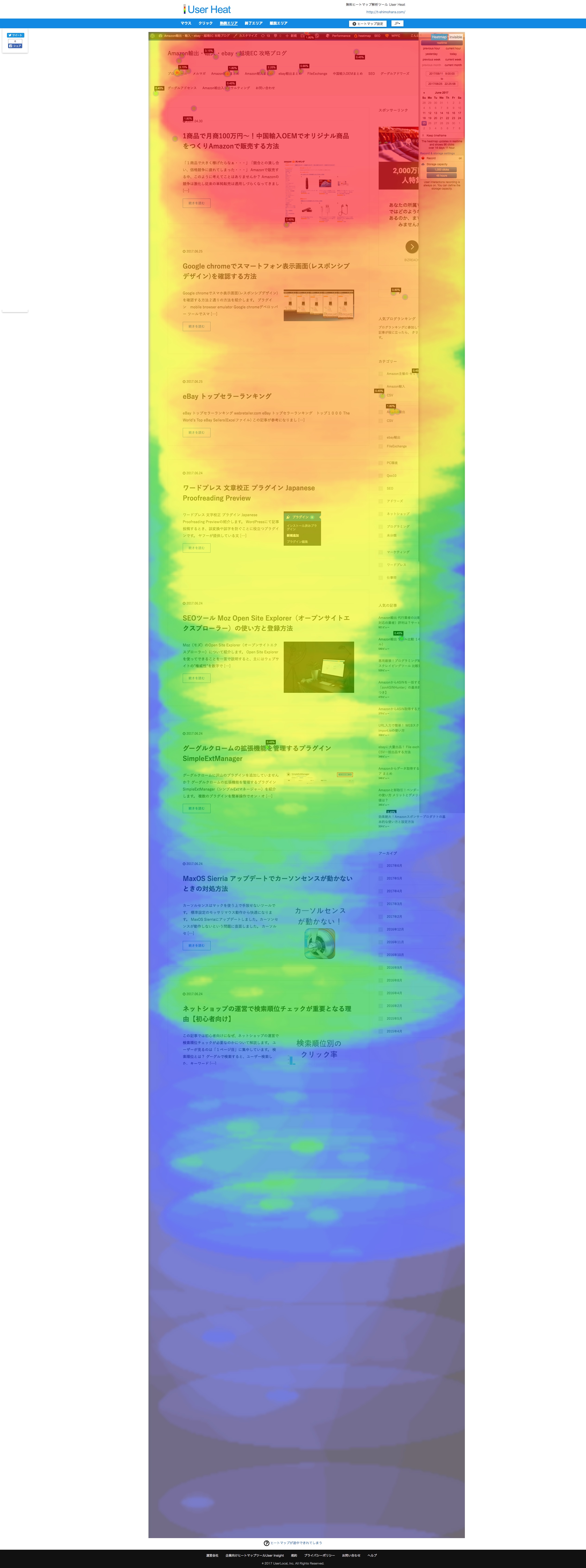
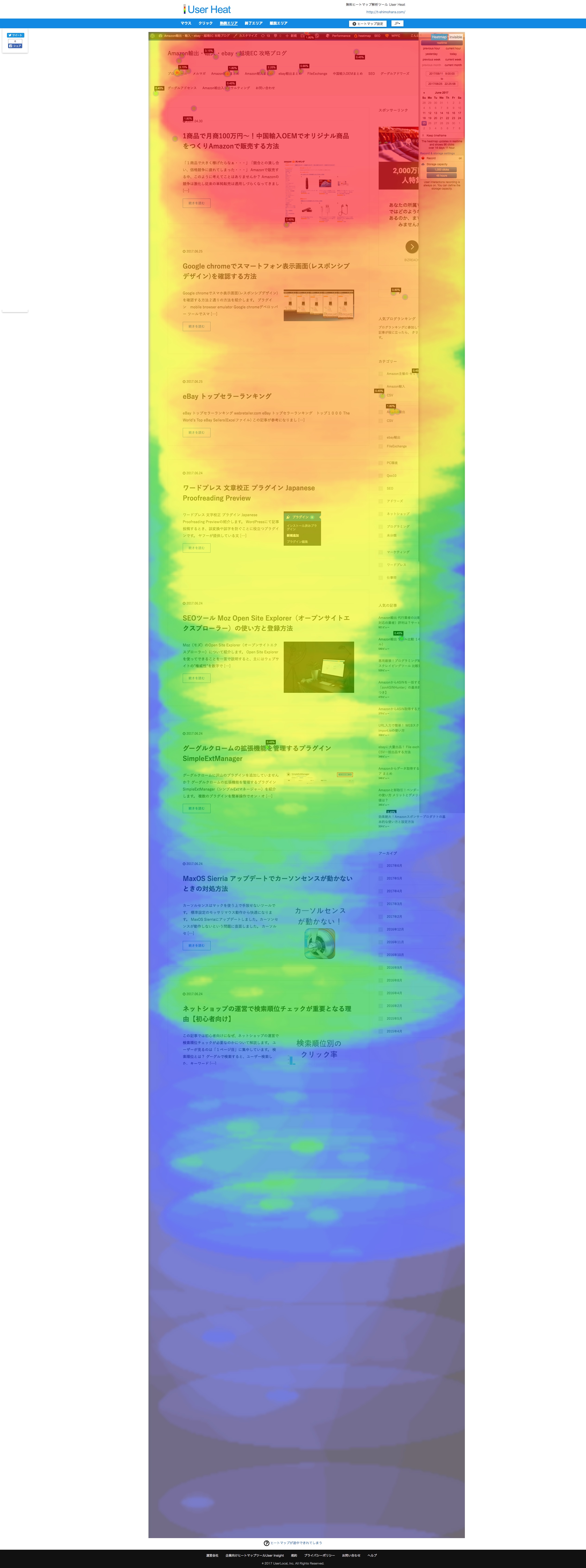
熟読エリア
訪問者のマウスの動きや滞在時間をもとに、このページがどのように見られているか可視化したヒートマップです。
よく見られている段落が赤く表示されています。



終了エリア
ページがどこまで読まれたかを表しています。
横幅とパーセントの数字は、どのぐらいのユーザーがその場所まで見たかを示しています
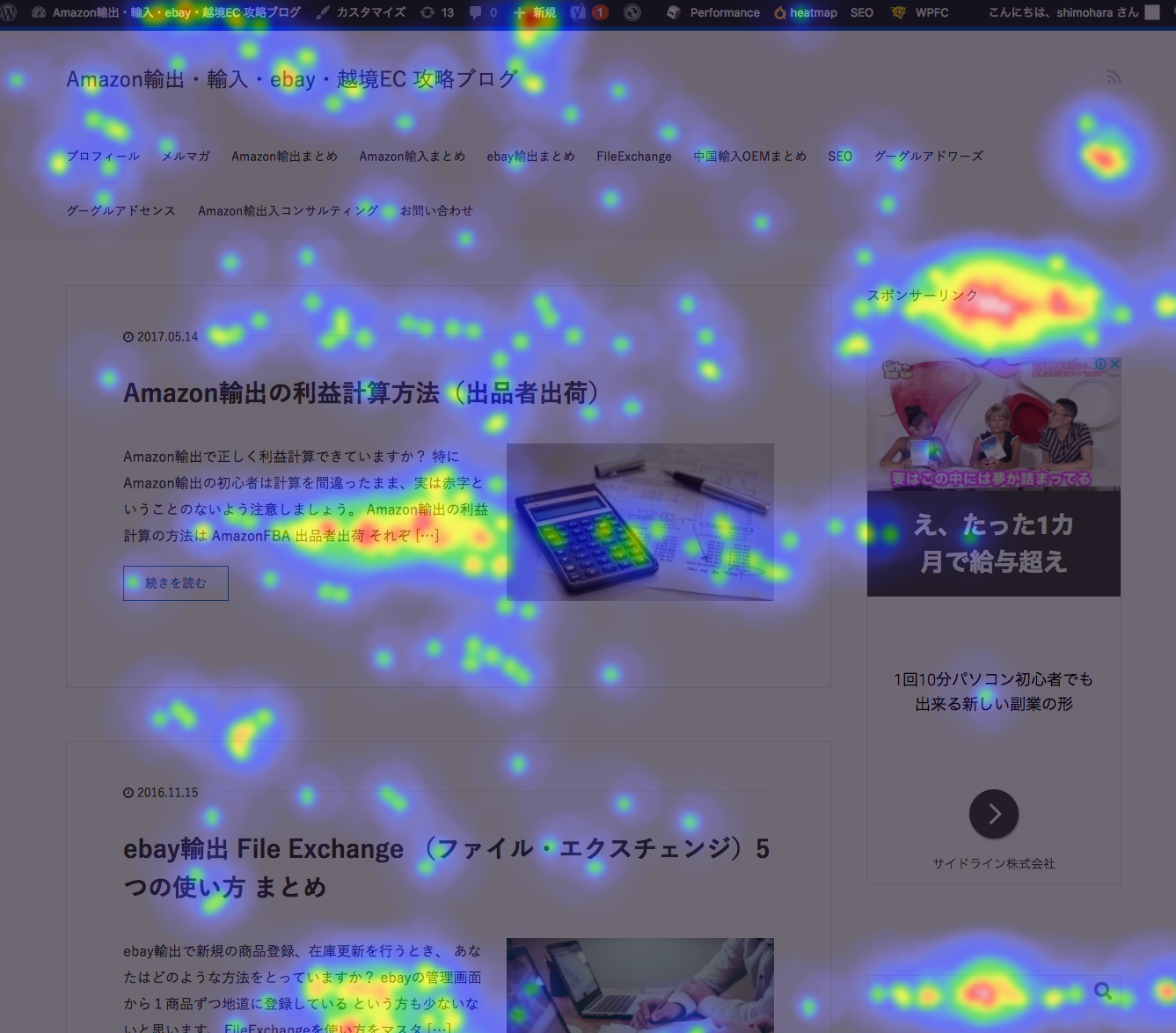
クリックエリア
ページのどこがクリックされたかを可視化しています。
このページのクリックのうち、「ユーザーが一番最後にクリックした場所」だけにしぼって表示しています。
マウスムーブ
ページを訪れたユーザーが、マウスをどのように操作したのかを、複数同時に確認できます。
複数人の動きを同時に見ることで、このページでのユーザー閲覧行動の傾向が明らかになります。
離脱エリア
グローバルナビゲーションの解析結果一覧をクリックすると、ページの一覧がでてきます。
みたいページのページ名をクリックします。
ヒートマップツール User heatの設置方法
HTMLでの設置方法
設置するページのHTMLファイルの「</head>」のタグ直前に取得したタグを設置します。タグマネージャでの設置方法
- Googleタグマネージャ
- 管理画面を開き、[新しいタグを追加]を押し、[カスタムHTMLタグ]を選択します。
取得したタグを[タグを設定]に設置し、[配信するタイミング]を任意で指定します。動作が確認されているCMS
- WordPress
動作が確認されているBlog ASP
ブログASPでは、Javascriptの編集が許可されているASPのみ対応
- Ameba Blog(アメブロ)
- ブログの管理画面を開き、[設定・管理]タブを押し、[サイドバーの設定]タブにある[>>プラグインの追加はこちら]を選択してください。
追加するプラグインとして、「フリープラグイン」を選択して、解析タグをコピーペーストして追加します。
(もしも、すでにフリープラグインを利用している場合は、管理画面の[サイドバーの基本設定]を開き、フリープラグイン項目右側の[編集]をクリックし、取得したタグを追加してください)
つぎに、[サイドバーの設定]タブにある[配置設定]を選択し、フリープラグインを [使用しない機能] から[使用する機能]のコーナーにドラッグして移動して、保存を押してください。
(※「ルーム」には解析タグを設置することができません)- Livedoorブログ
- ライブドアブログにアクセス解析を設置する方法は、ブログの管理画面にて[ブログ設定]→[デザイン/ブログパーツ設定]→[カスタムJS]を選択します。
つぎに[head内]を選択し、取得したタグを追加し変更を保存してください。- Hatena Blog
- ブログの管理画面を開き、[デザイン]タブを押し、[カスタマイズ]タブを押し、[ヘッダ]、または、[フッタ]を選択してください。
[HTMLを記述できます]に取得したタグを追加して、変更を保存してください。- FC2ブログ
- ブログの管理画面で、[設定]の中にある[テンプレート]を選択します。
PC用のテンプレート管理を選択し、表示されるHTMLの</body>タグの前に、取得したタグ追加して更新してください
スマートフォン用につきましてはスマートフォンのテンプレート管理を選択し、表示されるHTMLの</body>タグの前に、取得したタグ追加して更新してください- Blogger
- ブログの管理画面を開き、[テンプレート]タブを押し、[HTMLの編集]をクリック、表示されるHTMLの「</head>」のタグ直前に取得したタグを設置します。
- ヤプログ!
- ブログの管理画面を開き、[デザイン設定]タブを押し、[サイドバーの設定]を選択。[サイドバーの追加]を選択し、上の項目にサイドバーの名前、下の項目に取得したタグを追加し、保存してください。
つぎに、[並び替え]を選択し、[使用しない機能] から[使用する機能]に先ほど作成したサイドバーをドラッグして移動して、保存を押してください- Seesaaブログ
- ブログの管理画面にて[デザイン]→[デザイン設定]を選択してください。[HTML編集]を選択し、表示されるHTMLの「</head>」のタグ直前に取得したタグを設置します。
- JUGEM
- ブログの管理画面で、[デザイン]→[フリースペース]を選択します。フリースペースのいずれかに、取得したタグをコピーペーストしてから、[公開・非公開]を「公開」にしてから保存します。
- 忍者ブログ
- ブログの管理画面で、[デザイン]→[PC用テンプレート]を選択します。
現在使用中のテンプレートの[修正]を選択し、続くページにて、表示されるHTMLの </head>のタグ直前に取得したタグを設置し保存します。- Niftyココログ
- まず、ブログの管理画面にて[ブログ]→[設定]→[基本情報]を選択してください。
ブログのサブタイトルの中に取得したタグを設置します。以上の設置作業でパソコン・携帯の両方のブログを解析することができます。- はてなダイアリー
- 利用できません。利用をご希望のユーザーは、はてなブログをお使いください。
- ヤフーブログ
- 利用できません。
- 楽天ブログ
- 利用できません。
- SNS、Twitterなどのサービス
- 利用できません。
出典 User heat
ヒートマップツールUser heatのワードプレスプラグインの導入方法
WordPressのUserHeatプラグインがあります。このプラグインを利用することで、WEBサイトのソースコードに手を加えることなく、数分でヒートマップ解析を導入することが出来ます。
インストール手順
1.WordPressの管理画面にログインします。
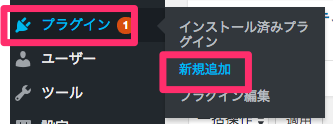
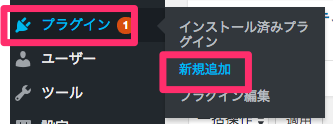
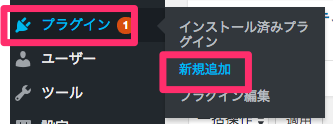
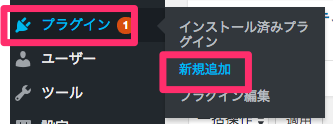
2.左メニューより「プラグイン」 > 「新規追加」をクリックします。



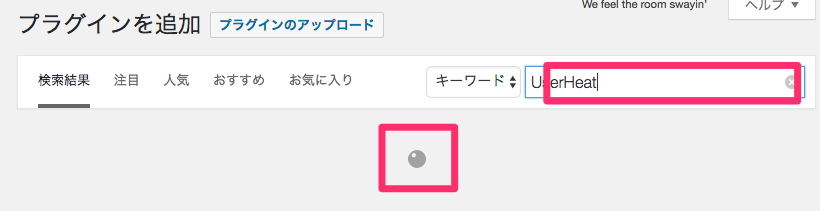
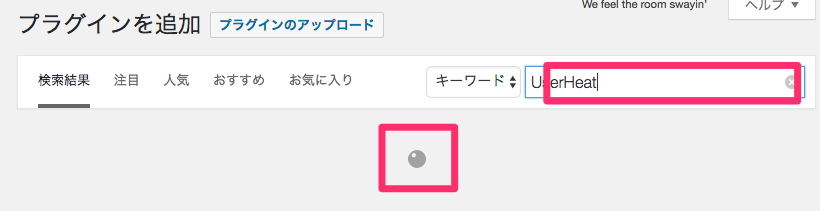
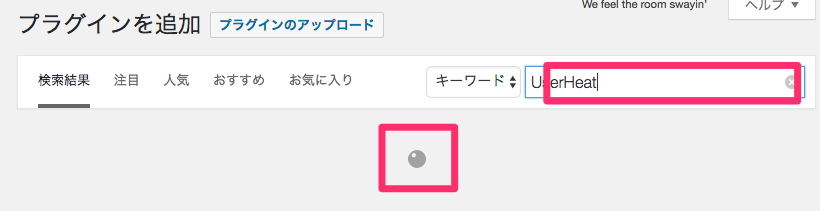
3.検索ボックスに「userheat」と入力して Enter を押します。




プラグインがうまく見つかりませんでした。手動インストールの方法を試みます。
手動インストール
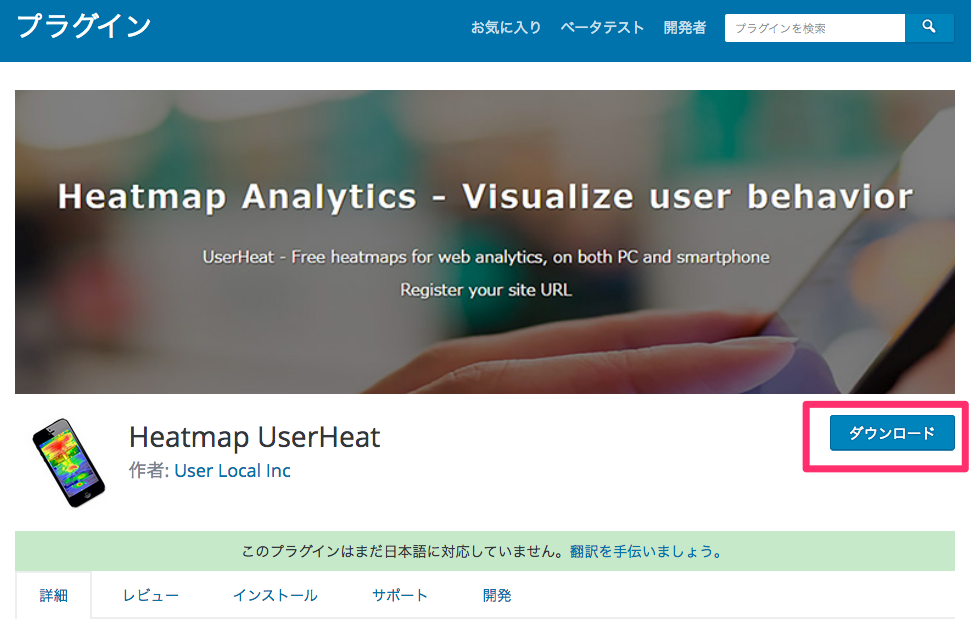
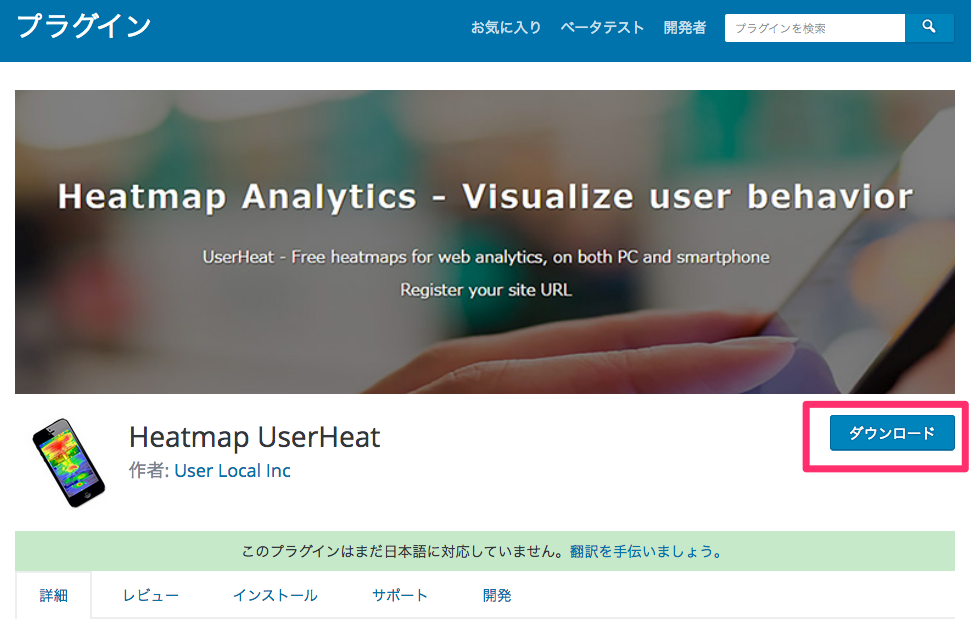
- Heatmap UserHeatのダウンロードページにアクセス
- ダウンロードをクリック




2.左メニューより「プラグイン」 > 「新規追加」をクリックします




- プラグインのアップロードをクリック
- ファイルを選択後、今すぐインストールをクリックします。




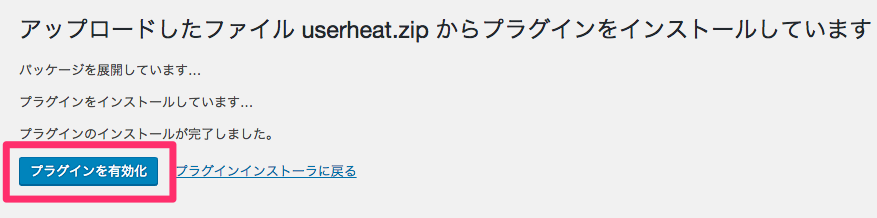
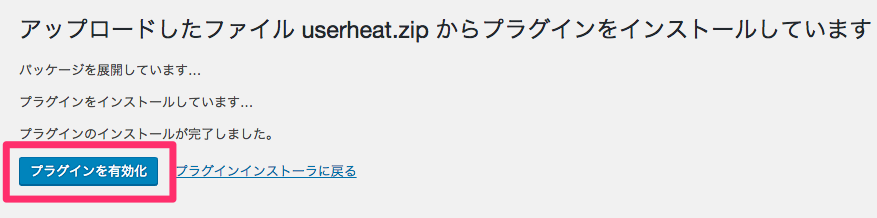
- プラグインの有効化をクリック




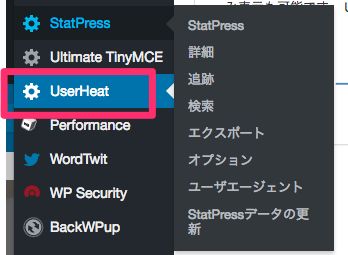
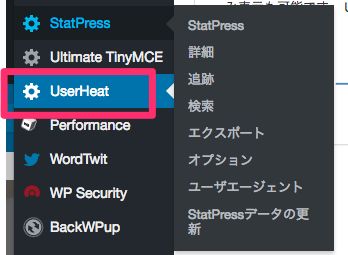
- 次はIDの設定を行いましょう。左メニューに新しく追加された、「UserHeat」をクリックしてください。




- GroupIDの設定をします。入力フォームにGroupIDを入力して、「登録」をクリックしてください。




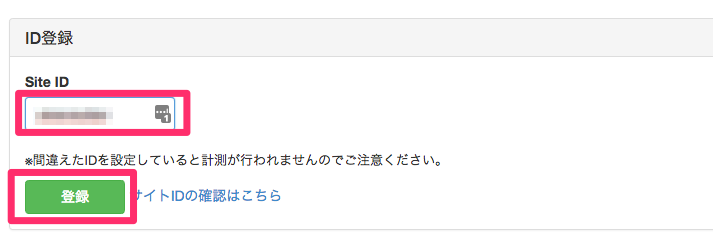
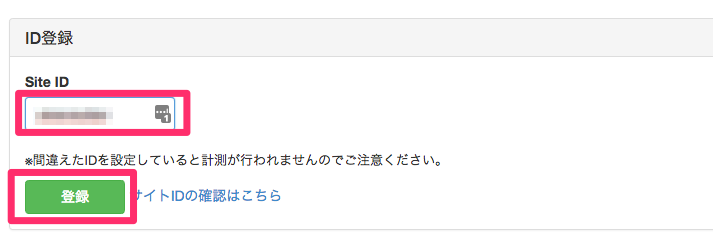
- SiteIDを入力し「登録」をクリックします。




- 「サイトIDを登録しました。」を出たら設定完了です。




- 以上で導入作業は完了です。後は、ユーザーがあなたのWEBサイトにアクセスしてデータが蓄積されるのを待ちます。
50~100PV程度のアクセスがあると、「解析結果の一覧ページ」からヒートマップが閲覧できるようになります。




- ブックマークにいれておきましょう。
ヒートマップツールUser heatの導入方法
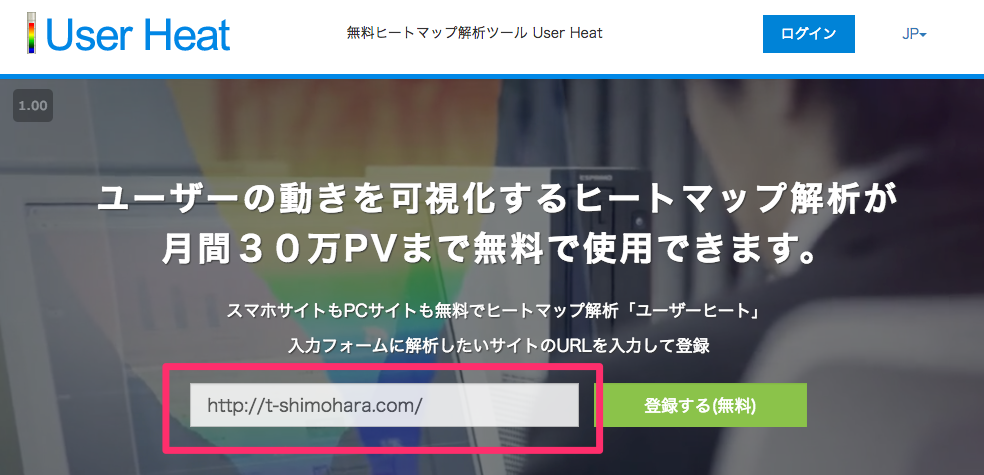
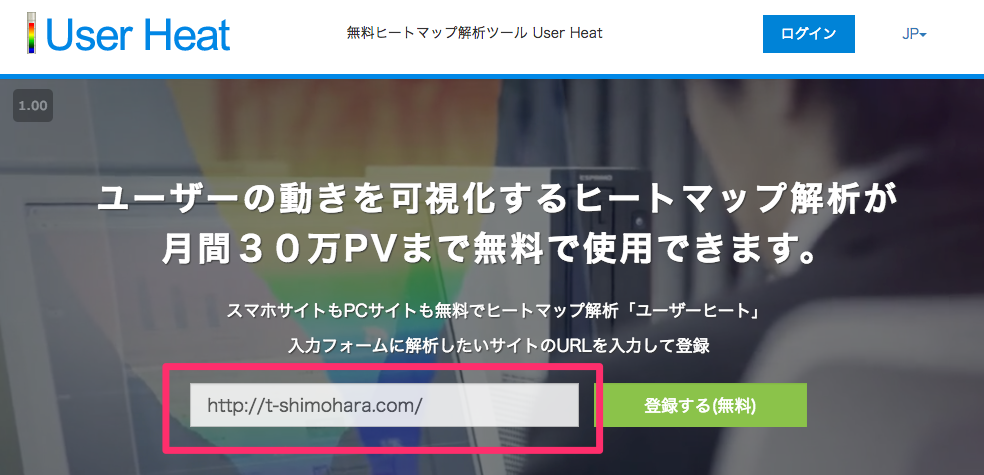
- User heatにアクセス
- URLを入力し、「登録する(無料)」をクリック




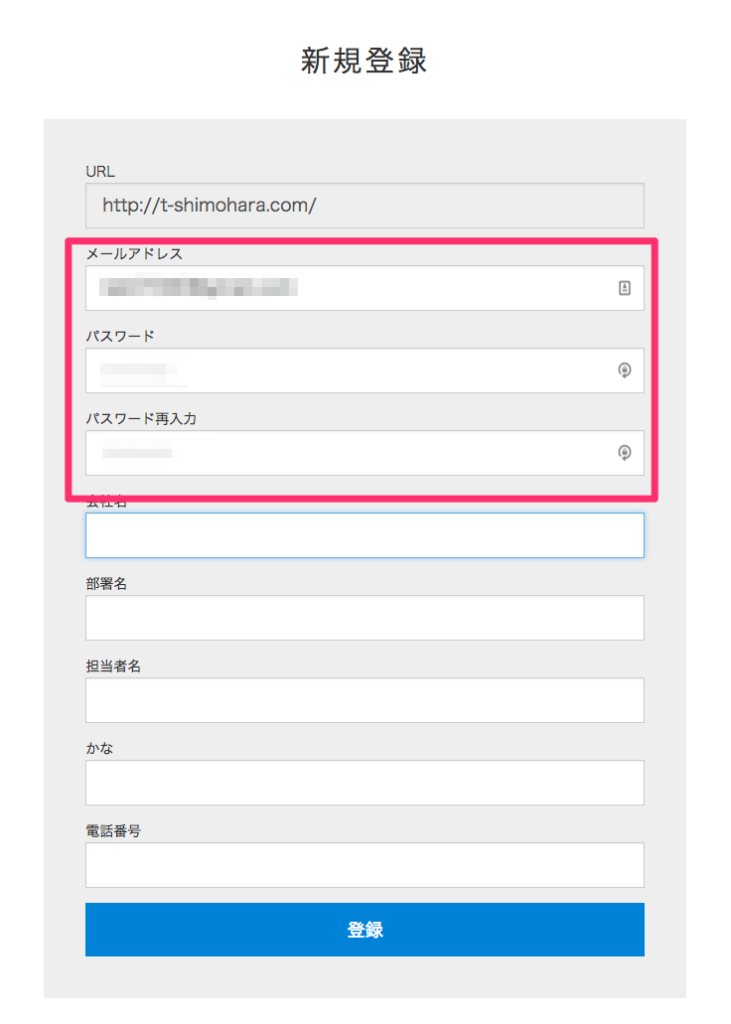
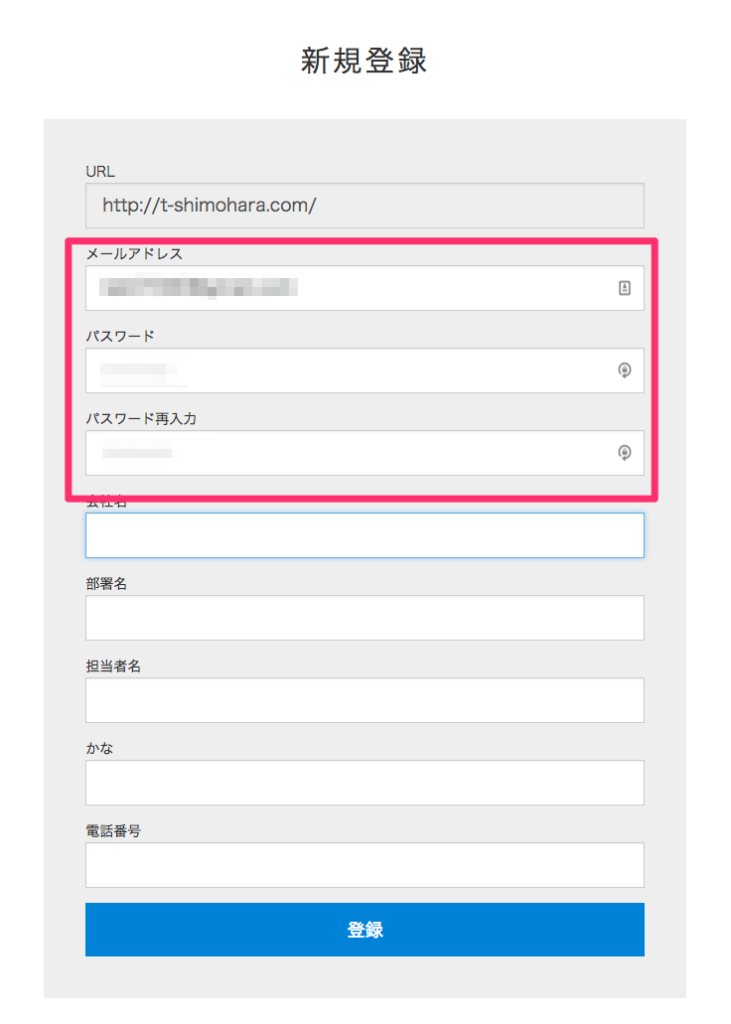
- メールアドレス、パスワードを入力、パスワードを再入力を入力し、
「登録」をクリック
※他項目は必須ではありません。




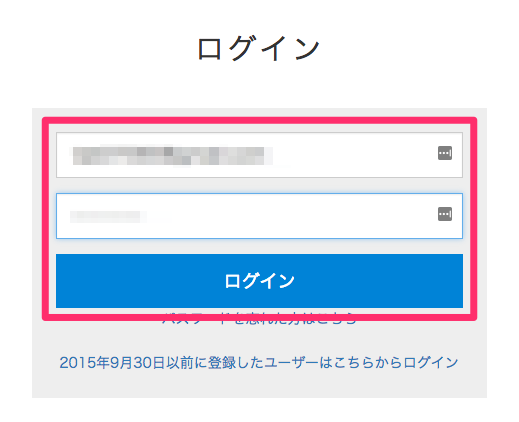
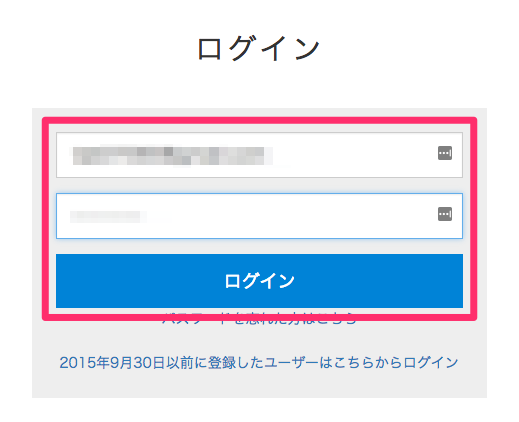
- メールアドレスパスワードを入力しログインをクリックします。




- 以下の画面が表示されます。
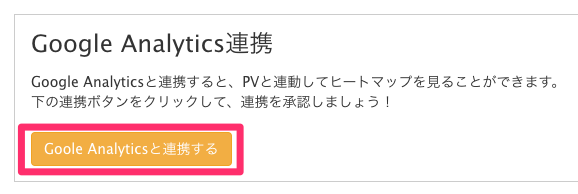
グーグルアナリティクスとの連携
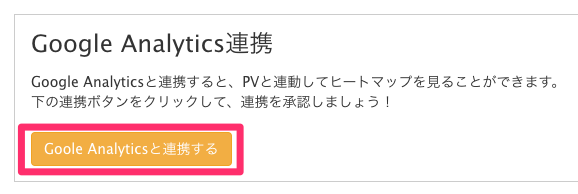
- 「設定」をクリック




- 「グーグルアナリティクスと連携する」をクリック




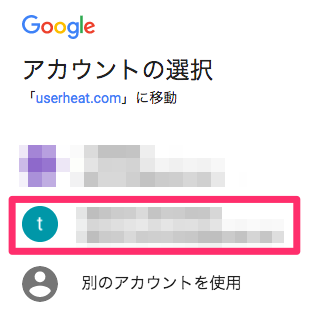
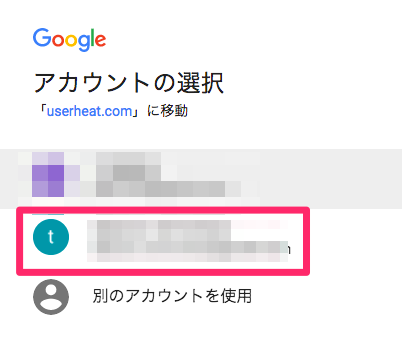
- アカウントを選択する
グーグルアナリティクス設定済のアカウントを選択します。




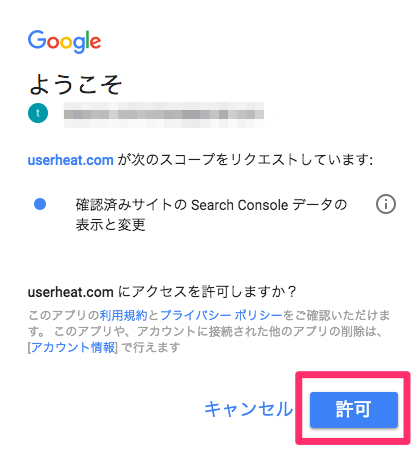
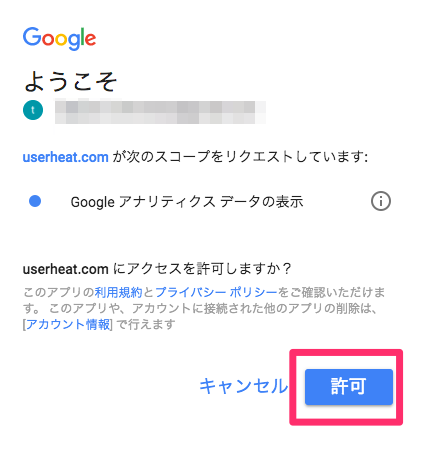
- 許可をクリックします。








- 以下画面が表示されれば連携完了です。




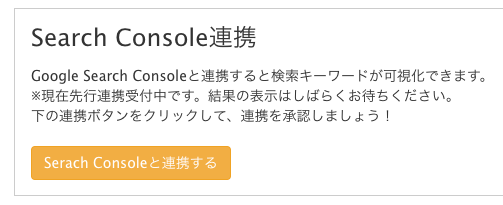
Search Consoleとの連携設定
Google Search Consoleと連携すると検索キーワードが可視化できます。