目次
モックアップジェネレーターとは?
パソコンやiPhoneへ画像をはめ込んだ画像が簡単できるツールです。
- ワードプレスのアイキャッチ画像作成
- 開発アプリケーションをクライアントへの紹介時の画像素材
といった使い方あります。
モックアップジェネレーター比較
Placeit
- 数量:2,700以上〜
- WEBサイトURLからの画像合成も可能
- 動画のモックアップ作可能(MP4ファイル)
- 無料の利用ときの画像解像度:400 x 300 px
2700以上の画像素材!動画モックアップも作成できる
合計2700以上の画像素材からモックアップを作成できます。
Phone、iPad、Android、Macbook、iMac、Tablet、Smartwatch、Laptop – Windows、Desktop – Windows、Browser Chromeなど豊富な画像素材が用意されています。
静止画像だけではなく、動画のモックアップの作成も可能です。
Placeitの詳しい使い方は以下の記事を参考にしてください。
Smartmockups
大きなサイズのモックアップ画像を無料で作成
- 数量:150以上〜
- 環境:デスクトップ、ノートパソコン、タブレット、スマートフォン、時計
- WEBサイトURLからの画像合成も可能
- フォーマット:PNG
- 解像度(幅):元(2500ピクセル)、大(1920ピクセル)、中(1280ピクセル)、小(880ピクセル)
一番目に紹介している、「Placeit」の無料利用では合成後の画像サイズが「400 x 300 px」です。
Smartmockupsではもっと大きなサイズの画像でも無料で作成できます。
画像合成ツールSmartmockupsの詳しい使い方は以下の記事を参考にしてください。
Mockuper
- 数量:155以上のモックアップ
- 環境:デスクトップ、ノートパソコン、タブレット、電話、その他(アップルウォッチ、屋外サイン、名刺、フレーム、広告掲示板、テレビ、ペーパーブック)
- フォーマット:PNG
- 解像度(幅):XS(700+ px)、S(1500+ px)、M(2300+ px)、L(3100+ px)、XL(3800+ px)
GraphicTwister Online Mockup Creator
https://graphictwister.com/online-mockup-creator
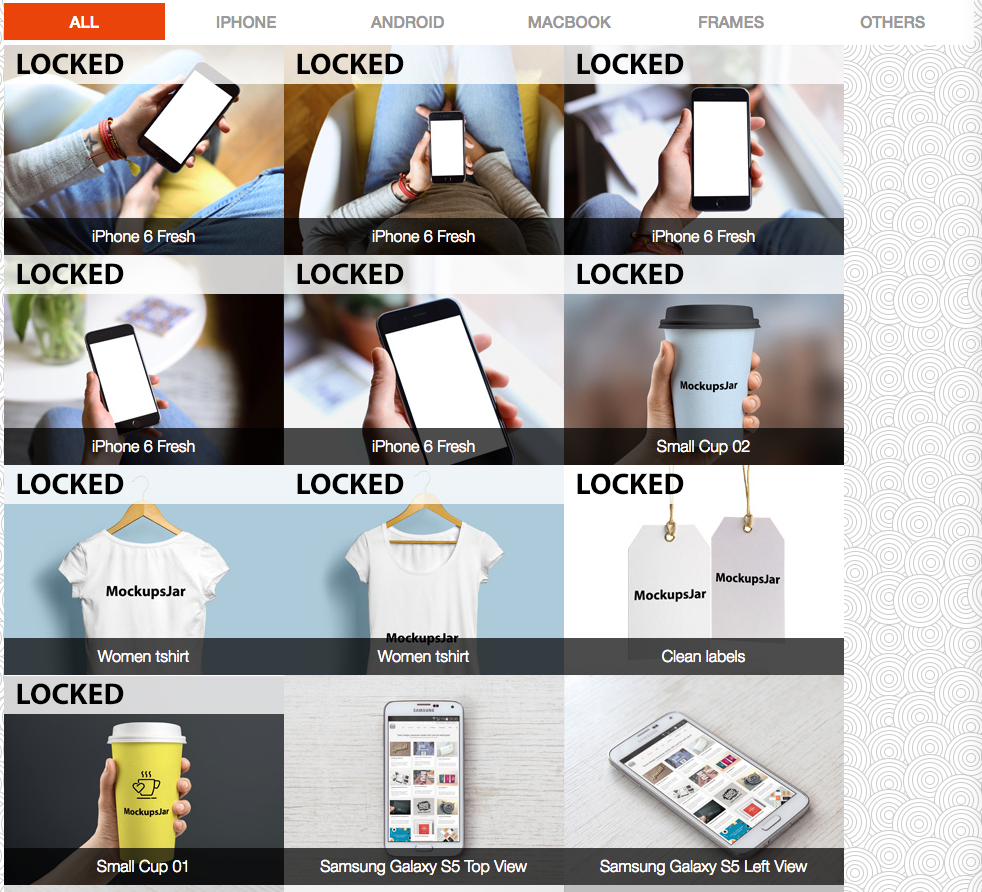
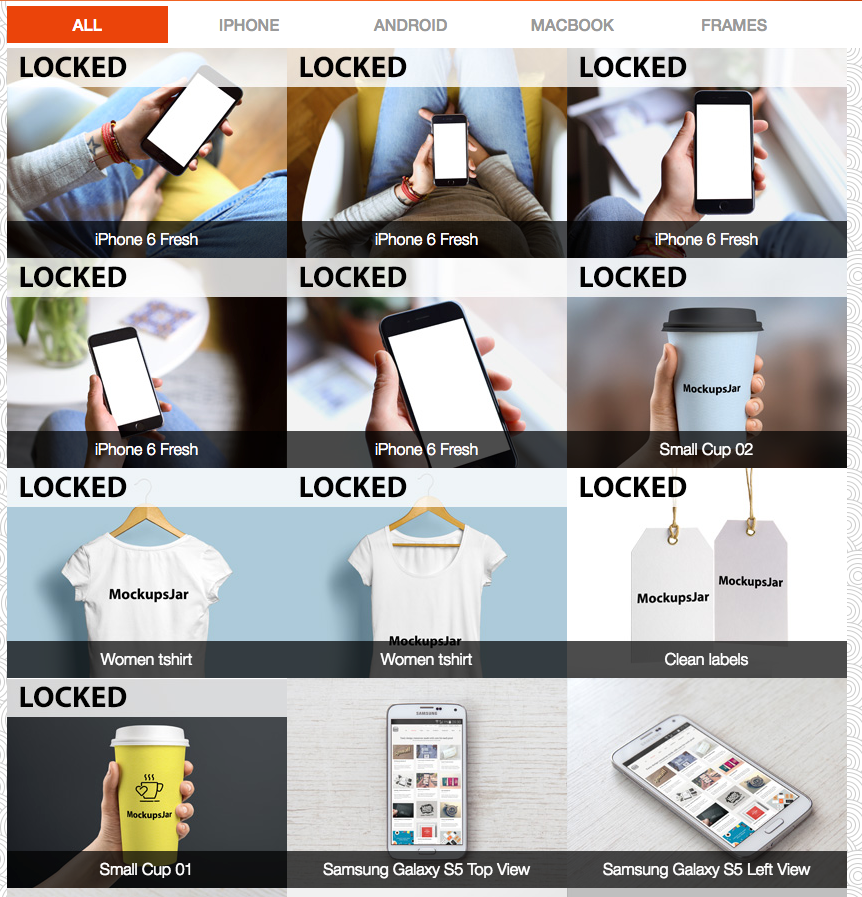
MockupsJar
- 数量:20以上のモックアップ
- 環境:iPhone、Android、MacBook、フレーム、その他(ブラウザ)
- フォーマット:JPEG
- 解像度(幅):320ピクセル、480ピクセル、640ピクセル、1280ピクセル、2560ピクセル
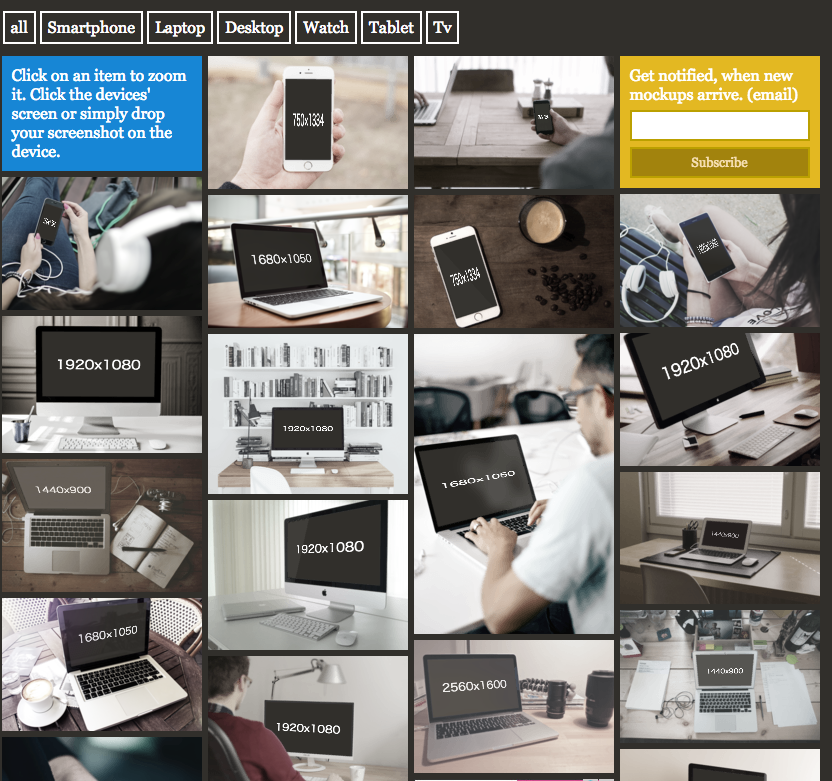
MockDrop
- 数量:100以上のモックアップ
- 環境:スマートフォン、ノートパソコン、デスクトップ、時計、タブレット、テレビ
- フォーマット:JPEG
- 解像度(幅):3000+ピクセル
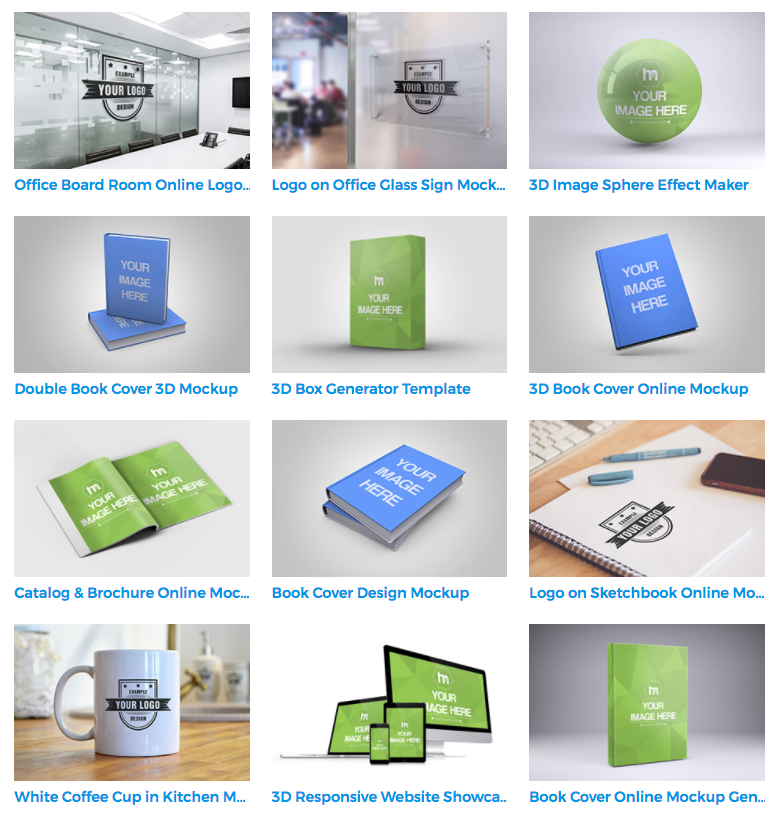
Mediamodifier
MockUPhone
- 数量:80以上のモックアップ
- 環境:iOS、Android、Windows Phone、ノートパソコン、デスクトップ、テレビ
- フォーマット:PNG
- 解像度(幅):2,000+ピクセル
Magic Mockups
- 数量:25以上のモックアップ
- 環境:ラップトップ、電話、タブレット、iMac、その他(壁フレーム)
- フォーマット:JPEG
- 解像度(幅):960 px、1280 px、1600 px、1920 px、3000 px、5000+ px
Dunnnk
- 数量:55〜
- 環境:iPhone、Android、MacBook、iPad、iMac、Apple watch
- フォーマット:JPEG
- 解像度(幅):2,000ピクセル
最後に
10個のモックアップジェネレーターを紹介しました。