Webサイト運営で広告収入を得られるGoogleアドセンス。
WordPressサイトにGoogleアドセンスの「関連コンテンツ ユニット」を設定する方法を解説します。
目次
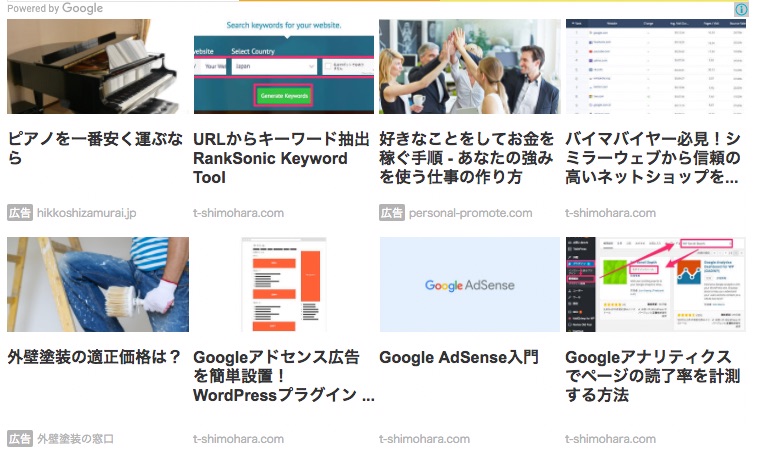
関連コンテンツ ユニットとは?
関連記事と広告を表示
サイト内の関連コンテンツと広告を設置できるアドセンス機能です。「広告」の表示があるのはサイト内のコンツではなく、広告です。
関連コンテンツ ユニットの出現基準はブラックボックス
「関連コンテンツ ユニット」は、サイト単位で、利用できるかどうかが決まっています。1のアドセンスアカウントで複数のサイトを管理できますが、その中でも関連コンテンツ ユニット設置できるサイトとそうではないサイトが混在する場合があります。
現在のところ、Googleは明確な掲載基準や出現条件は公表していません。
関連コンテンツ ユニットの設置方法
広告ユニット作成
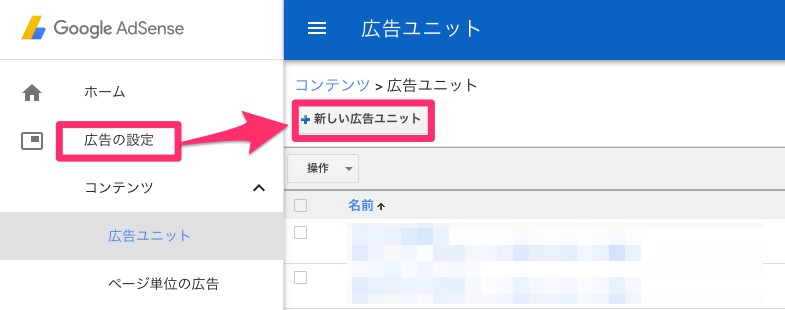
↓Googleアドセンスにログインし、「広告の設定」➔「新しい広告ユニット」をクリックします。
関連コンテンツ選択
↓「関連コンテンツ」を選択します。




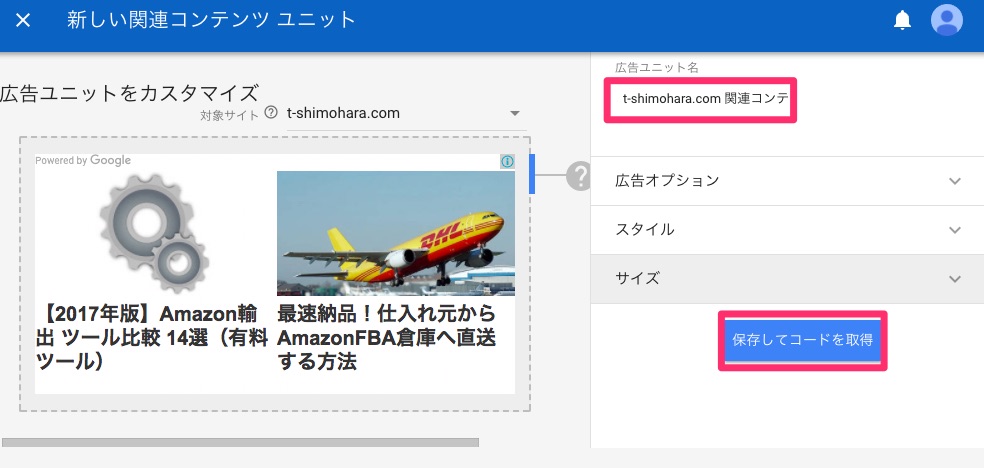
新しい関連コンテンツユニット
↓広告ユニット名:好きな名前をつけます。管理を考えた場合、「ドメイン名 関連コンテンツ」するのがオススメです。「保存してコードを取得」をクリックします。
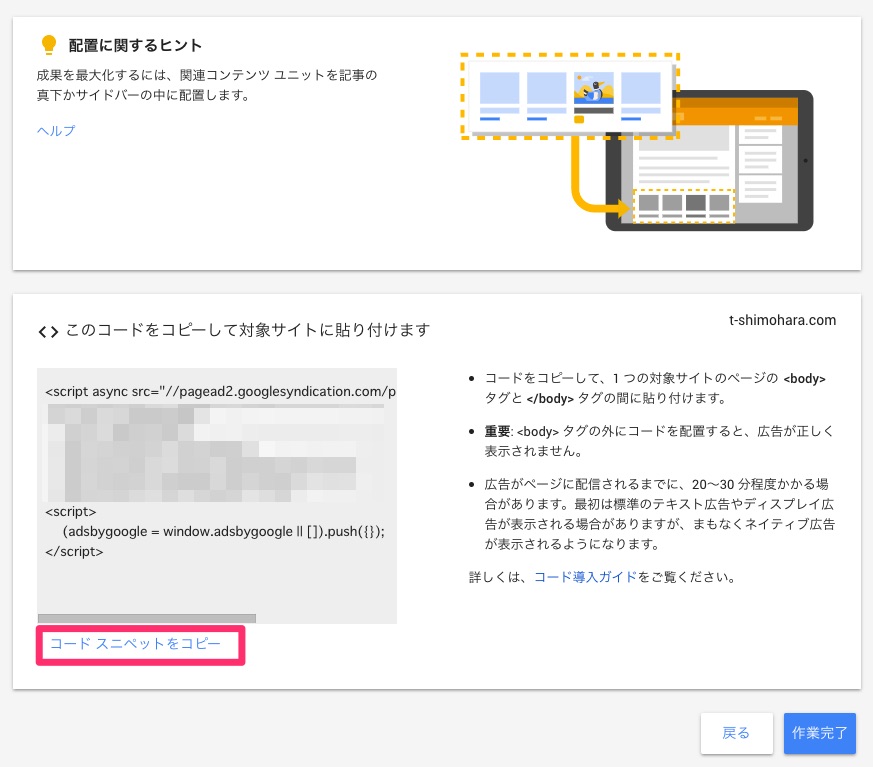
↓「コードユニスペットをコピー」をクリックし、広告コードをコピーします。
これでコード取得ができました。
WP QUADSで記事下に関連コンテンツ ユニットを設置
投稿記事の下にアドセンスの関連コンテンツユニットを設置する方法を説明します。
Googleのアドセンス広告をWordPressサイトに設置するには、「WP QUADS」プラグインがオススメです。まずインストールします。
参考:Googleアドセンス広告を簡単設置! WordPressプラグイン AdSense Plugin WP QUADS の使い方
WP QUADSメニューへのアクセス
↓「WP QUADS」>「As Settings」をクリックして、設定画面に移動します。




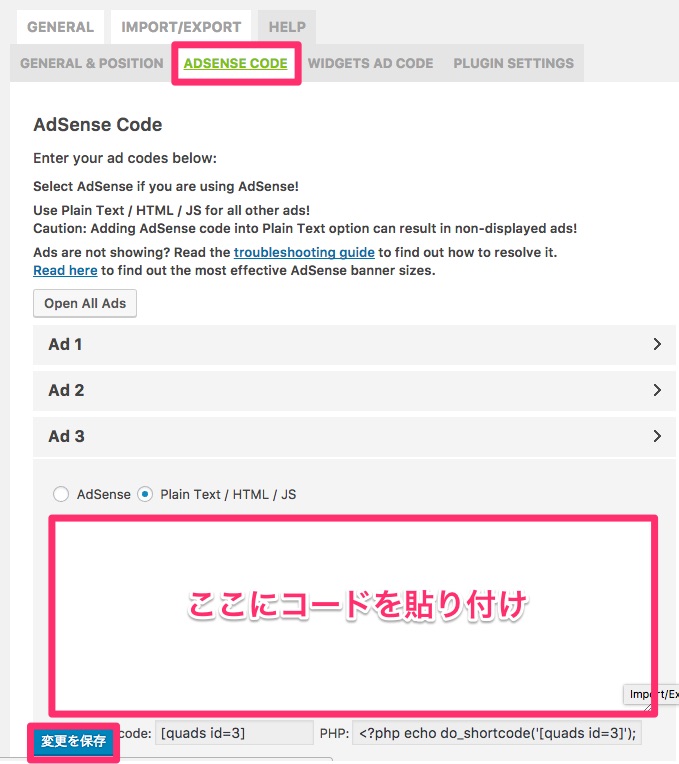
↓「ADSENSE CODE(アドセンスコード)」タブをクリックし、関連コンテンツユニットのコードを貼り付けます。
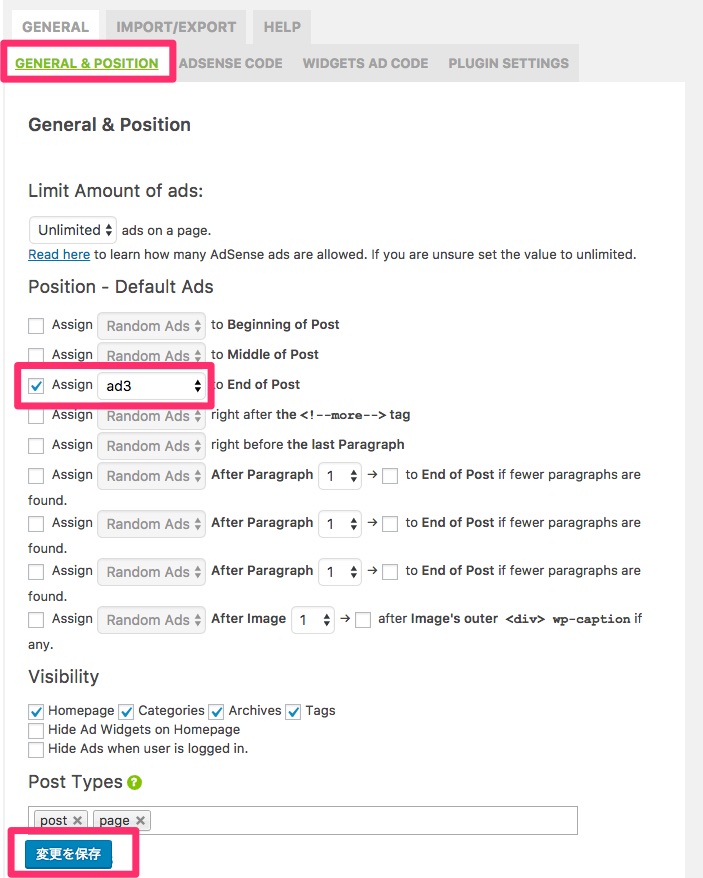
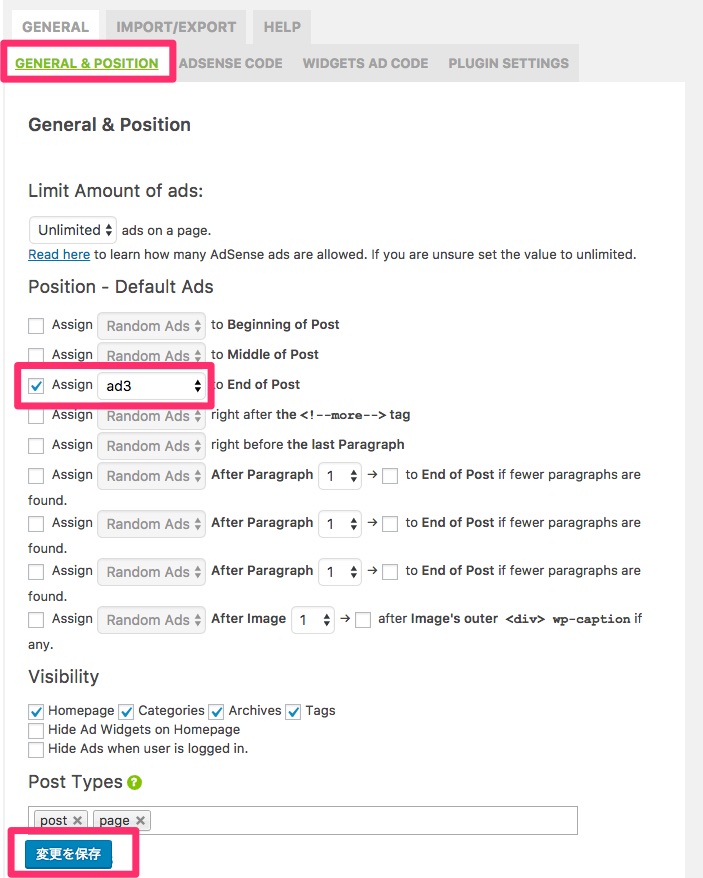
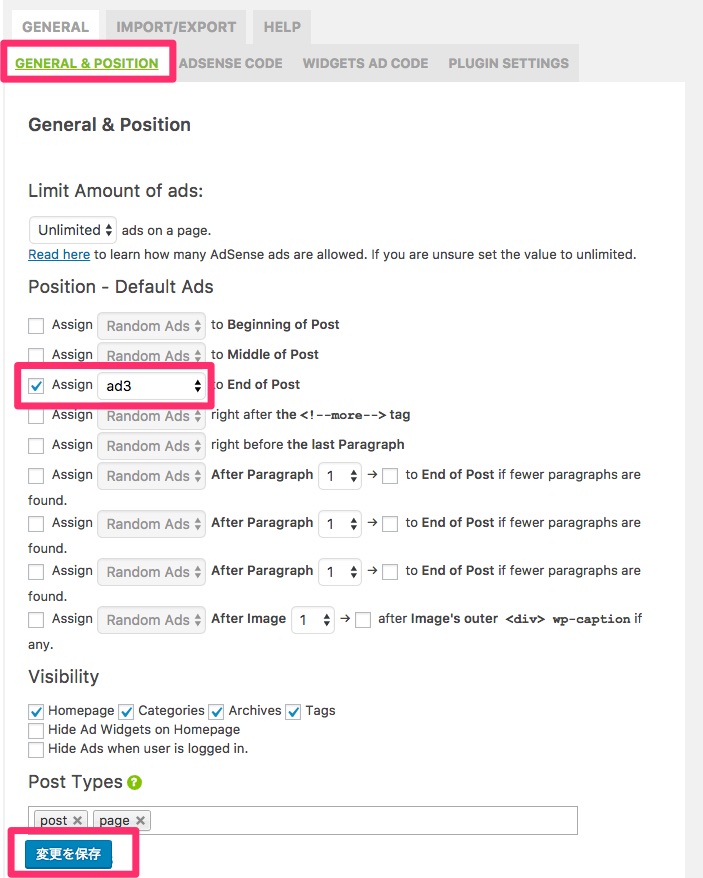
↓「GENERAL & POSITION」タブを選択し、Assign「Ad3」to End of Postと設定します。「変更を保存」をクリックします。




↓以上で完了です。サイトへの設置の確認します。
最後に
WordPressサイトにGoogleアドセンスの関連コンテンツ ユニットを設定する方法を解説しました。コンテンツ中に自然と馴染むため、クリックも高い傾向のある広告なので、活用しましょう。