




パソコン(Win/Mac)でも「スマホからアクセスしたときの表示画面」を確認できます。
パソコンからスマホの表示画面(レスポンシブデザイン)を確認する3通りの方法を紹介します。
- mobile browser emulator(グーグルクローム用プラグイン)
- Google chromeデベロッパー ツールでスマホ表示画面を確認
- Web開発者向けのブラウザ「Blisk」でレスポンシブ表示
目次
なぜスマホ表示画面をするのか?
7割以上のユーザーはスマホからWEBサイトを見ている
ユーザーがスマホからサイト閲覧してときに、「レイアウトは崩れていないか?」「見づらくないか?」「使いやすいか?」という確認は必須です。
なぜなら、Webサイト利用ユーザーの半数以上はスマホユーザーだからです。
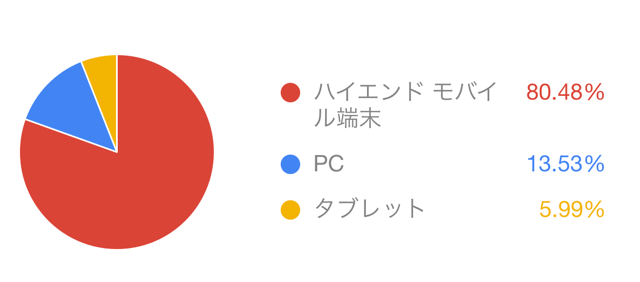
以下の画像は私が運営しているWebサイトの一つのデバイス別の比率です。
「家電メーカー」「自動車メーカー」「食品メーカー」「銀行」「ネット証券」「旅行」「ネット通販」「コスメ通販メーカー」を調べると、およそ6割という調査データもあります。
参考:Webのスマホ比率はどのくらい上がっているの? マス系/ネット系の各社モバイルアクセス比率を比較調査 – SimilarWeb日本公式ブログ(外部サイトリンク)
無料高機能ツール「Googleアナリティクス」でアクセス元を解析できる
あなたの運営サイトに訪れるユーザーがどの端末の利用比率が大きいか確認してみて下さい。Google無料高機能アクセス解析ツール「googleアナリティクス」を導入すれば確認に確認できます。




Webサイト運営者側は、PCから作業がほとんどの為、スマホからのチェックを忘れがち。Webサイト閲覧者の割合はスマホ > PCなので、必ず確認しましょう。
mobile browser emulator(モバイル・ブラウザ・エミュレーター)
パソコンから「スマホでの表示」を確認できるグーグルクローム用プラグイン
「mobile browser emulator」は、パソコンから「スマホでの表示」を確認できるグーグルクローム用プラグイン(拡張機能)。
mobile browser emulatorの導入手順
- mobile browser emulatorにアクセスし「クロームに追加」をクリックします。
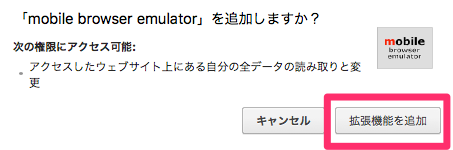
- 「拡張機能を追加」をクリックします。
- グーグルクロームブラウザの上部メニューに「mobile browser emulator」アイコンが追加されたら導入完了です。
mobile browser emulatorの使い方
- なんでもいいので目的のWEBサイトを開きます。
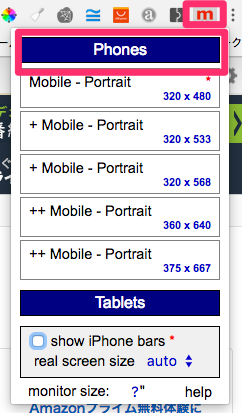
- Chromeの上部メニューの「mobile browser emulator」アイコンをクリック後、「Phones」をクリックします。




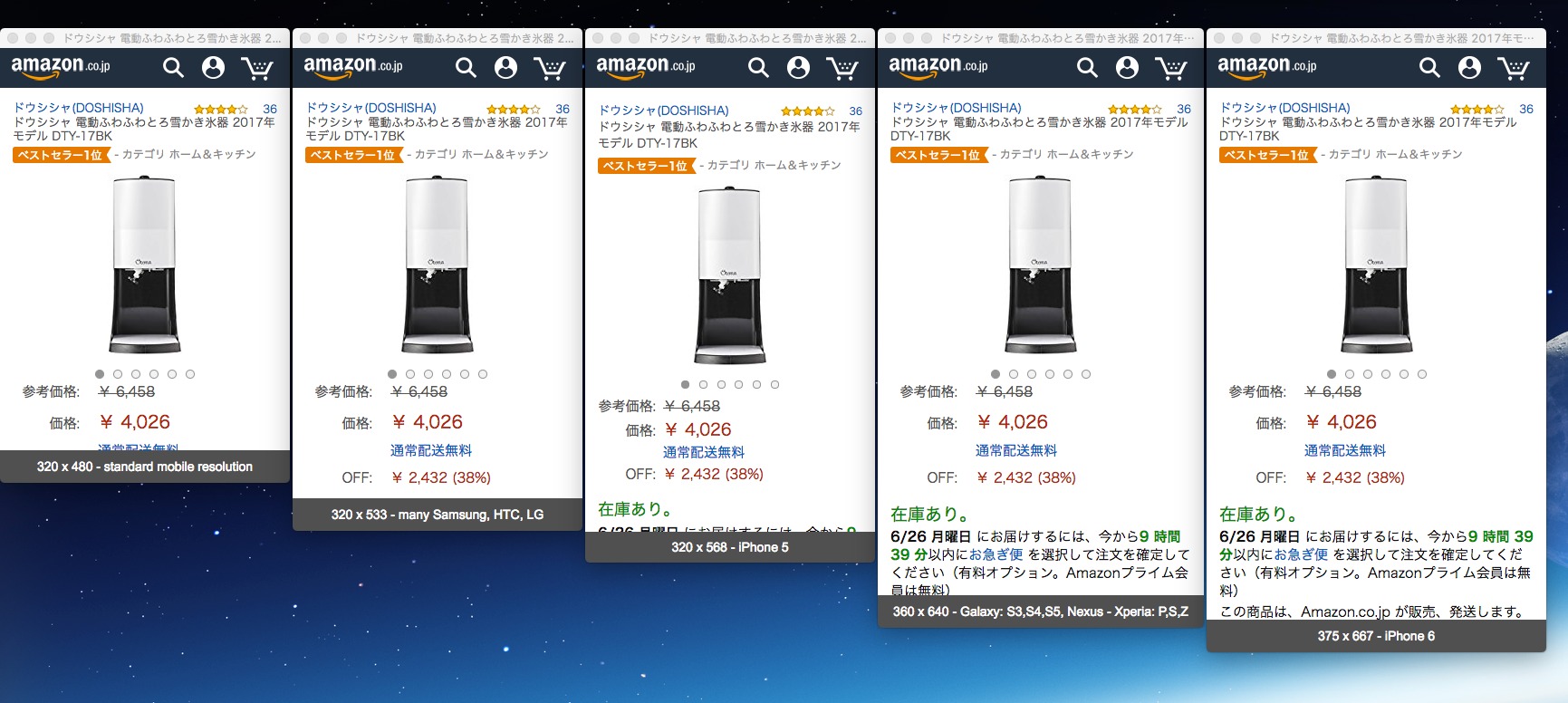
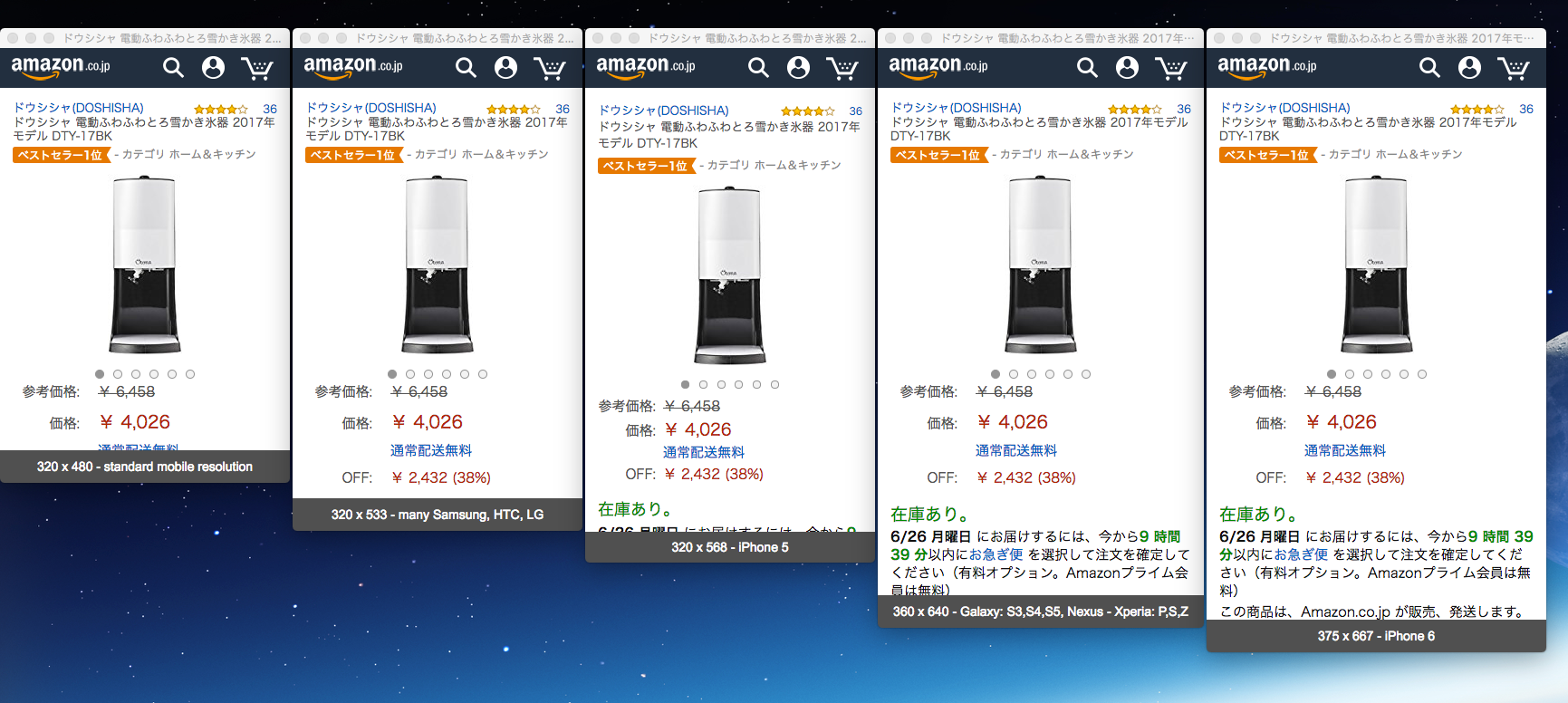
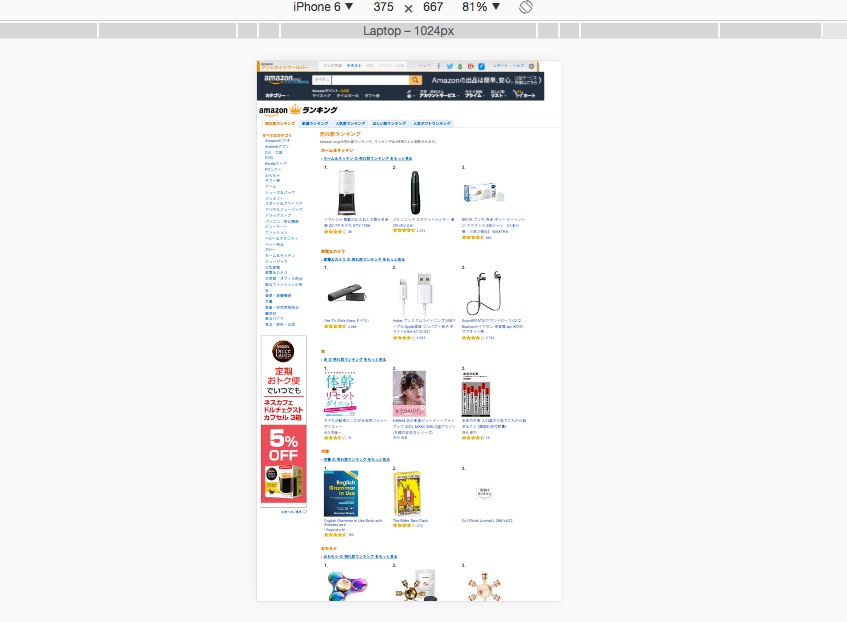
- すると、ウィンドウが開きます。
mobile browser emulatorで確認できるスマホ画面サイズ
以下の5サイズに対応しています。
- Mobile – Portrait:320×480(スタンダードなモバイル解像度)
- + Mobile – Portrait :320×533(Samsung、HTC、LG)
- ++ Mobile – Portrait:320×568(iPhone5)
- ++ Mobile – Portrait:360×640(Galaxy:S3,S4,S5、Nexus、Xperia:P,S,Z)
- ++ Mobile – Portrait:375×667(iPhone6)
Google chromeデベロッパーツールでスマホ表示画面を確認
Google chrome標準の開発者向けツール「Google chromeデベロッパーツール」
「Google chromeデベロッパーツール」はあらかじめ、Google chromeに備わっている開発者向けの機能。
Google chromeデベロッパー ツールでスマホ表示画面を確認する方法を説明します。
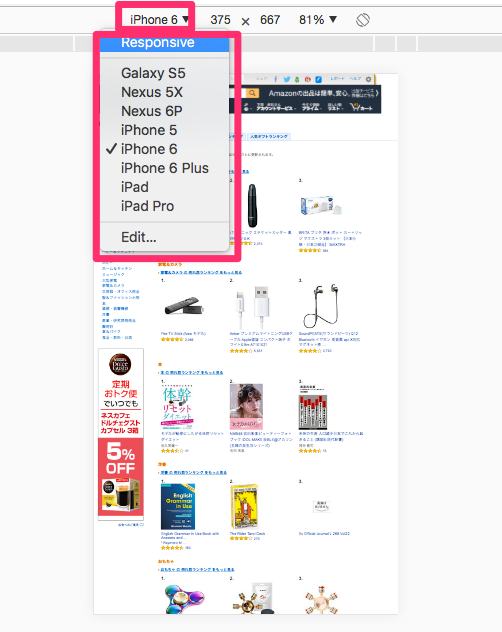
デフィルトの表示対応端末
- Galaxt S5
- Nexus 5X
- Nexus 6P
- iPhone 5
- iPhone 6
- iPhone 6 Plus
- iPad
- iPad Pro
Google chromeデベロッパーツールの使い方
デベロッパー ツールを起動させます。起動にはショートカットキーを覚えておくと便利です。
(Macショートカットキーを使う場合「⌥+⌘+I」→⌘R)
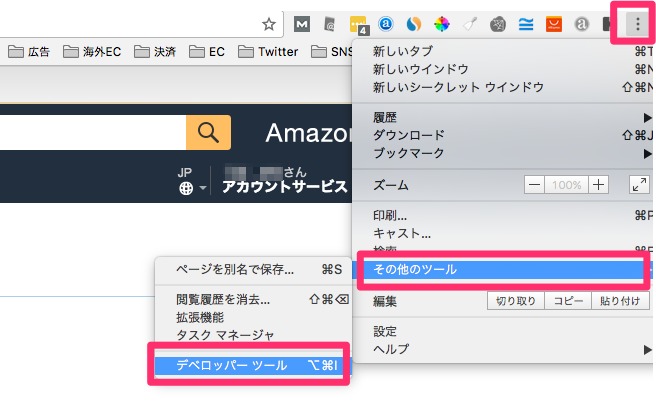
- Google Chromeの「メニュー」>「その他のツール」>「デベロッパー ツール」を選択する。
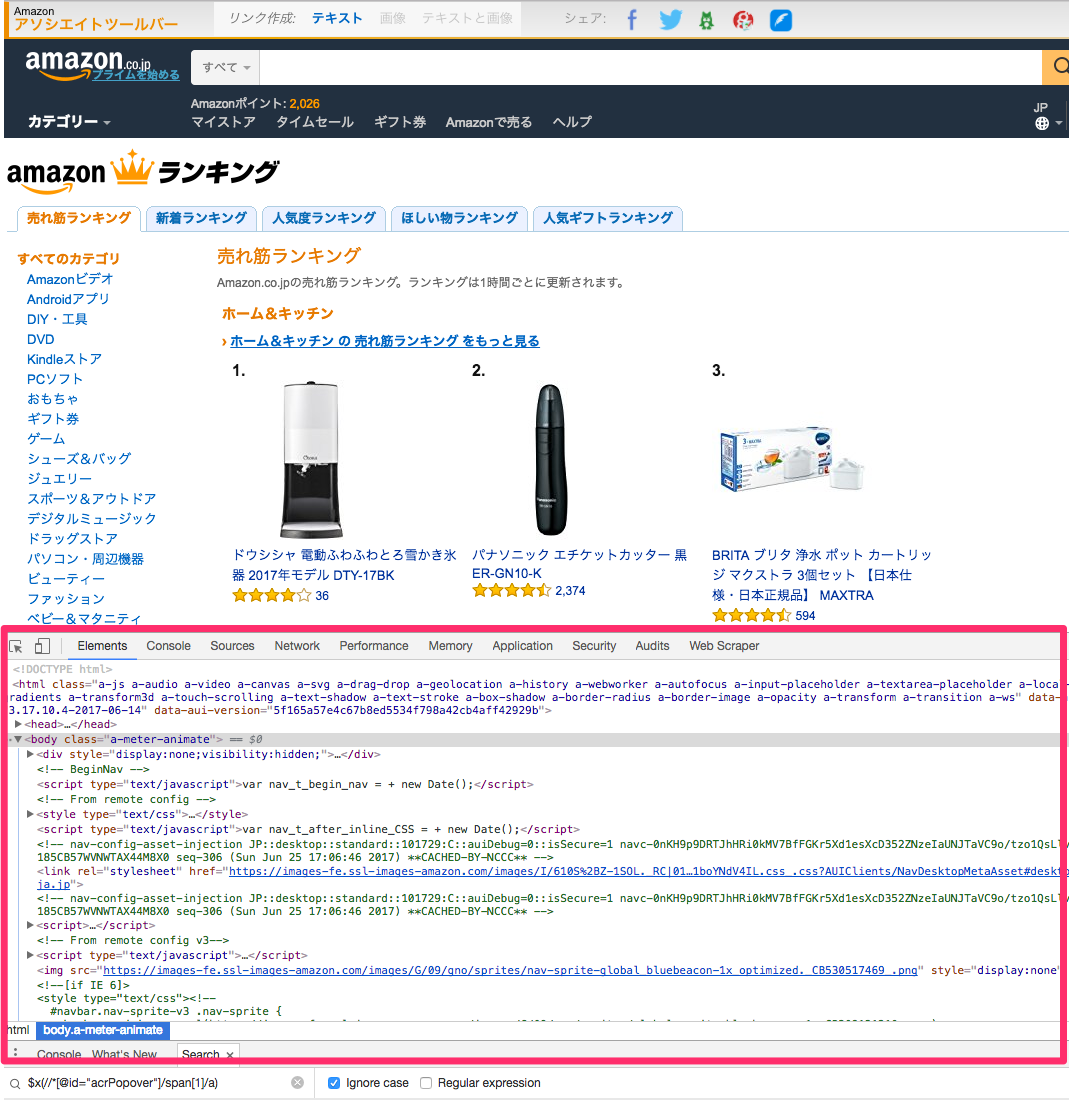
- ブラウザのウィンドウ内に「デベロッパー ツール」が起動します。
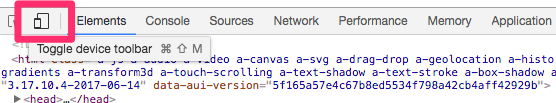
- デベロッパー ツール上部メニューの「Toggle device toolbar」ボタンをクリックします。
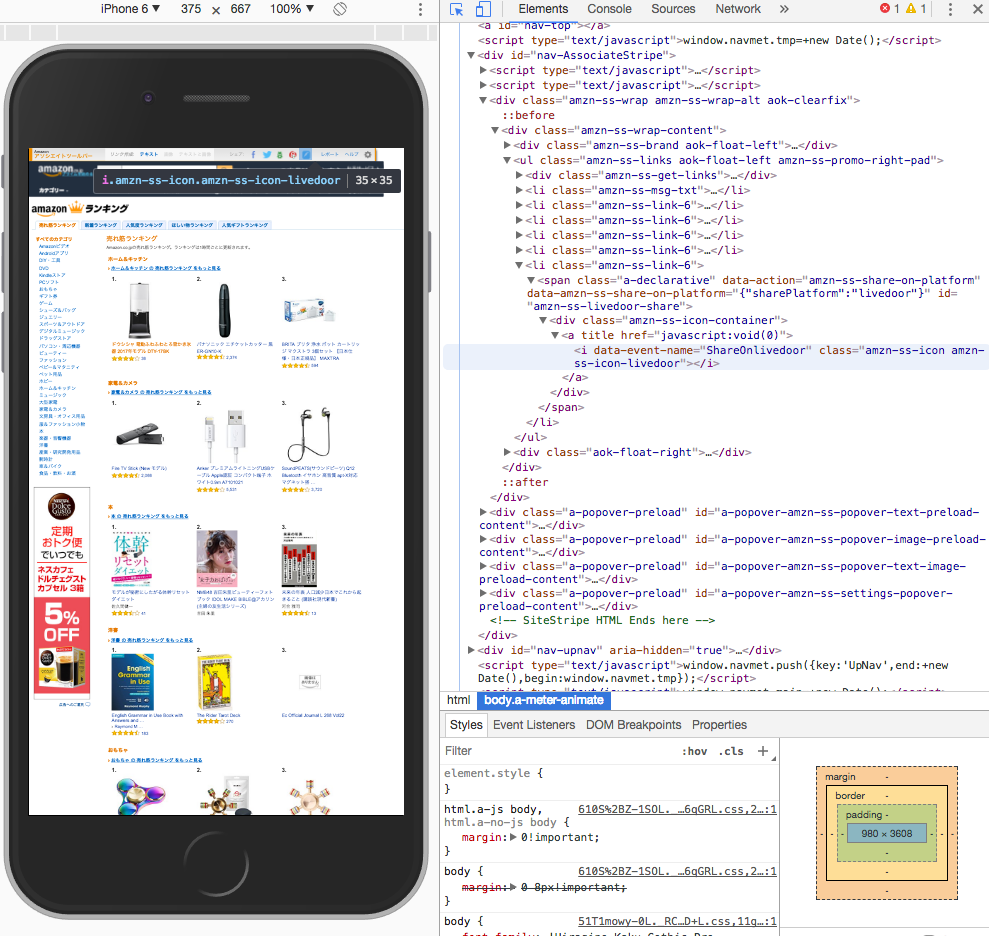
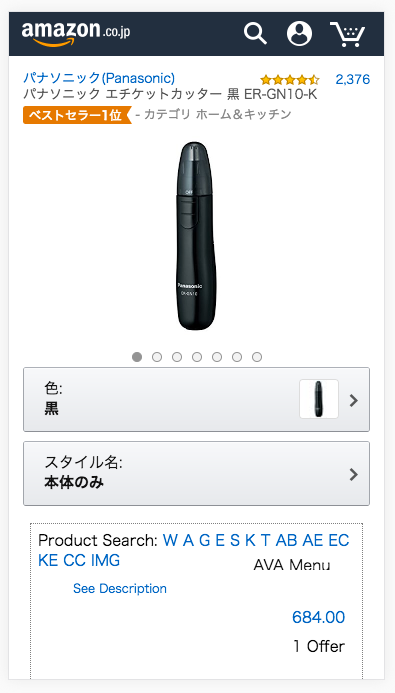
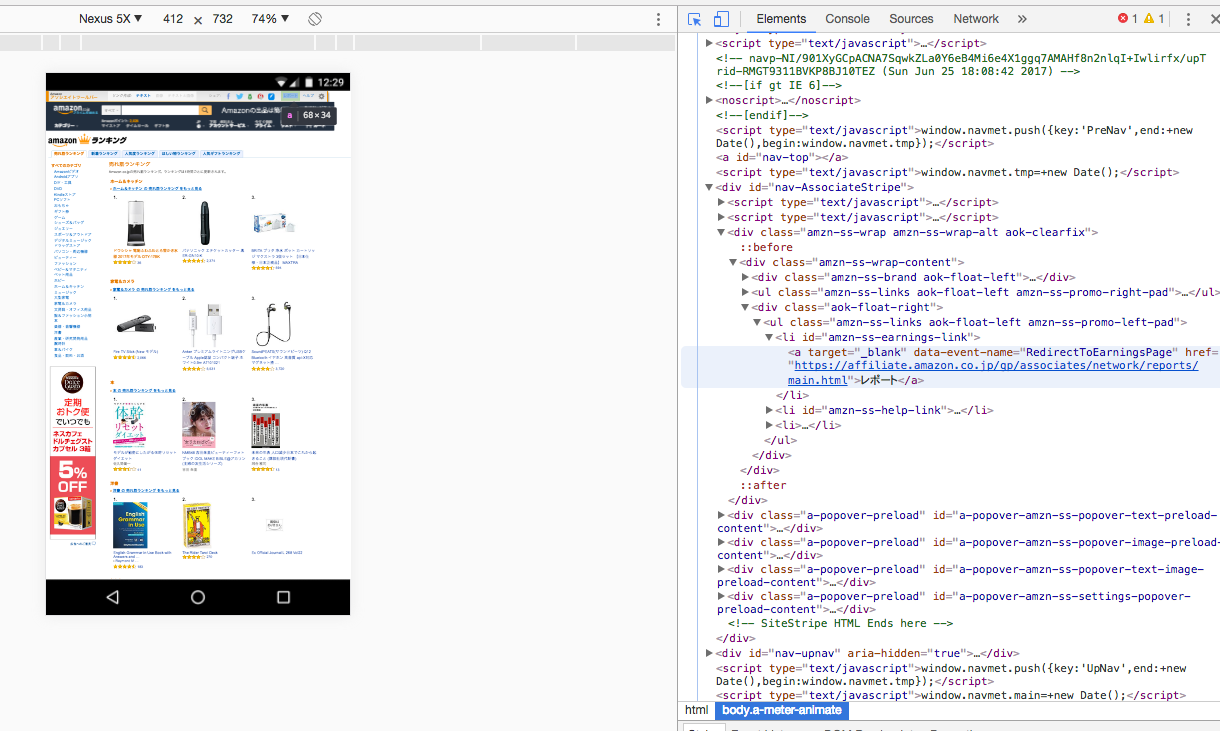
- すると、スマホのエミュレーターが立ち上がります。
- ブラウザの画面を更新します。(Macショートカットキー:⌘+R)
すると、スマホ画面からの表示状態を確認できます。 - 上部メニューから端末の切り替えができます。




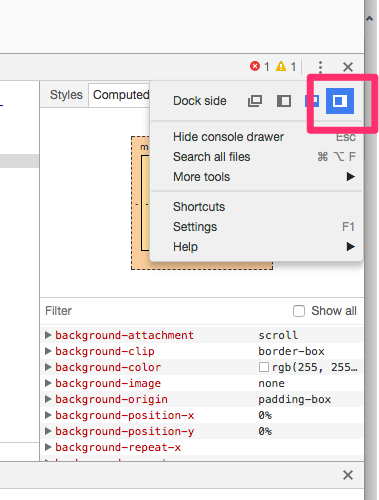
デベロッパー ツールの表示位置を変更
デベロッパー ツールの表示位置を変更するには、以下のボタンをクリックします。
表示位置が変更されました。
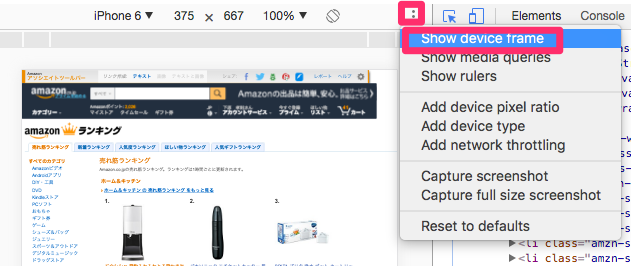
スマホ端末のフレーム表示
スマホ端末のフレームを表示させることもできます。
「Snow device frame」をクリックします。
すると、端末のフレーム表示されました。
Web開発者向けのブラウザ「Blisk」




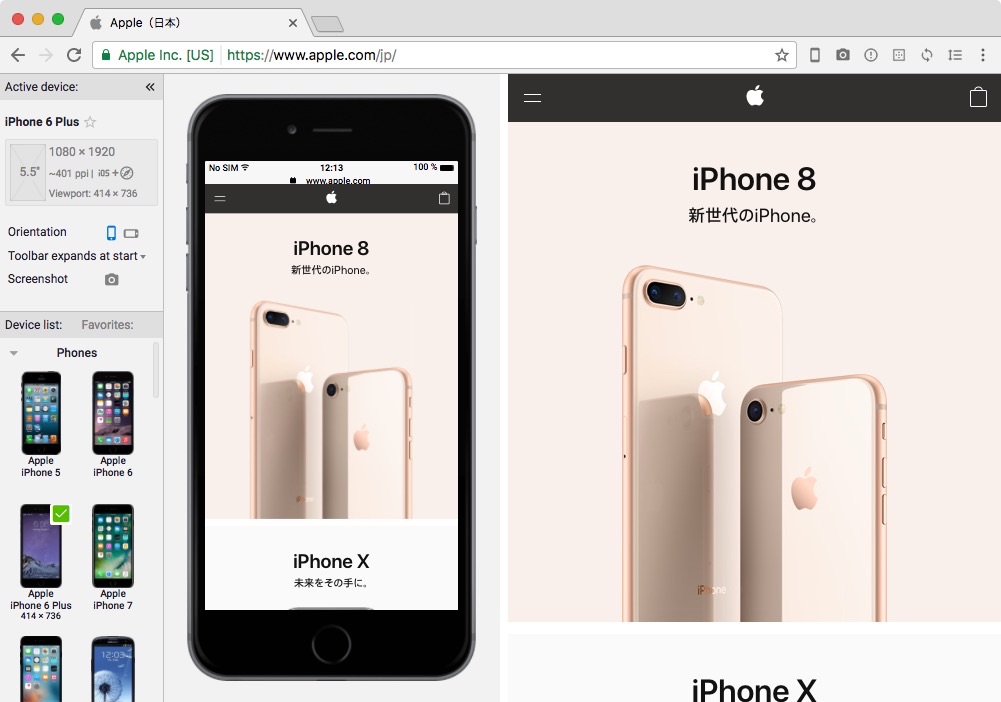
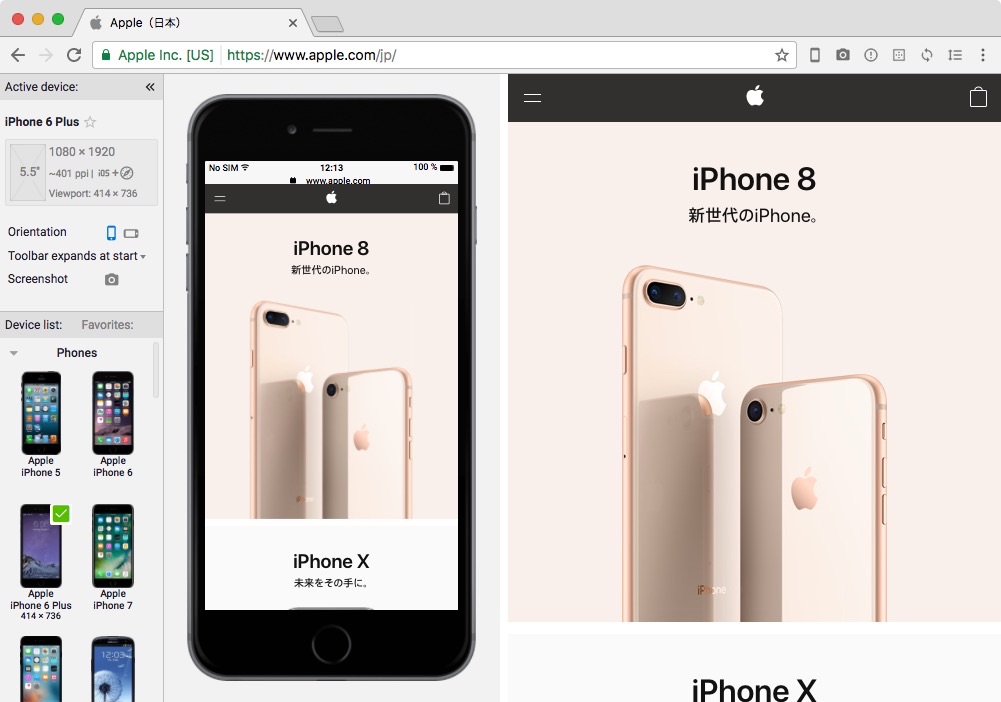
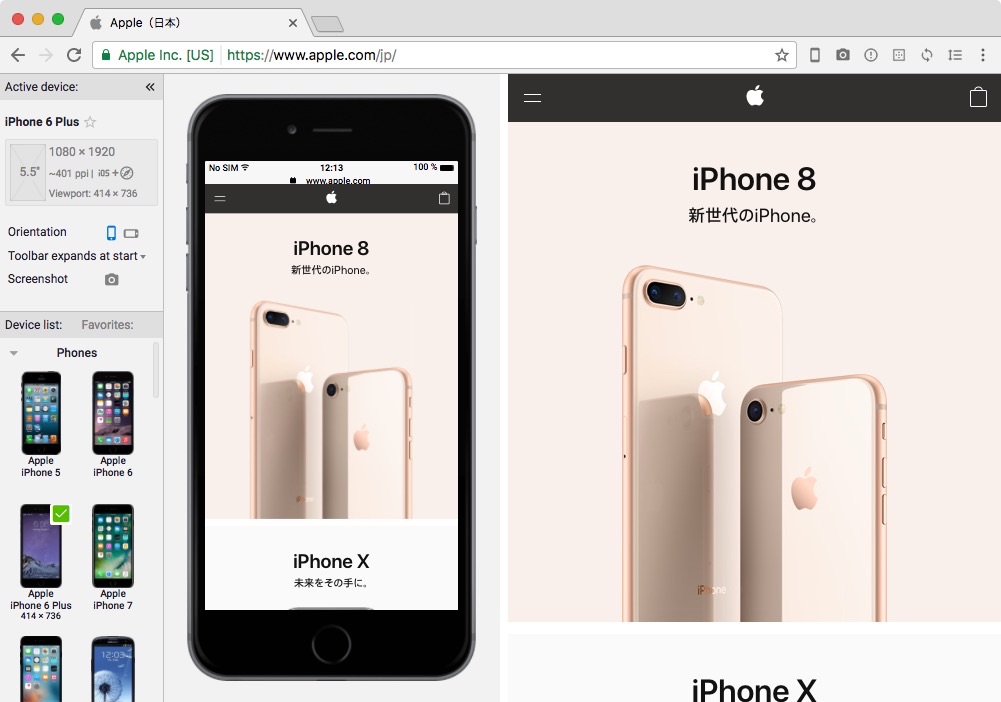
Web開発者向けのブラウザ「Blisk」。「Blisk」は開発者向けのブラウザのため、レスポンシブ表示機能も使いやすくなっています。
- 1画面でパソコンとモバイル表示を同時に表示確認可能
- Bliskの場合は、何か操作したり拡張機能を使わなくても、開いた瞬間にモバイルの表示も同時確認が可能
- パソコンとモバイル表示のスクロールが同期する
詳しくは以下ページを参照してください。
Web開発者向けのブラウザ「Blisk」の使い方(外部サイト)
最後に
Google chromeを使ってパソコンからスマホの表示画面(レスポンシブデザイン)を確認する3通りの方法を紹介しました。
- mobile browser emulator(グーグルクローム用プラグイン)
- Google chromeデベロッパー ツールでスマホ表示画面を確認
- Web開発者向けのブラウザ「Blisk」でレスポンシブ表示














作成記事のスマホからの見え方も確認したいんだけど、パソコンからもできる?方法を教えて