Googleのサーチコンソールの登録方法とWebサイトへの設定方法を説明します。
GoogleサーチコンソールとはGoogleの提供している無料ツールです。
ネットショップやWebサイトの改善に欠かすことのできないツールです。
サーチコンソールでデータを見れば、自身のWebサイトがGoogleからどのように見えているか?がわかります。
Webサイトの運営者、ネットショップ運営者は必ず登録しておきましょう。
目次
Googleサーチコンソール(Google Search Console)とは?
https://www.google.com/webmasters/tools/home?hl=ja
サーチコンソール(Search Console)(旧ウェブマスターツール)は、
Google 検索結果でサイトのパフォーマンスを監視、管理ができる無料のツールです。
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
※「サーチコンソール」は、以前は「ウェブマスターツール」と呼ばれていました。
グーグルアナリティクスとの使い分けは?
Webサイトへのアクセス数を確認するためには、Googleが無料で提供しているGoogleアナリティクスがあります。
「Googleアナリティクスとサーチコンソールはどう違うのか?」「どう使い分ければよいのか?」という疑問もっている方もいるでしょう。
Googleアナリティクスとサーチコンソールの使い分けは簡単にいえば以下です。
- Googleサーチコンソール(Google Search Console)→「WEBサイトにアクセスする前のユーザー」のデータ分析
- Googleアナリティクス:「WEBサイトにアクセスされた後のユーザーの行動」のデータ分析
Googleサーチコンソールのメリット
Googleサーチコンソールを導入すると以下のメリットが得られます。
Google 検索結果でのサイトのパフォーマンスを監視できます。
- Google がコンテンツにアクセスできることを確認する
- クロール対象の新しいコンテンツを送信し、検索結果に表示したくないコンテンツを削除する
- 人目を引く検索結果を提供するコンテンツを作成し、監視する
- 検索パフォーマンスへの影響を最小限に抑えながらサイトを維持する
- マルウェアやスパムの問題を監視し、解決することでサイトを常に正常な状態に維持する
Google 検索や世界中のユーザーからサイトがどのように見えているかを知ることができます:
- 自分のサイトがどのようなクエリで検索結果に表示されているか?
- クエリの中で、特に自分のサイトへのトラフィックを増やしているものがあるか?
- 商品の価格、会社の連絡先情報、イベントがリッチ検索結果で強調されているか?
- どのサイトが自分のウェブサイトにリンクしているか?
- モバイルサイトがモバイルで検索するユーザーに対して適切に表示されているか?
Googleサーチコンソールの登録方法
サーチコンソールの登録方法を説明します。
Googleサーチコンソールを使うためには、Googleアカウントが必要です。
もしも、アカウントを持っていない場合、Googleアカウントの登録から登録しましょう。
Webサイトごとに設定方法は違いますが、おおまかな流れとしてはGoogleサーチコンソールでコードを発行した後、
コードをサイト設置するという手順です。
カラーミーショップにGoogleサーチコンソールを設定する方法
ネットショップ構築の初心者向けサービス、カラーミーショップでGoogleサーチコンソールを設定するには、ネットショップ開業マニュアル | カラーミーショップ | Google Search Consoleを再設定するを確認してください。
MakeShopにGoogleサーチコンソールを設定する方法
ネットショップの構築サービス、MakeShopにGoogleサーチコンソールを設定する方法は、MakeShopの公式サイトGoogle Search Consoleを設定しよう | MakeShopスクールを確認してください。
WordPressサイトのGoogleサーチコンソールを設定する方法
WordPressで構築したサイトにGoogleサーチコンソールを設定する方法を説明します。
1.サーチコンソールにアクセスしログイン
Googleサーチコンソールにアクセスしログインします。
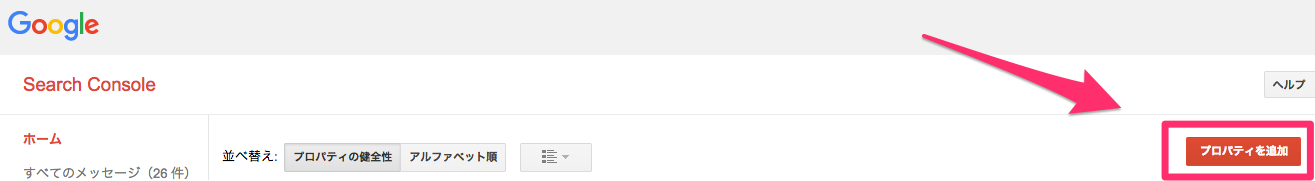
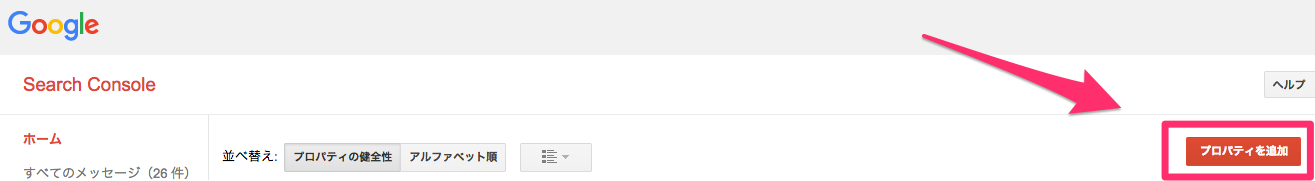
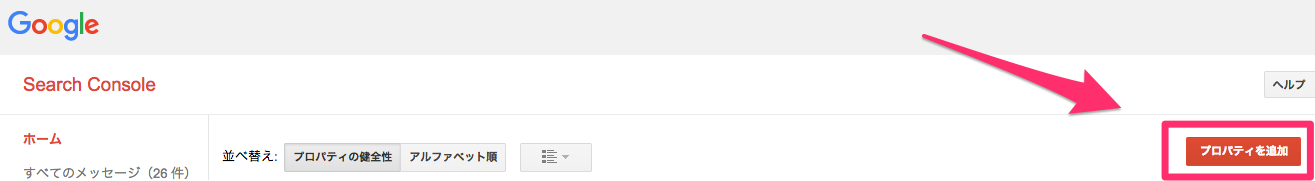
2.プロパティを追加
画面右上の「プロパティを追加」をクリックします。




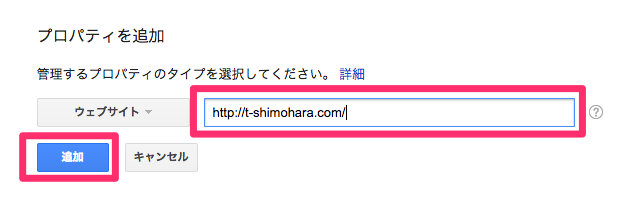
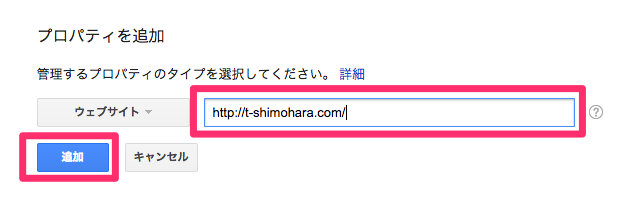
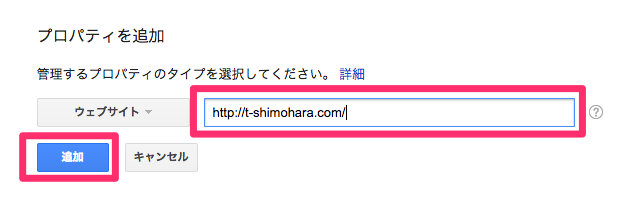
ウェブサイトのURLを入力し「追加」をクリックします。



4.ワードプレスへのコード設定
WordPressサイトにサーチコンソールを設置するにはいくつか方法があります。
ここでは、以下の2通りの設置方法を紹介します。
- All in One SEO(ワードプレスプラグイン)
- ヘッダーPHPへの埋め込み
WordPressプラグイン「All in One SEO」使ったサーチコンソールの設置
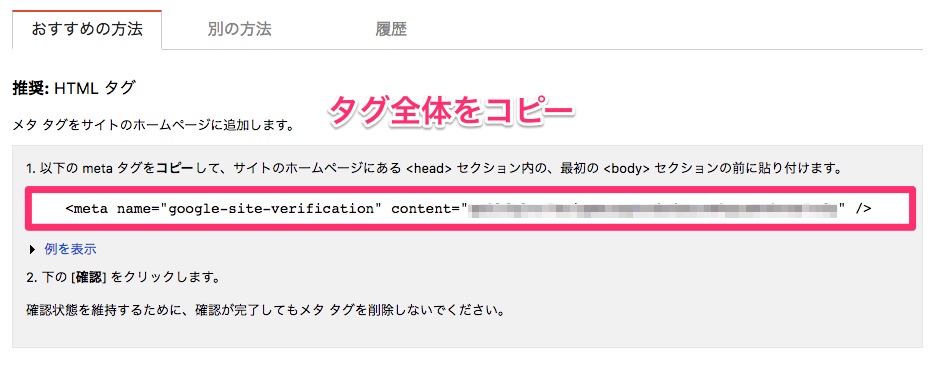
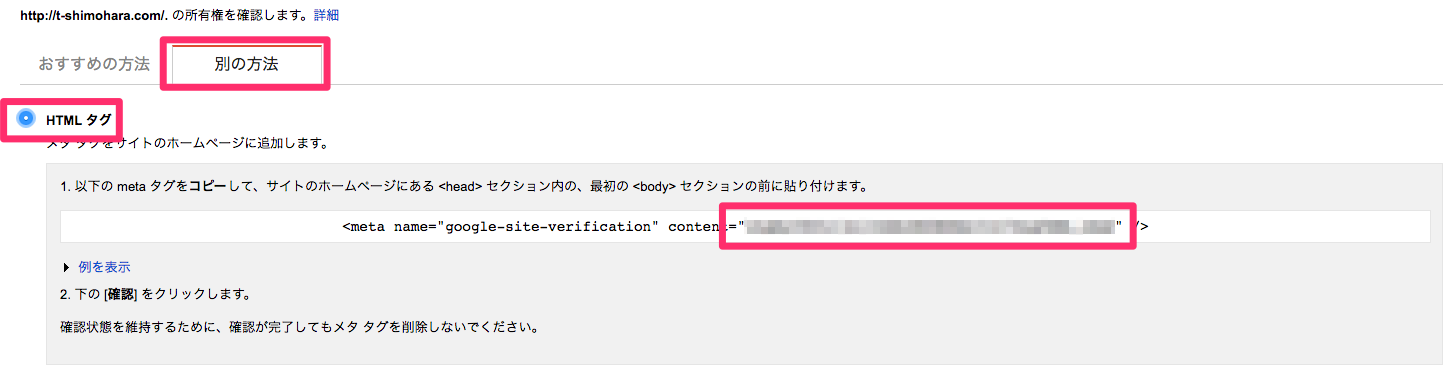
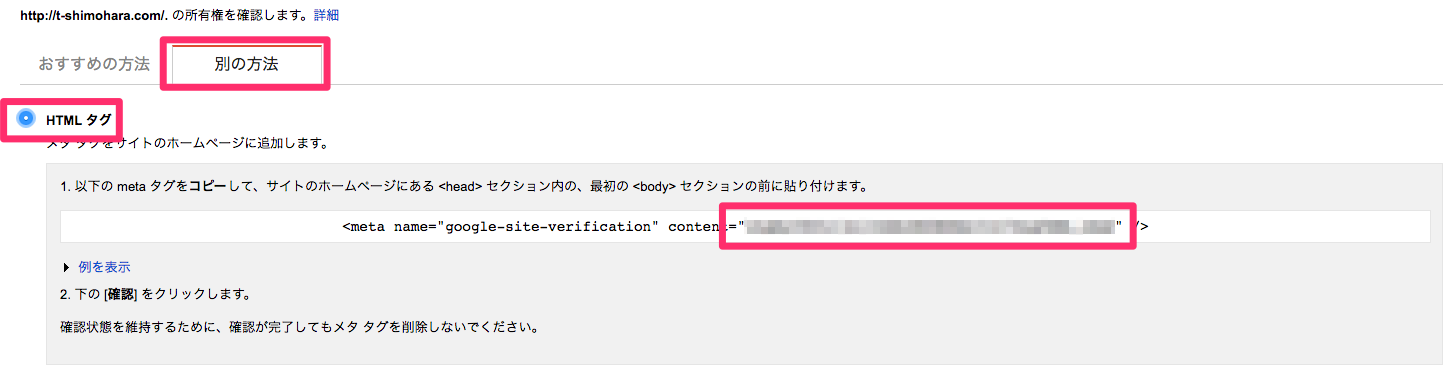
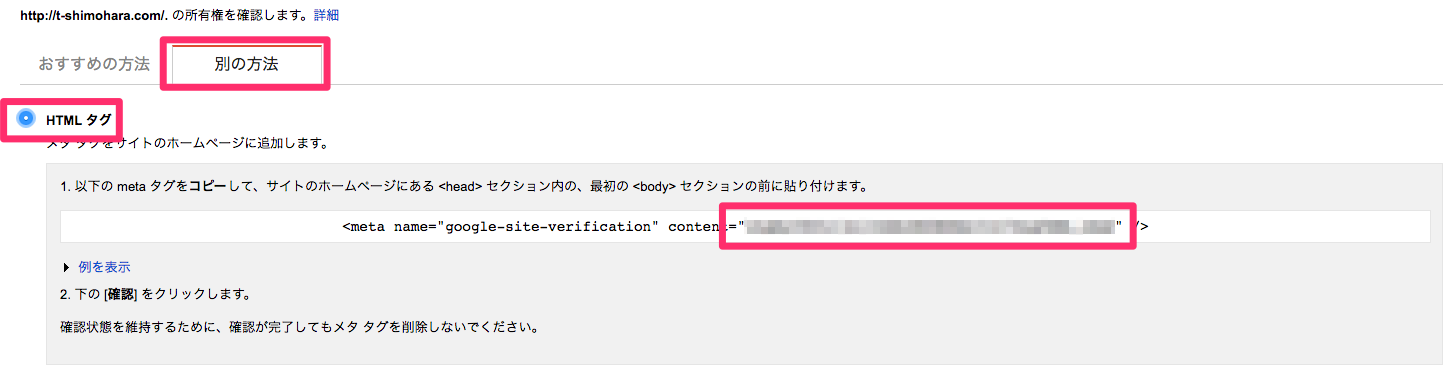
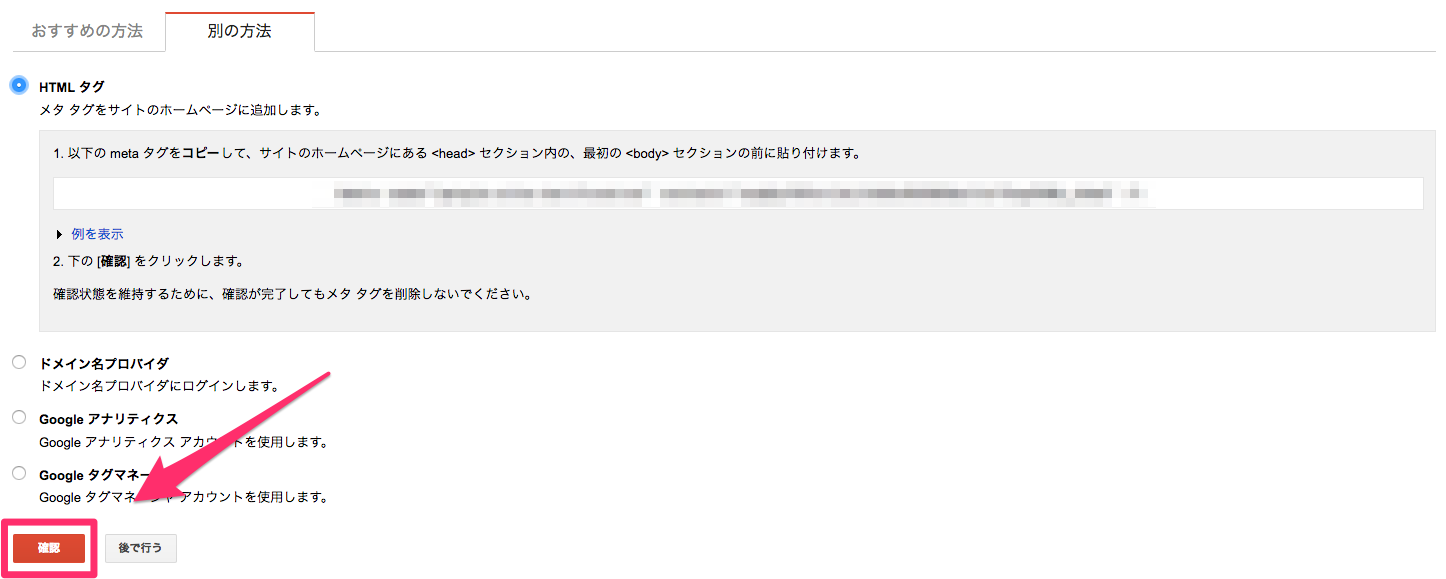
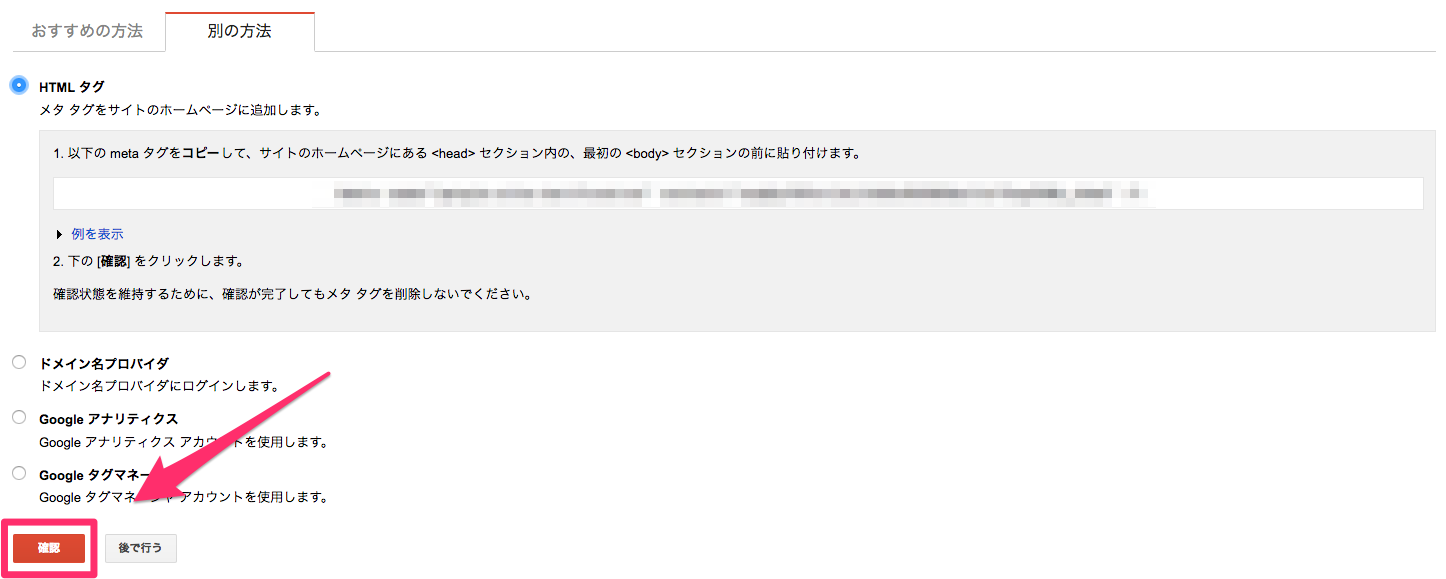
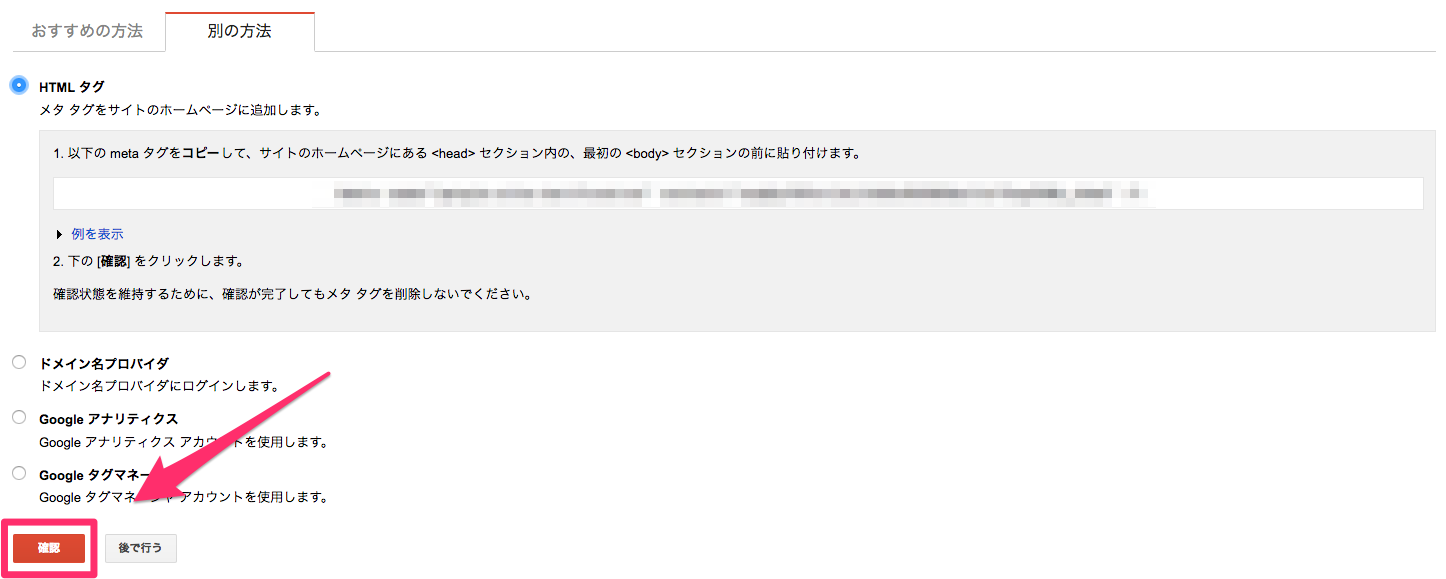
「別の方法」タブを選択し、HTMLタグにチェックを入れます。
表示されたコードをコピーします。
<meta name=”google-site-verification” content=”コピーするのはこの部分” />




All in One SEOとはSEO(検索エンジン最適化)のためのWordPressプラグインです。
まず、All in One SEOの導入が必要です。
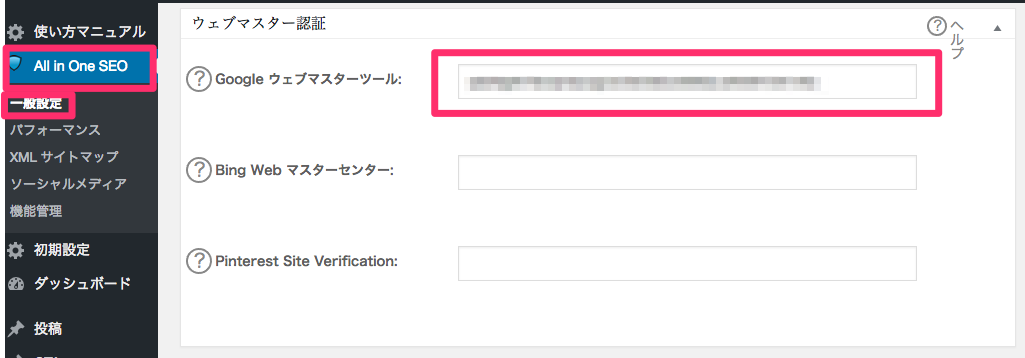
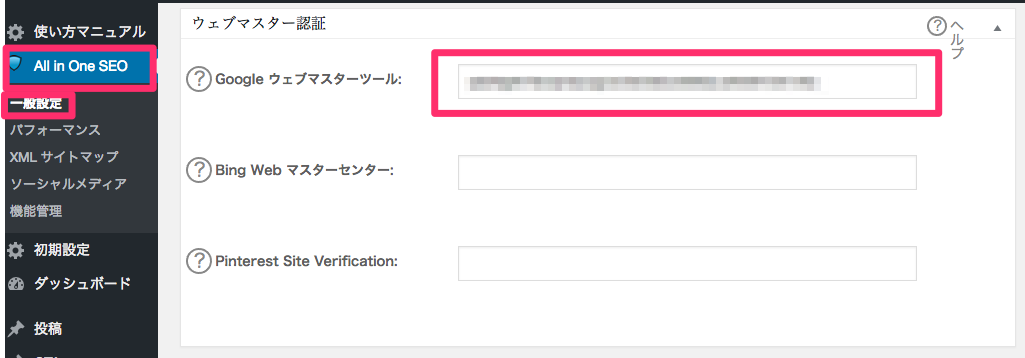
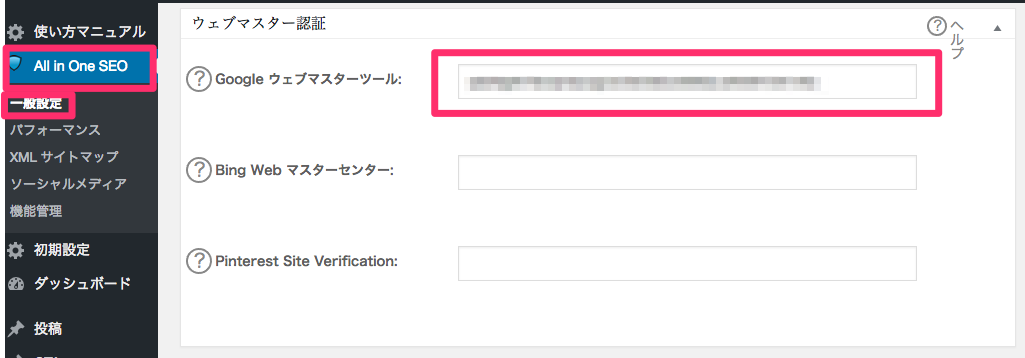
All in One SEO➔一般設定➔Google ウェブマスターツール、サーチコンソールからコピーしておいたコードを入力します。




テーマヘッダー(header.php)へ埋め込み、サーチコンソールの設置
もうひとつの方法は、テーマヘッダー(header.php)への埋め込む方法です。
WordPressの「子テーマ」に設定しておけば、「親」テーマを更新したときにもサーチコンソールの設定が無効になることはありません。プラグインの変更にも左右されないというメリットもあります。
以下の手順で設定していきます。
まず、Googleサーチコンソールからタグ全体をコピーします。
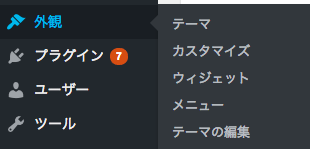
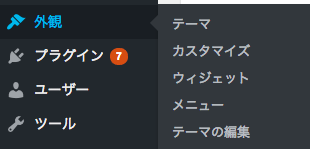
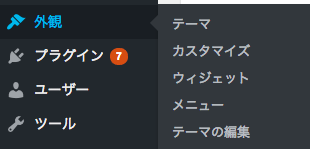
WordPressの管理画面に移動し、左のメニューバーから「外観→テーマの編集」を選択します。




右のテンプレートの中から「テーマヘッダー(header.php)」を選択します。
header.phpファイル内の<head>〜</head>タグの中にGoogleサーチコンソールからコピーしたコードを貼り付けます。
サーチコンソールに戻り設定
WordPressヘのコード設定が完了したら、サーチコンソールの画面に戻り「確認」ボタンをクリックします。




「所有権が認証されました」と表示されれば登録は完了です。
「続行」をクリックすれば、サーチコンソールの管理画面に移動できます。
これで、サーチコンソールが利用できるようになりました。




登録が完了してもデータが反映できるまで1〜2日程度かかる場合があるので、待ちましょう。
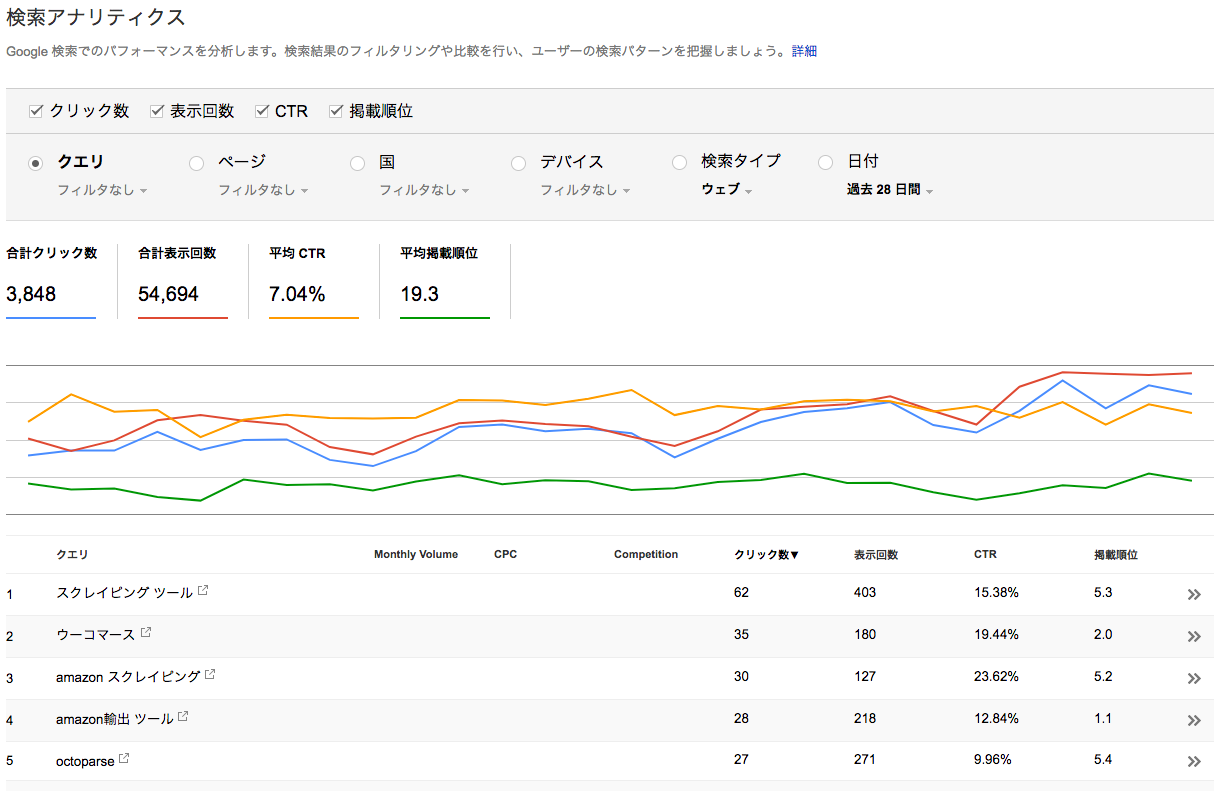
Googleサーチコンソールの使い方
Googleサーチコンソールの使い方は、「サーチコンソール(Google Search Console)の使い方」から確認してください。
サーチコンソールとGoogleアナリティクスの連携
サーチコンソールとアナリティクスの連携ができます。
連携によって1つのレポートで両方の指標を同時に見ることができるようになります。
最後に
Googleのサーチコンソールの登録方法とWebサイトへの設定方法について解説しました。
ネットショップやWebサイトの改善に役立てましょう。