WordPressプラグイン「Google Site Kit」を紹介します。
Google Sitekitを導入すると、WordPressの管理画面から、Search Console(サーチ・コンソール)、Analytics(アナリティクス)、 AdSense(アドセンス)、PageSpeed Insights(ページスピード・インサイト)レポートデータを確認できます。
目次
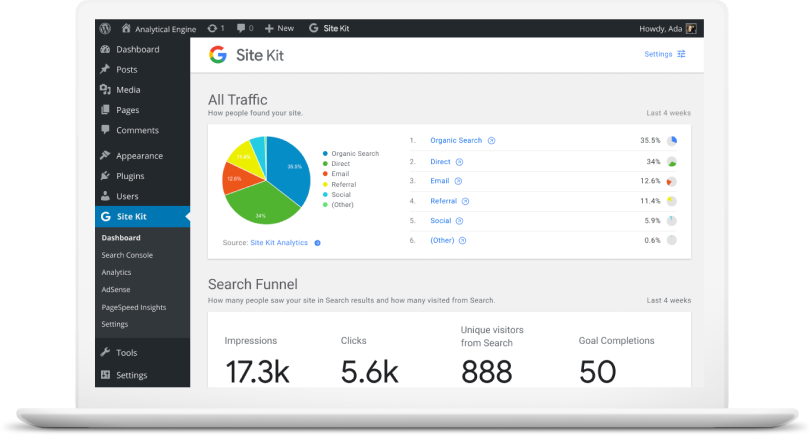
WordPressプラグインGoogle Site Kit

画像出典:Google Site Kit
https://sitekit.withgoogle.com/(Google公式サイト)
GitHub – google/site-kit-wp(GitHubリポジトリ)
Google Site KitのプラグインをWordPressにインストールすると、以下のGoogleサービスがWordPress管理画面内で利用できます。ただし、すべての機能のすべてではありません。
- Google Search Console
- Google Analytics(アナリティクス)
- Google AdSense(アドセンス)
- Google PageSpeed Insights(ページスピード・インサイト)
- Tag Manager
- Optimize
各種Googleツールの説明
Google サーチコンソール(公式サイト)
Search Console(グーグル・サーチコンソール)は、ユーザーがサイトに訪れる前の行動を分析できる無料ツールです。
Google Analyticsで確認できること(一部)
- 検索結果上の表示回数
- 検索結果上のクリック数
- 検索結果上のクリック率
- 検索結果上の掲載順位
- 検索結果上で表示されたキーワード
Googleサーチコンソールの登録方法とWebサイトへの設定方法
Google Analytics(グーグル・アナリティクス)




Googleアナリティクス(公式サイト)
Google Analytics(グーグル・アナリティクス)は、ユーザーがサイトに訪れる後の行動を分析できる無料ツールです。
Google Analyticsで確認できること(一部)
- リアルタイムの閲覧人数
- アクセス数
- 滞在時間
- アクセス元(検索、Twitter、Yotube、Istagram、Facebook)
- ユーザーが最初に見たページ
- ユーザーのサイト内の行動
- ユーザーが離脱したページ
WordPressサイトに「Googleアナリティクス」を導入する方法
Google AdSense(グーグル・アドセンス)




Google アドセンス (公式サイト)
Google AdSense(グーグル・アドセンス)とは、広告を自動的に表示し、ユーザーがクリックすることで広告収入を得られる仕組みです。
Google PageSpeed Insights(グーグル・ページスピードインサイト)
Google PageSpeed Insights(公式サイト)
Google PageSpeed Insightsは、Webサイトの読み込み時間と改善提案を確認できる無料ツールです。
WordPressプラグインGoogle sitekitのインストール方法
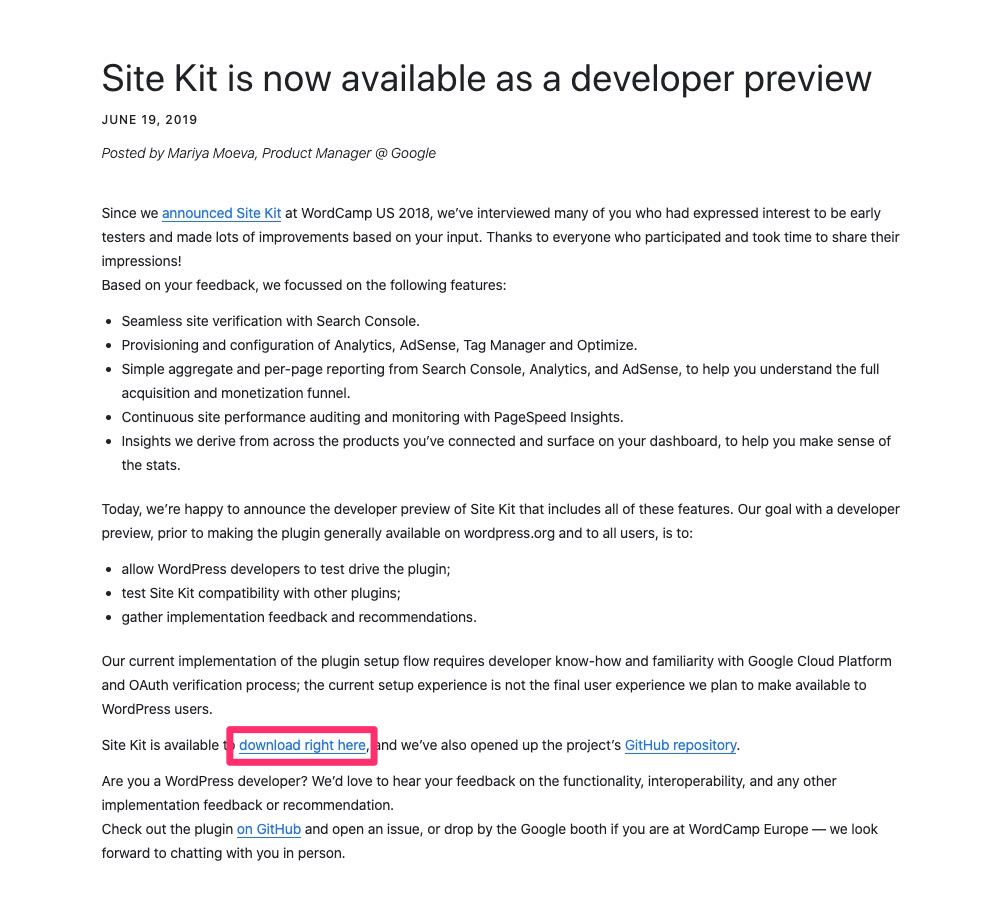
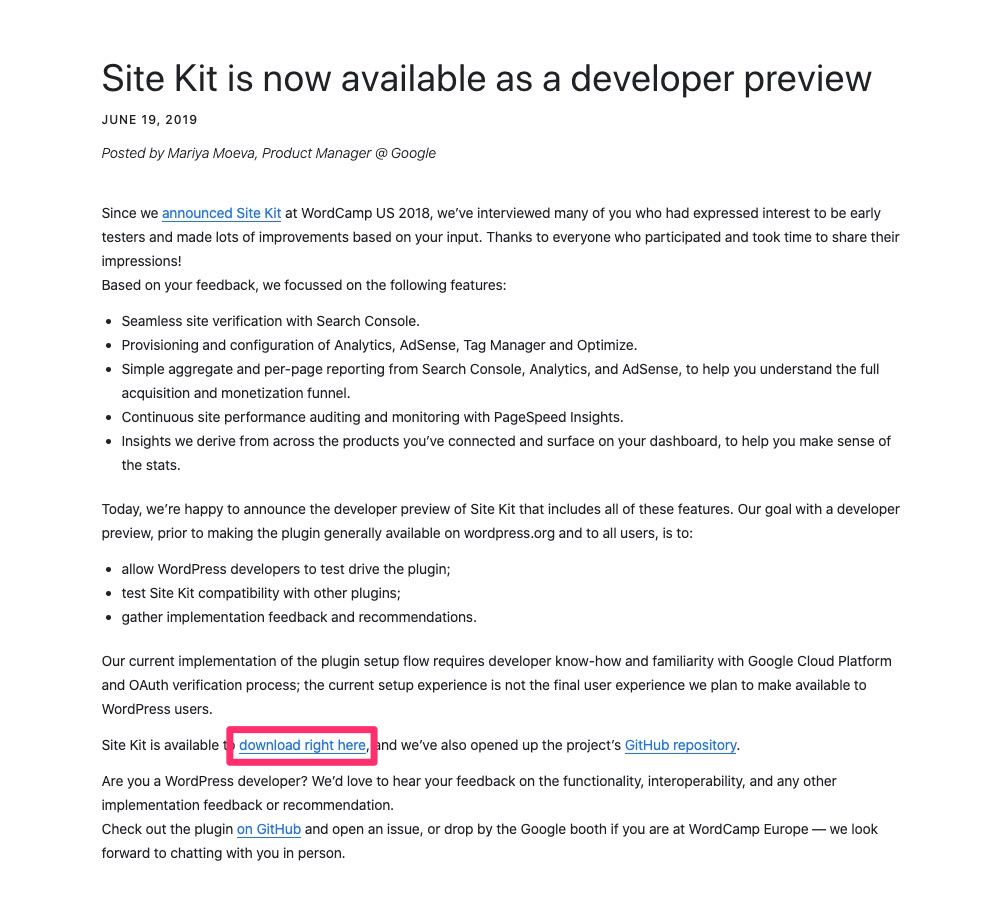
Site Kit by Googleにアクセスし「Get developer beta」>「download right here」からダウンロードします。
なお、記事執筆時点(2019年10月)時点では、beta版(開発テスト版)のため、正常に動作しない場合もあります。
インストール方法1:
Site Kit by Google公式サイトからダウンロード
- Site Kitのサイトにアクセスし、「Jojn the beta」をクリックします。




- 「Site Kit is now available…」の中の「Download right here」をクリックします。




- 圧縮ファイル(google-site-kit.zip)がダウンロードできました。




- 圧縮ファイルをサーバーにアップロードします。ファイルの配置例:public_html/ドメイン名/wordpress/wp-content/plugins
- アップロードしたファイルを展開します。
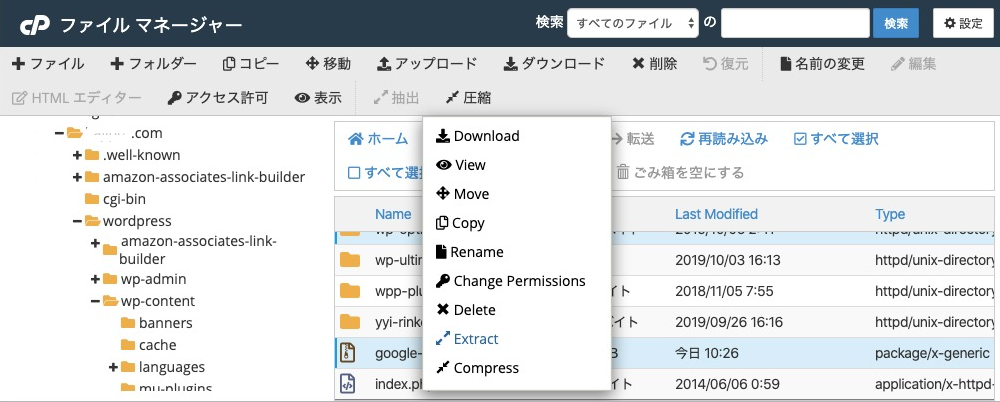
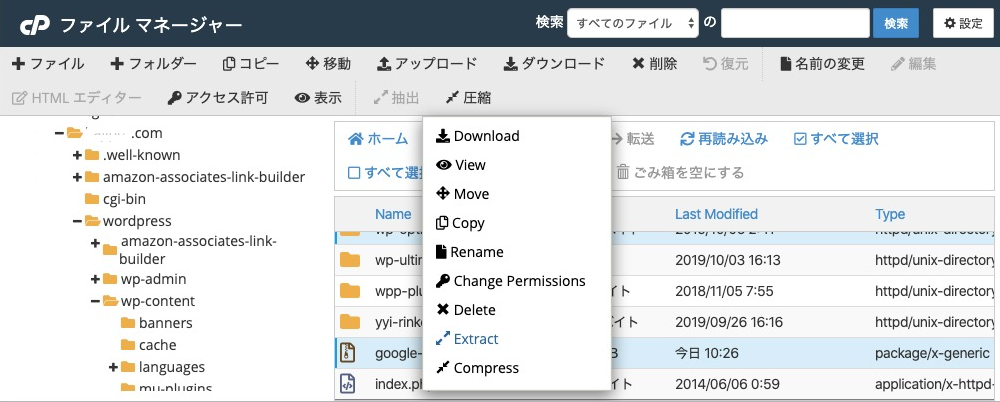
▼MixhostのcPanelのファイルマネージャー上で展開する例



「google-site-kit.zip」上で右クリック後、「EXtract」をクリック




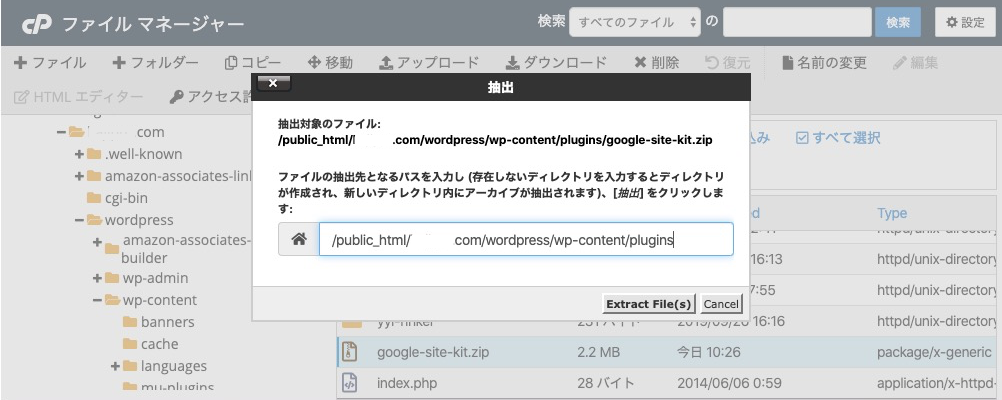
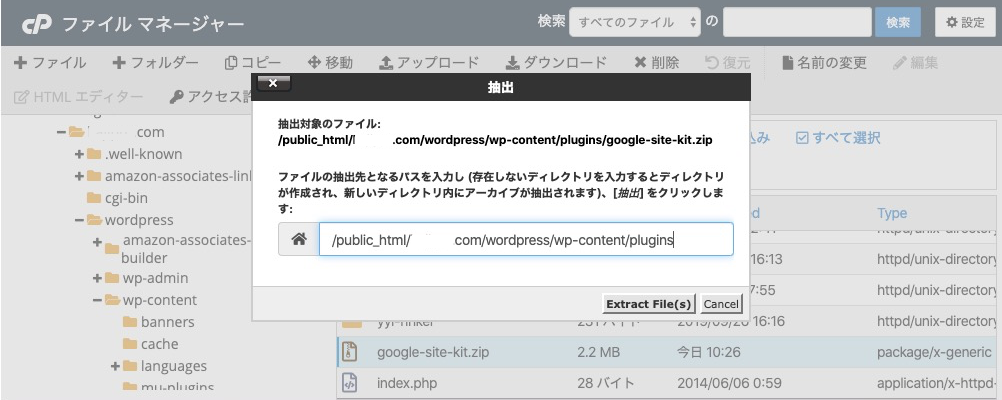
展開先のディレクトリを確認し、「EXtract Files」をクリック
- WordPresの管理画面に移動し、「プラグイン」>「インストール済みプラグイン」から「Site Kit by Google」を有効化します。
Google sitekitの初期設定
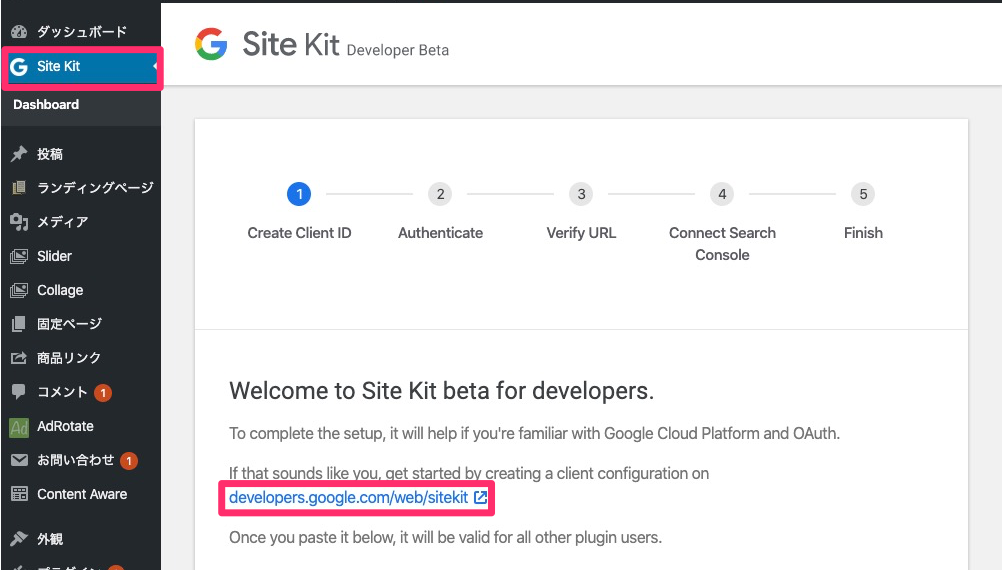
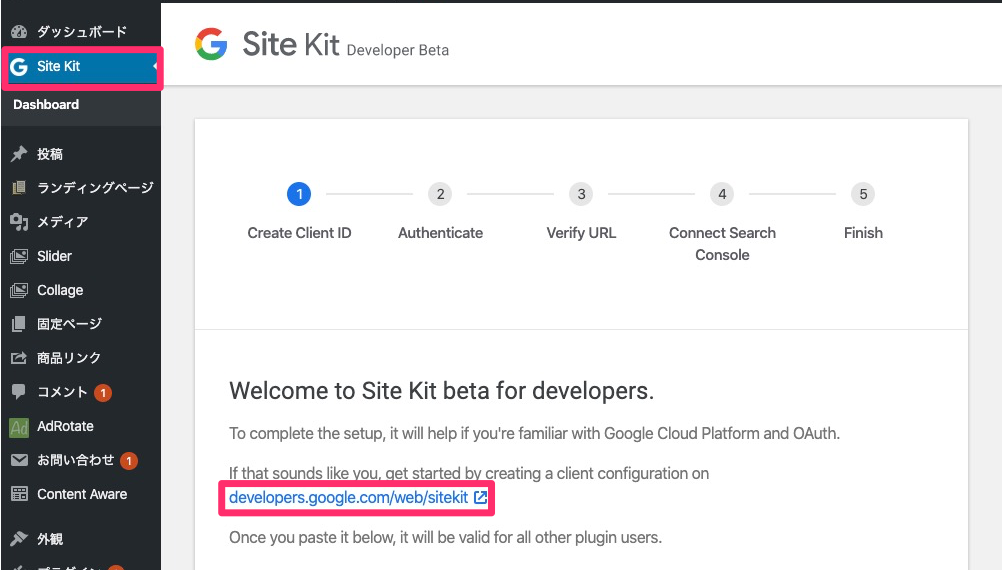
Create Client ID(クライアントID作成)
- evelopers.google.com/web/sitekitをクリックします。




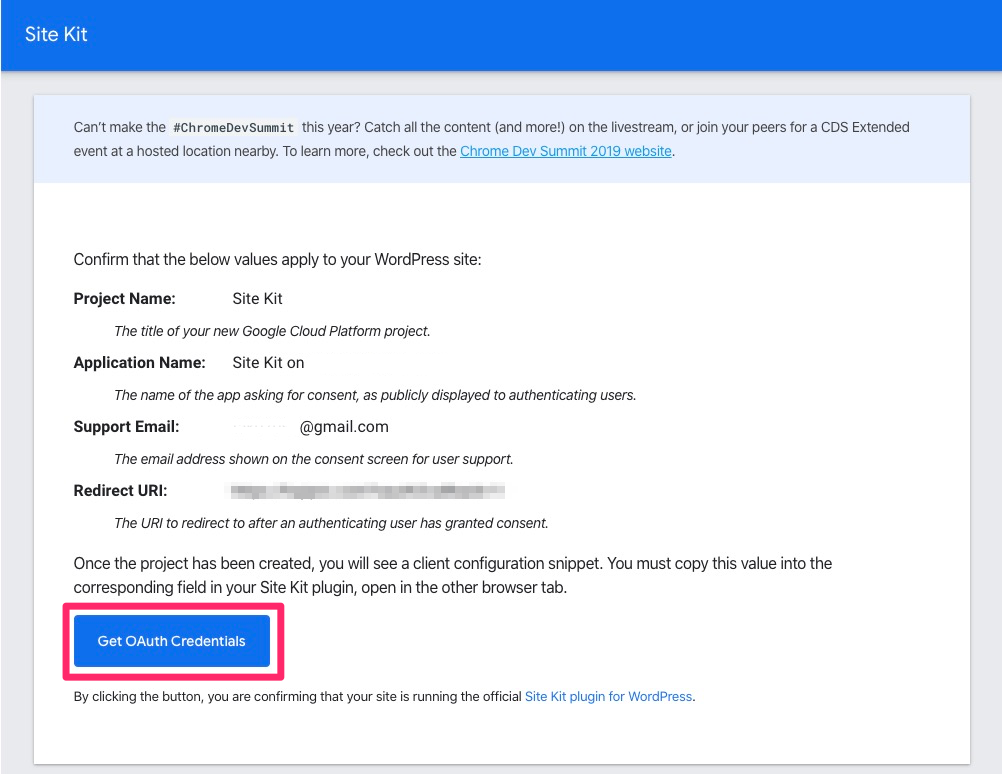
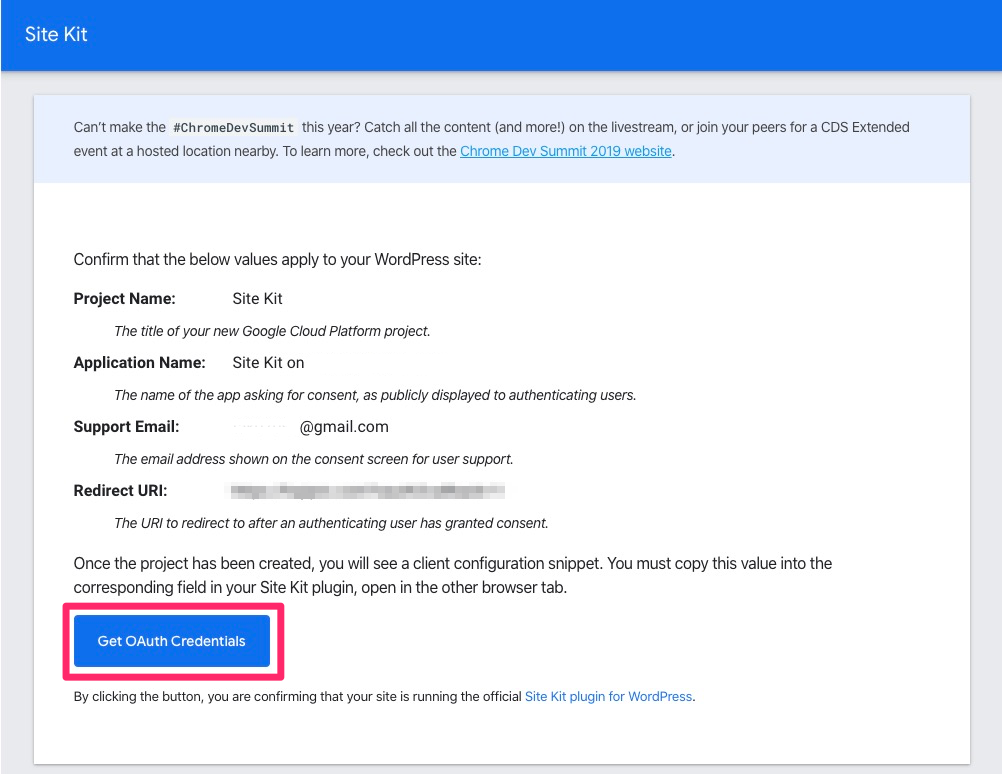
- 別ウィンドウが開き、サイト情報をが取得されたら「Get OAuth Credentials」をクリックします。



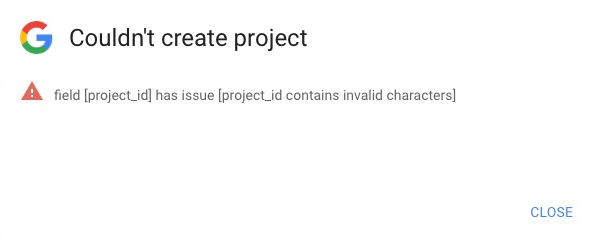
 エラーメッセージ:Couldn’t create project
エラーメッセージ:Couldn’t create project
「Get OAuth Credentials」をクリックした後、field [project_id] has issue [project_id contains invalid characters]というエラーが表示される場合があります。




この場合、ブラウザのアドレスバーに「https://developers.google.com/web/site-kit/?sitename=サイト名&siteurl=サイトURL」を入力しアクセスします。
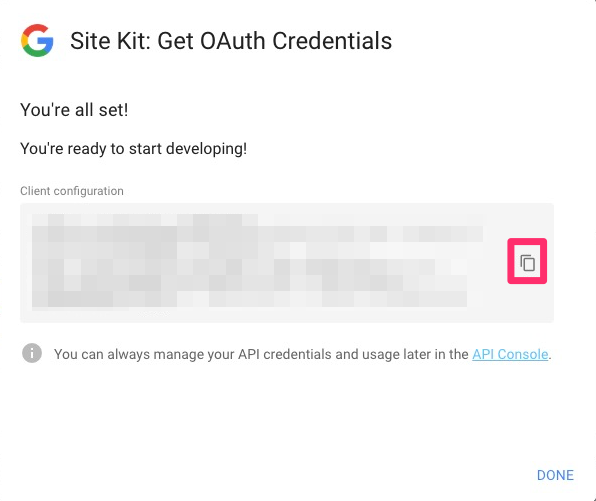
- 表示されたコードをコピーします。




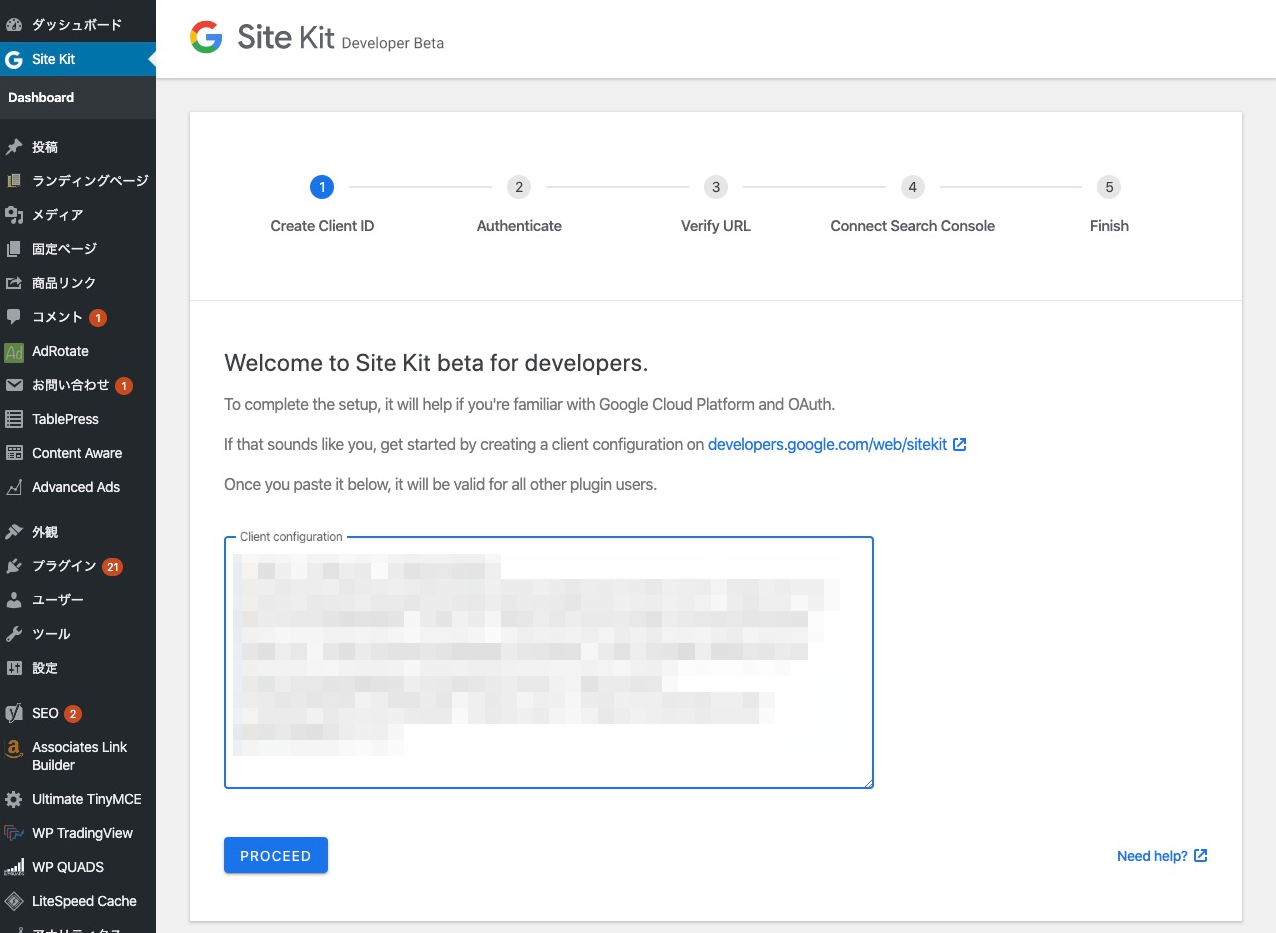
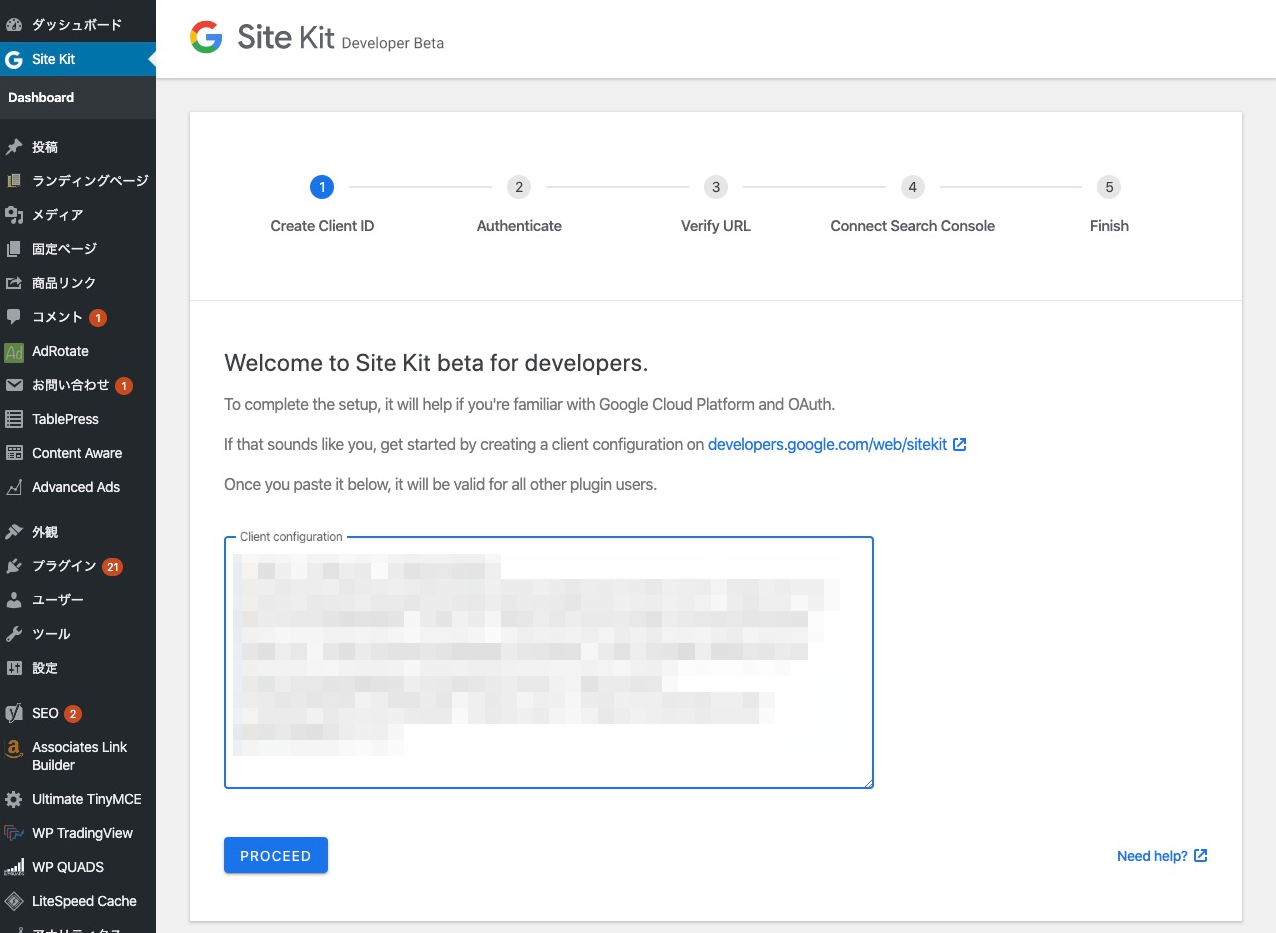
- WordPressのSite Kitの画面に戻り、「Client configuration」の枠に貼り付け、「PROCED(進む)」をクリックします。




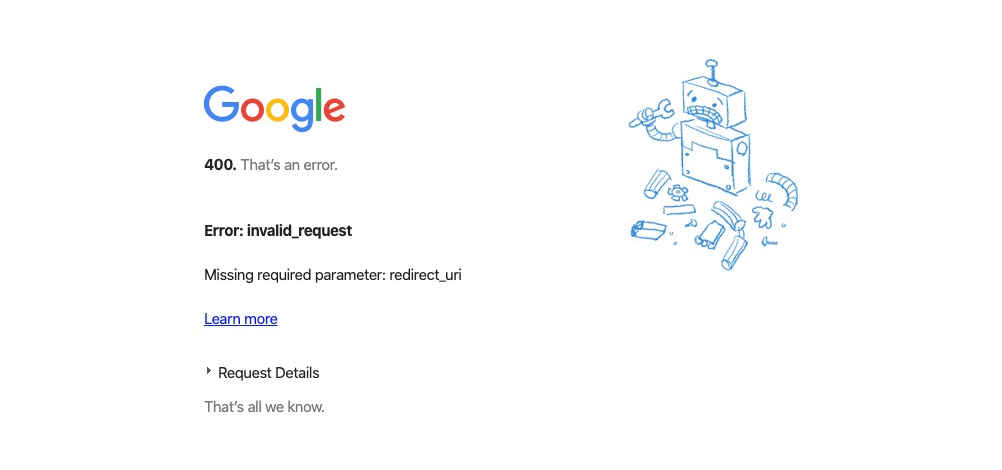
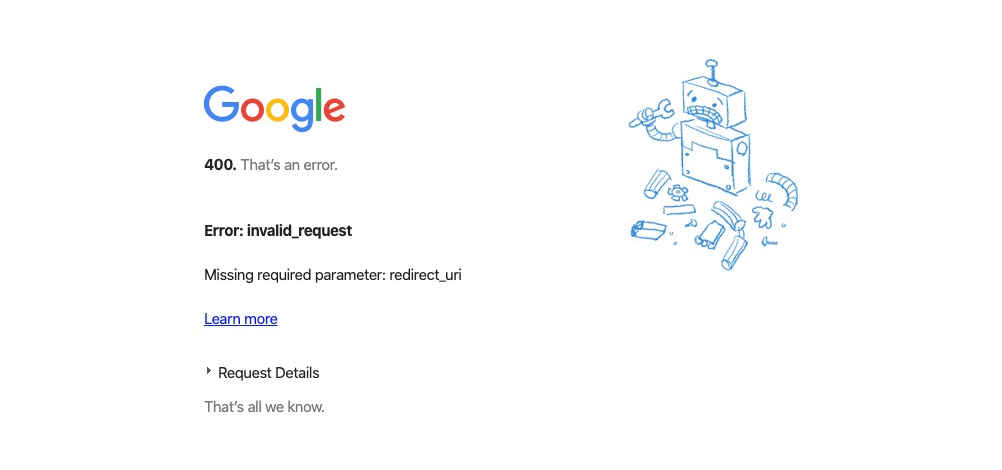
エラー
400. That’s an error.
Error: invalid_request
Missing required parameter: redirect_uri



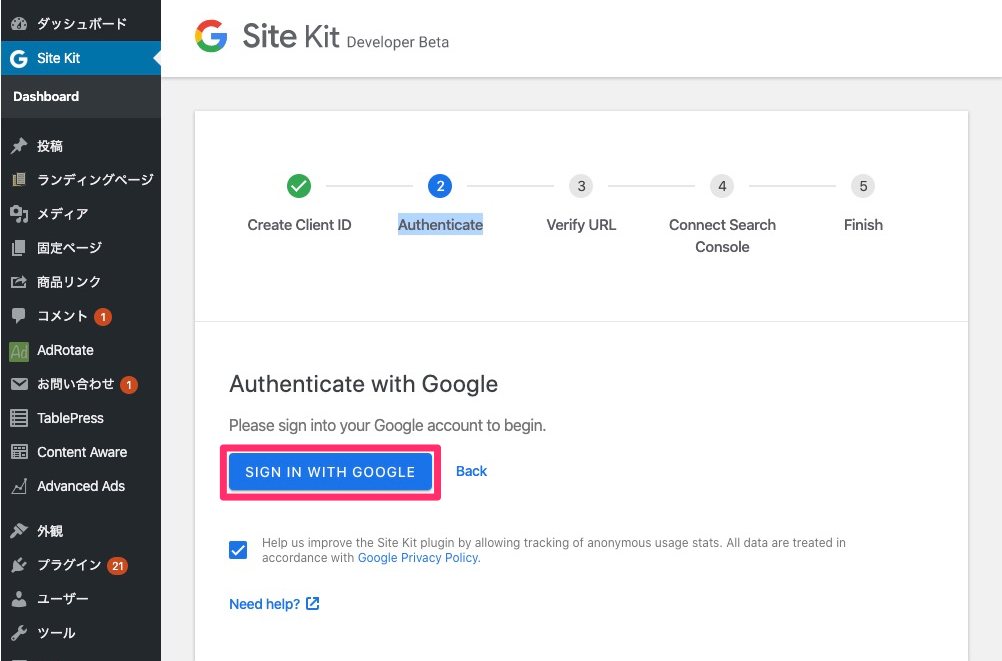
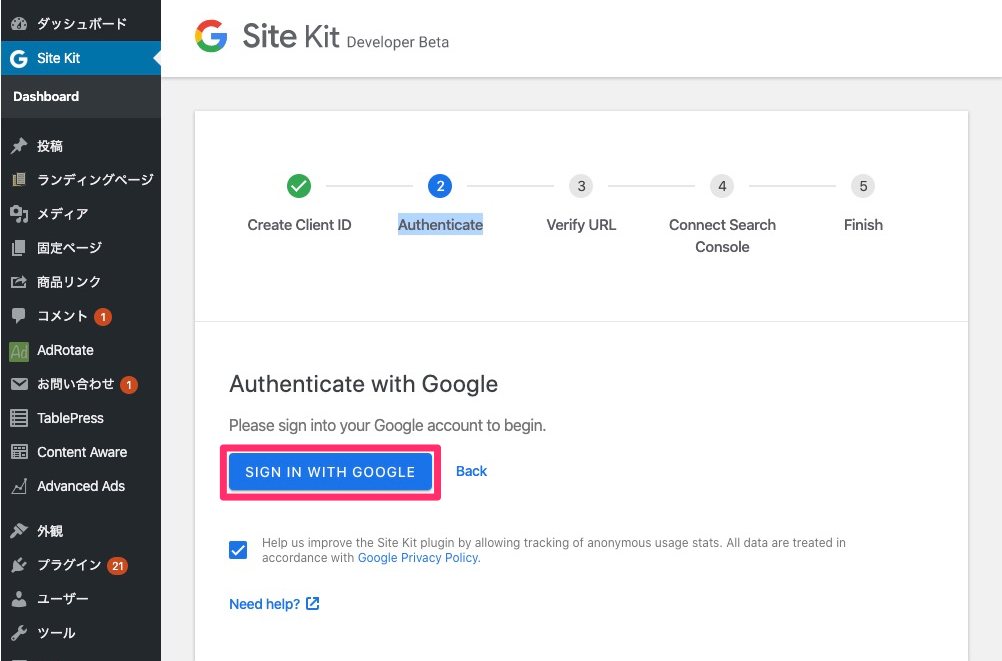
Authenticate(認証)
- 「SIGN IN WITH GOOGLE」をクリックします。




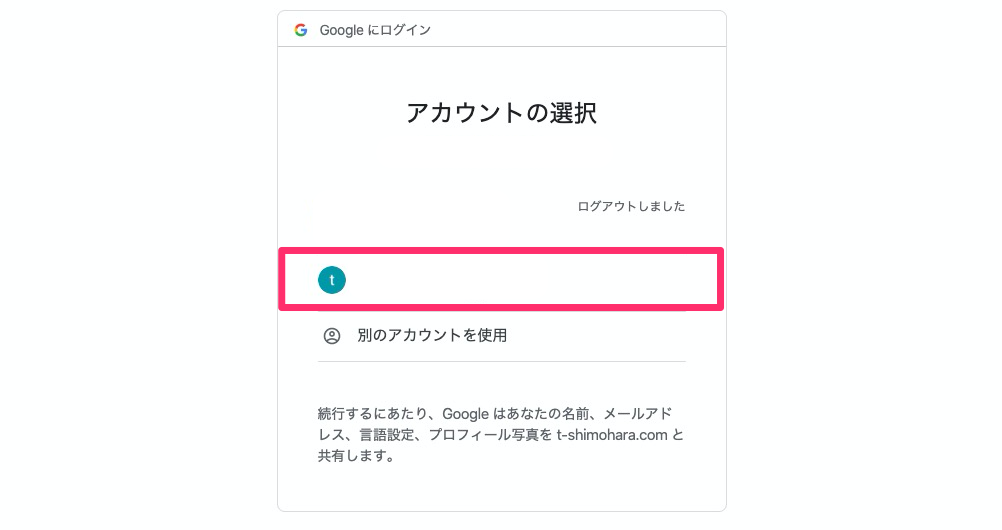
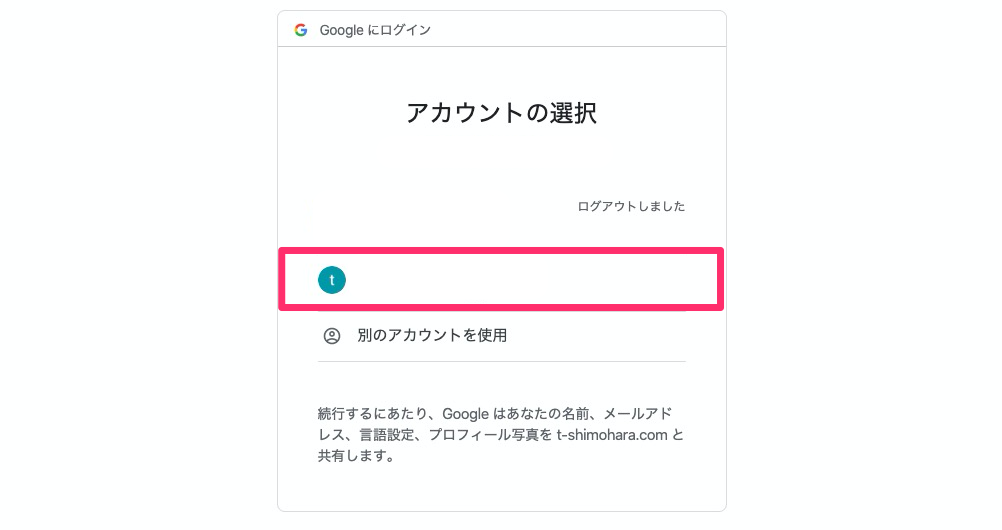
- Googleアカウントを選択します。




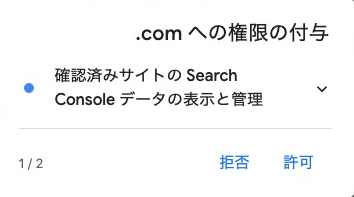
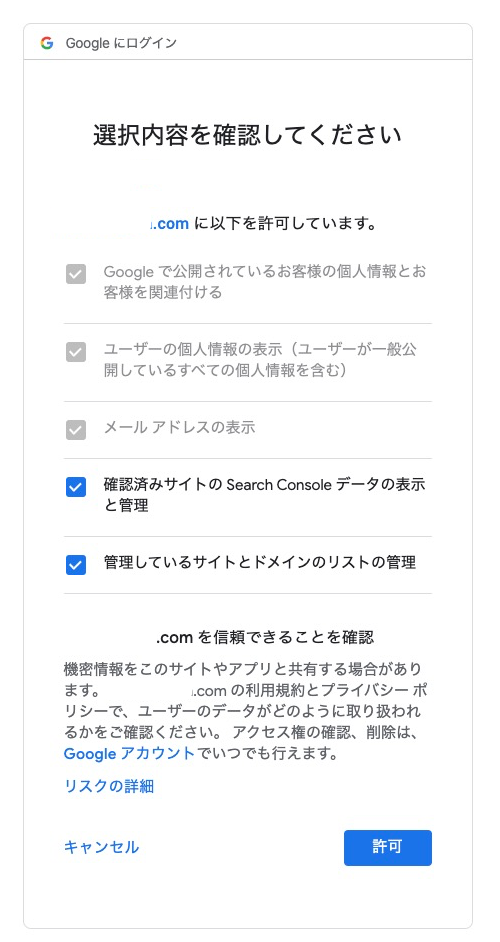
- 「許可」をクリックします。




- 「許可」をクリックします。




- 「許可」をクリックします。




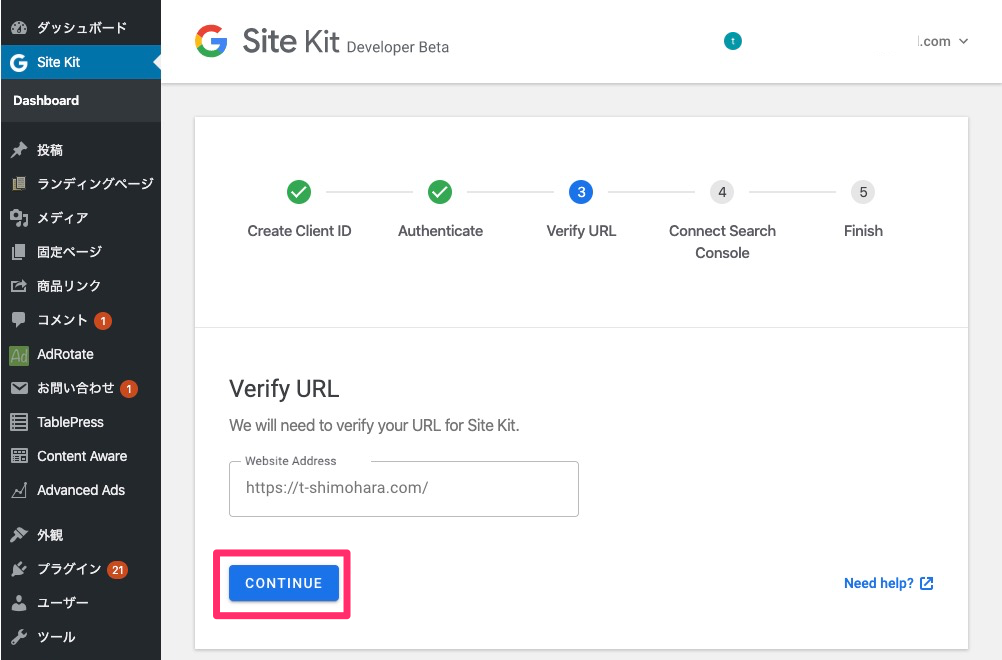
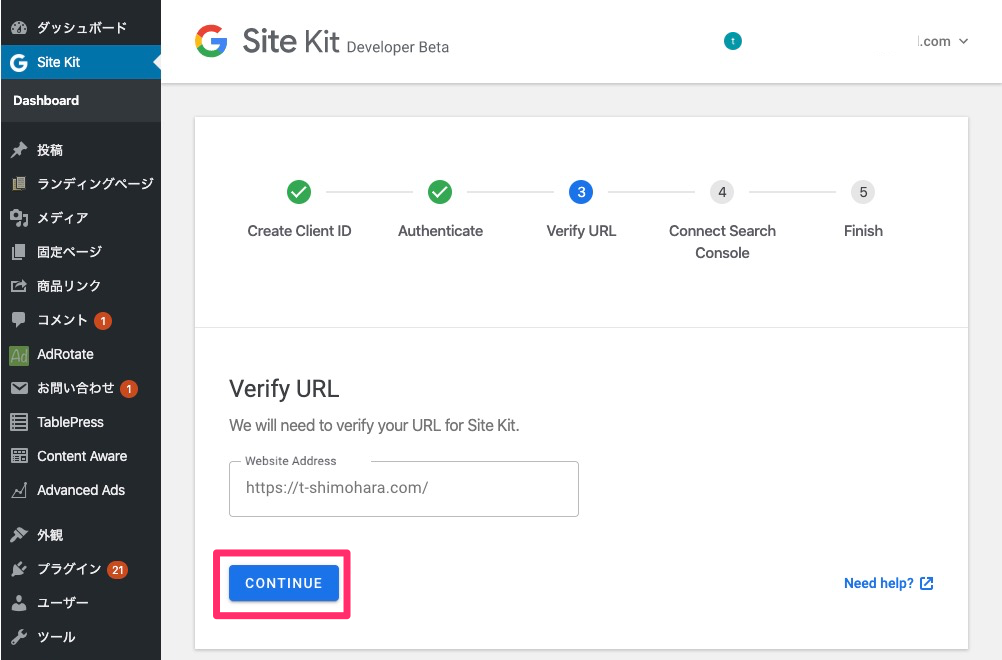
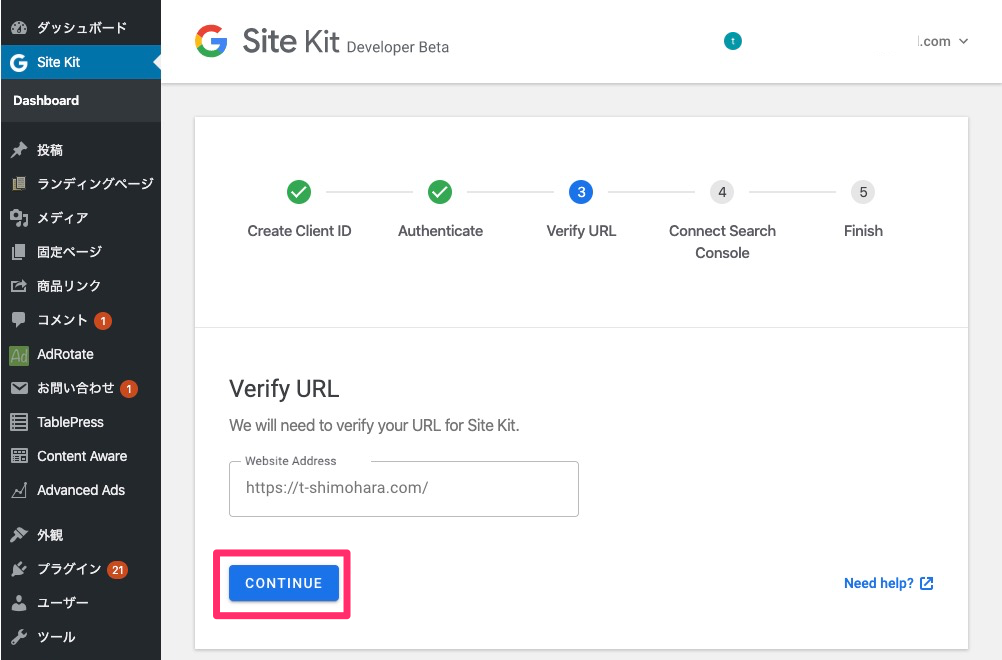
Verify URL(URLの確認)
「ONTINUE」をクリックします。




※URL確認中、確認画面グレーになる場合があります。