Webサイトのコンテンツの”質”を確かめる指標の一つが、ユーザーにページがどこまで読まれているかを確かめる指標「読了率」。
WordPressサイトの「読了率」を調べるために、
- 無料高機能アクセス解析ツール「Googleアナリティクス」
- タグの一括管理ツール「Google Tag Manager(グーグルタグマネージャー)」
を使った設定方法を解説します。
目次
- 1 前提条件
- 2 Googleタグマネージャーで「変数」「トリガー」「タグ」を設定
- 3 【図解】Googleタグマネージャーで「読了率」を計測するための設定方法
- 4 1.「変数」(scrollPoint、scrollPointElms)を設定
- 5 2.「トリガー」を3つ設定(scrollPoint、scrollPointElms、DOM Ready)
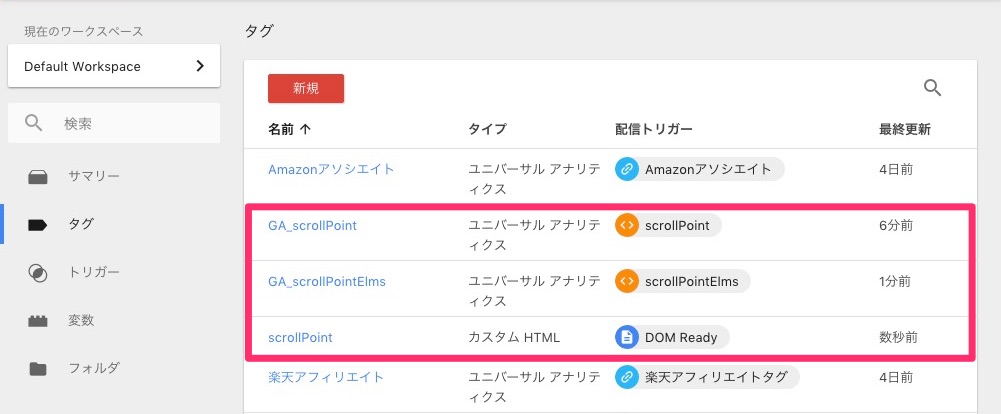
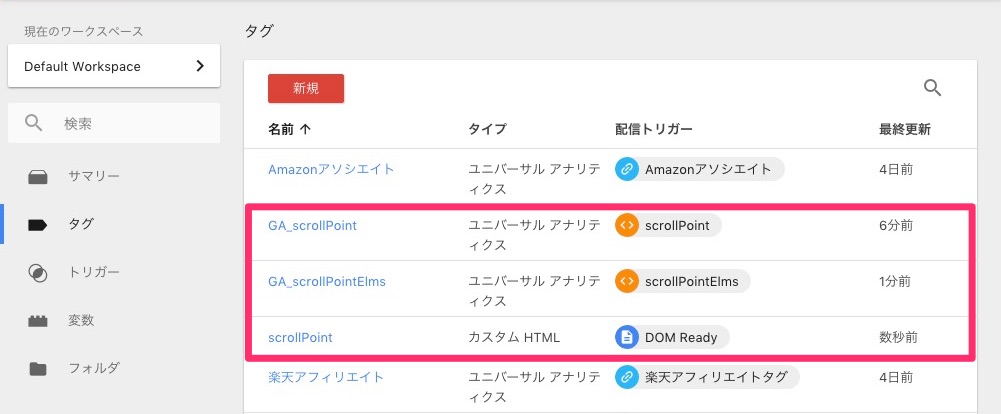
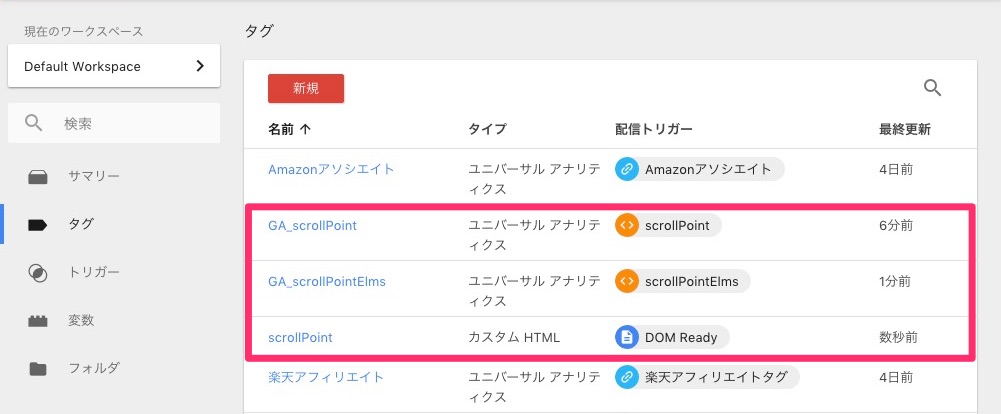
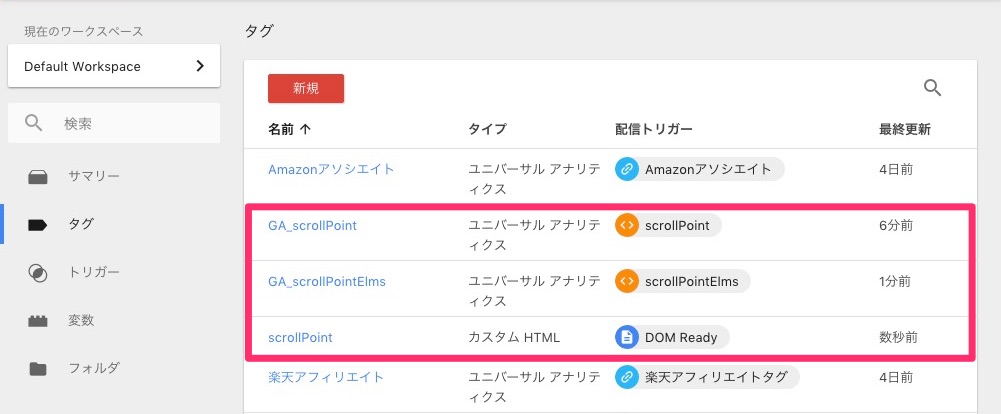
- 6 3.「タグ」を3つ設定(GA_scrollPoint、GA_scrollPointElms)
- 7 「変数」「トリガー」「タグ」を設定が完了したら「公開」
- 8 設定したタグのクリックをGoogle Analyticsの「リアルタイム」で動作確認する方法
- 9 使い方
- 10 関連記事
前提条件
読了率を調べるためには、以下2つが完了していることが前提です。
- Webサイト/ブログに「Googleアナリティクス」の設置
- 「Googleタグマネージャータグ」の設置
Webサイト/ブログにGoogleアナリティクスの設置
「Googleアナリティクス」とは、Googleの提供している無料の『高機能アクセス解析ツール』。Webサイトのアクセス解析にはかかすことができない導入必須のツールです。
Googleアナリティクスの詳しい設定手順は「WordPressで製作したサイトにGoogleアナリティクスを導入する方法【図解】」 を確認してください。
「Googleタグマネージャータグ」の設置
「Googleタグマネージャー」とは、Googleが提供している『タグを1元管理出来るツール』。Googleタグマネージャーは、「クリック測定ができる」「タグの設置が簡単」「タグが管理」という特徴を持っています。
WordPressサイトへの詳しい設置方法は、「Google タグマネージャーのアカウント取得、コンテナ作成の手順」を確認してください。
Googleタグマネージャーで「変数」「トリガー」「タグ」を設定
Googleタグマネージャーで行う設定は、以下の3つ
- 「変数」を2つ設定(scrollPoint、scrollPointElms)
- 「トリガー」を3つ設定(scrollPoint、scrollPointElms、DOM Ready)
- 「タグ」を3つ設定(GA_scrollPoint、GA_scrollPointElms)
「変数」を2つ設定(scrollPoint、scrollPointElms)
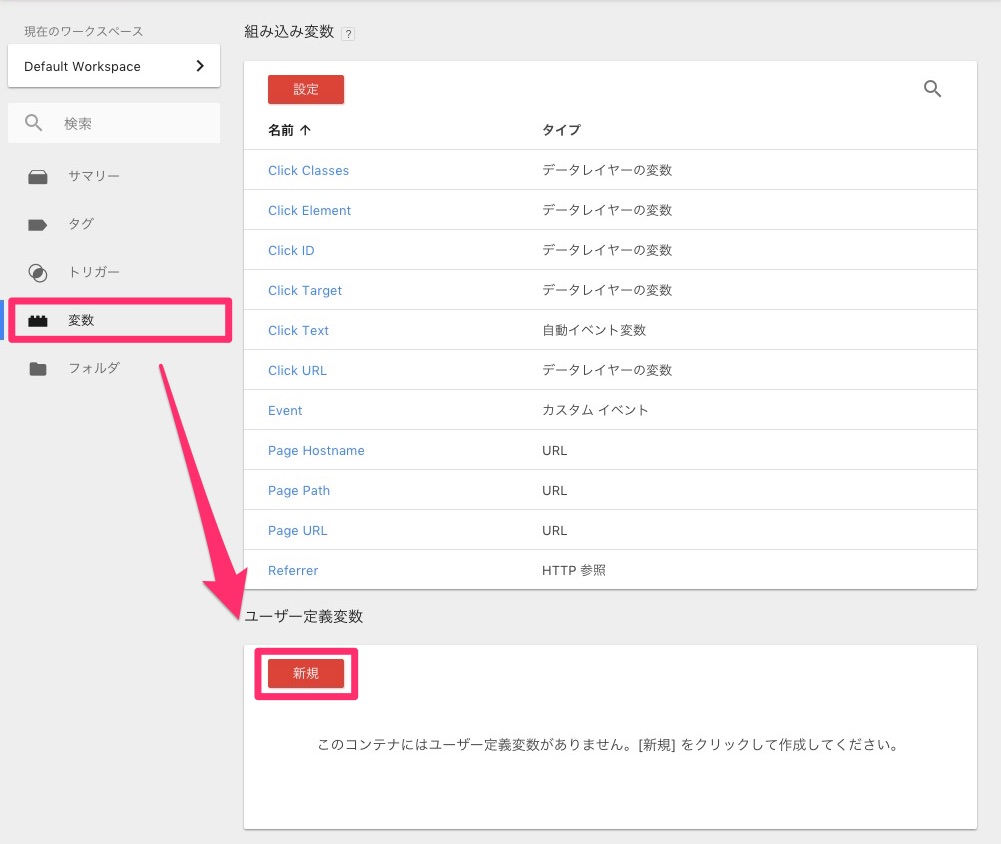
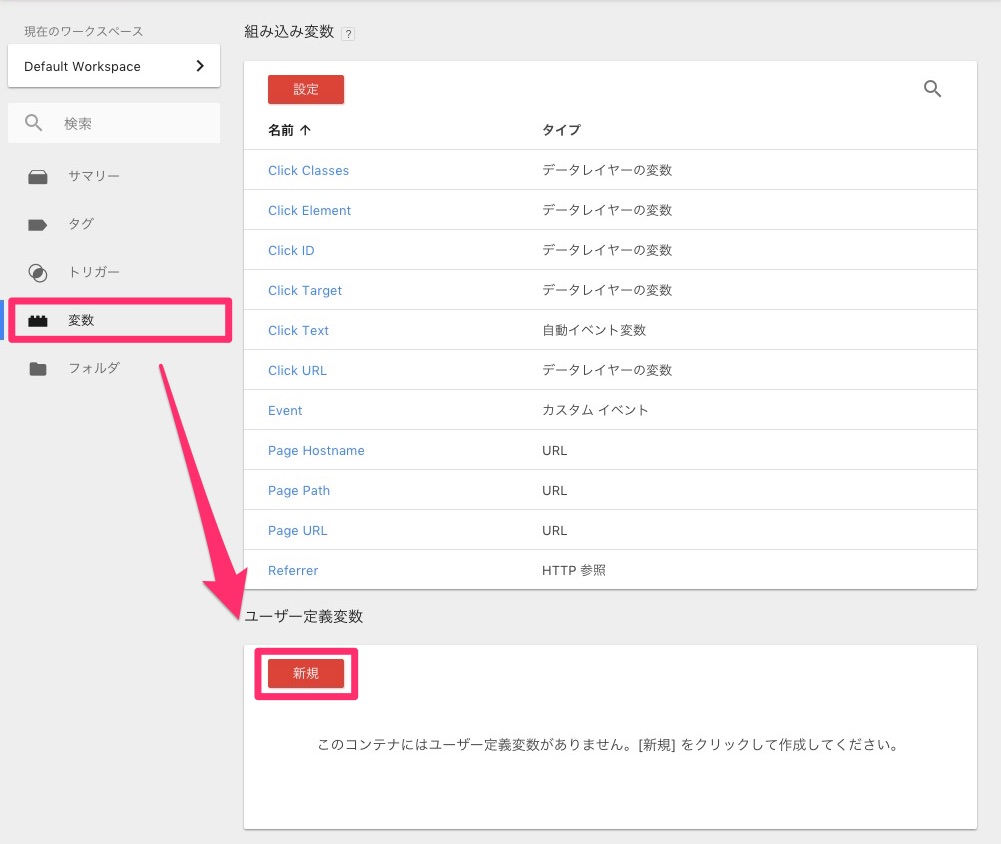
ユーザー定義変数の設定方法:Googleタグマネージャーにログイン >左メニューの「変数」>ユーザー定義変数の「新規」
変数「scrollPoint」の設定
- 名前:scrollPoint
- 変数の種類:データレイヤーの変数
- データレイヤーの変数名:scrollPoint
- データレイヤーのバージョン:バージョン1
変数「scrollPointElms」の設定
- 名前:scrollPointElms
- 変数の種類:データレイヤーの変数
- データレイヤーの変数名:scrollPointElms
- データレイヤーのバージョン:バージョン1
「トリガー」を3つ設定(scrollPoint、scrollPointElms、DOM Read)
トリガーの設定方法:左メニューの「トリガー」>トリガー「新規」
トリガー「scrollPoint」の設定
- 名前:scrollPoint
- トリガーの種類:カスタムイベント
- イベント名:Scroll
- このトリガーの発生場所:すべてのカスタムイベント
トリガー「scrollPointElms」の設定
- 名前:scrollPointElms
- トリガーの種類:カスタムイベント
- イベント名:ScrollElms
- このトリガーの発生場所:すべてのカスタムイベント
トリガー「DOM Read」の設定
- 名前:DOM Ready
- トリガーの種類:ページビュー – DOM Ready
- このトリガーの発生場所:すべてのDOM Readyイベント
「タグ」を3つ設定(GA_scrollPoint、GA_scrollPointElms、scrollPoint)



タグの設定方法:左メニューの「タグ」>「新規」
タグ「GA_scrollPoint」の設定
- 名前:GA_scrollPoint
- タグタイプ:ユニバーサルアナリティクス
- トラッキングタイプ:イベント
- カテゴリ:{{Page URL}}
- アクション:scrollPoint
- ラベル:{{scrollPoint}}
- 値:空欄
- 非インタラクションヒット:真
- このタグでオーバーライド設定を有効にする:✓チェック
- トラッキングID:GoogleアナリティクスのトラッキングID(UA-xxxxxx-x)
- トリガー:scrollPoint
タグ「GA_scrollPointElms」の設定
- 名前:GA_scrollPointElms
- タグタイプ:ユニバーサルアナリティクス
- トラッキングタイプ:イベント
- カテゴリ:{{Page URL}}
- アクション:scrollPointElms
- ラベル:{{scrollPointElms}}
- 値:空欄
- 非インタラクションヒット:真
- このタグでオーバーライド設定を有効にする:✓チェック
- トラッキングID:ID:GoogleアナリティクスのトラッキングID(UA-xxxxxx-x)
- トリガー:scrollPointElms
タグ「scrollPoint」の設定
- 名前:scrollPoint
- タグタイプ:カスタムHTML
- HTML:scrollPoint · GitHub
- トリガー:DOM Ready
【図解】Googleタグマネージャーで「読了率」を計測するための設定方法
上記の設定方法について、Googleタグマネージャーを使うのが初めてという方でもわかるよう図解で詳しく説明します。
1.変数の設定
Googleタグマネージャーにログインしコンテナ名を選択します。
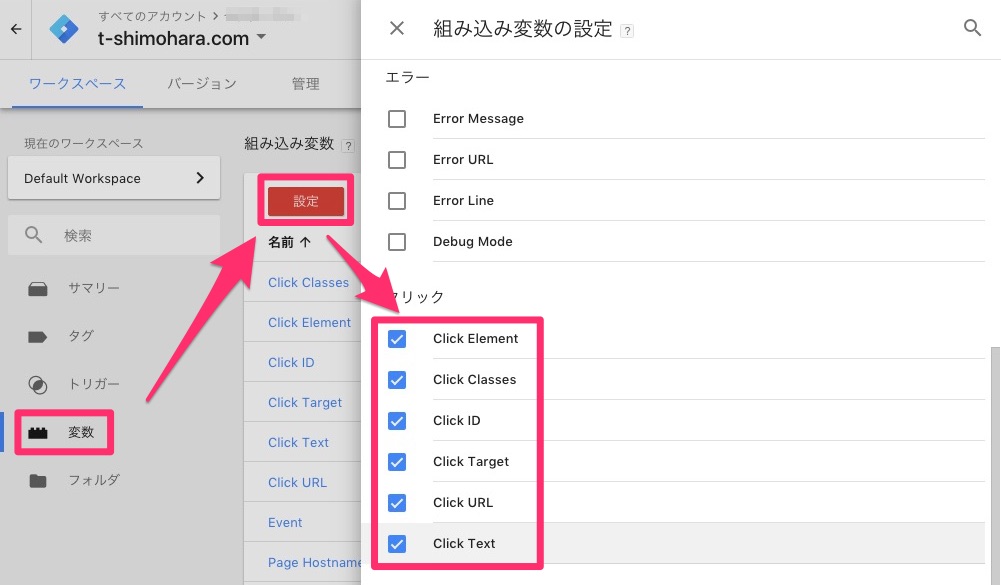
左サイドメニューの「変数」を選択し、「設定」ボタンをクリックし、「クリック」にあるすべての項目にチェックを入れます。
1.「変数」(scrollPoint、scrollPointElms)を設定
1.変数「scrollPoint」を設定する方法
- 左メニューの「変数」>「新規」の順でクリックします。




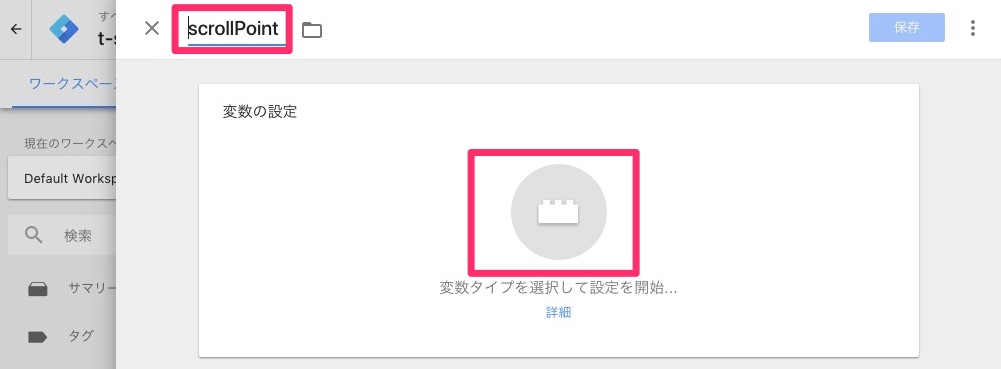
- 「名前のない変数」をクリックして名前を「scrollPoint」 に設定します。次に中央のアイコンをクリックします。
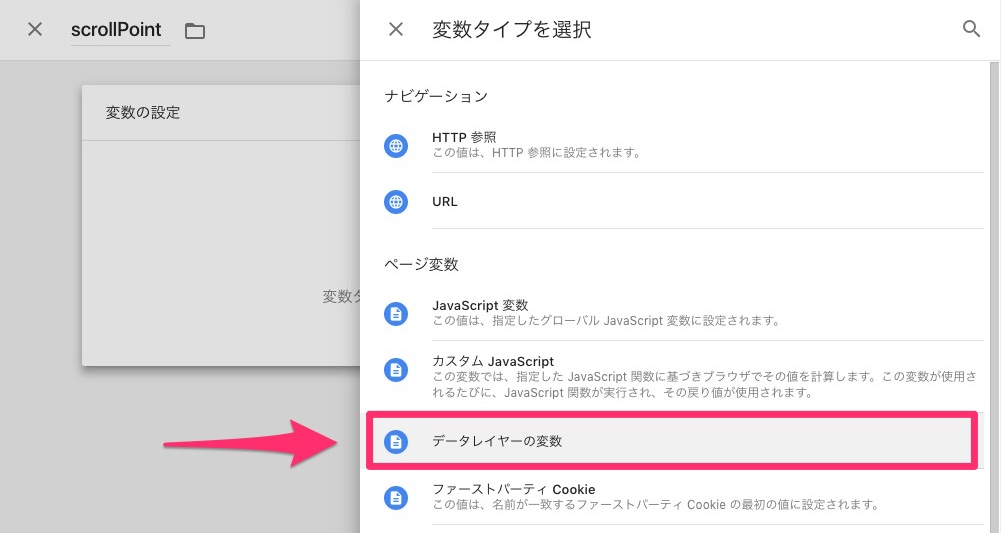
- 変数タイプの選択画面が開いたら、「データレイヤーの変数」を選択します。
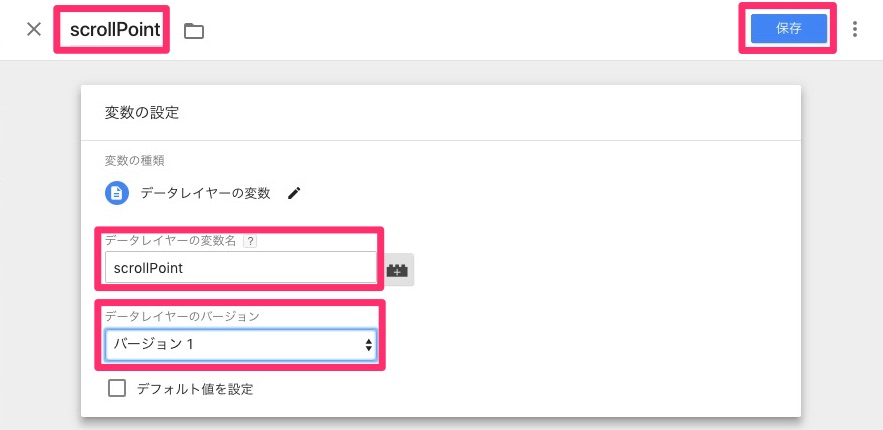
- 変数の設定を行います。
・データレイヤーの変数名:scrollPoint
・データレイヤーのバージョン:バージョン1
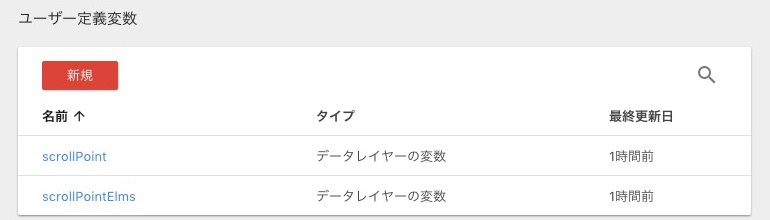
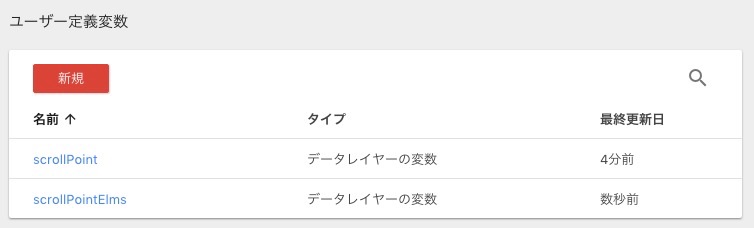
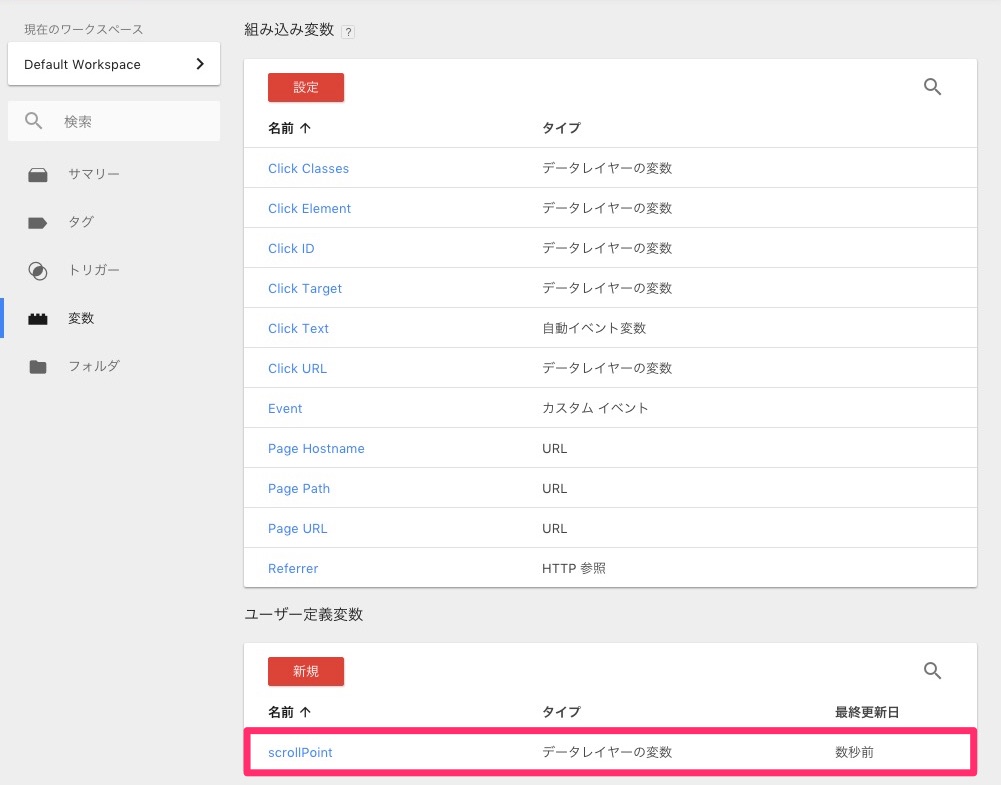
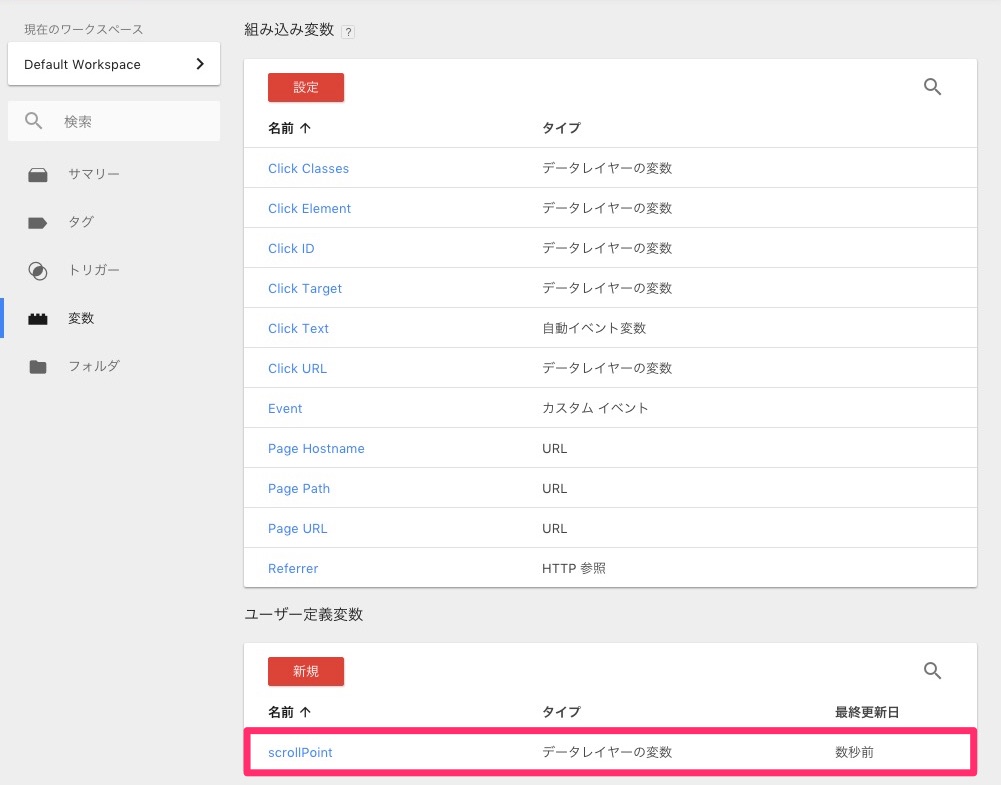
と設定し、「保存」ボタンをクリックします。 - 保存すると、ユーザー定義変数の項目に「scrollPoint」が作られたことが確認できます。




2つの目の変数、「scrollPointElms」を設定
同じ要領で2つ目の変数を作成します。
- 名前:scrollPointElms
- 変数の種類:データレイヤーの変数
- データレイヤーの変数名:scrollPointElms
- データレイヤーのバージョン:バージョン1
2.「トリガー」を3つ設定(scrollPoint、scrollPointElms、DOM Ready)
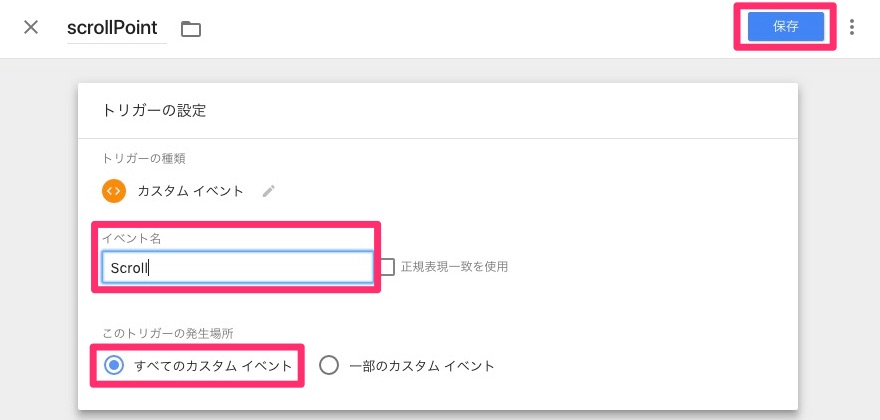
トリガー「scrollPoint」を設定
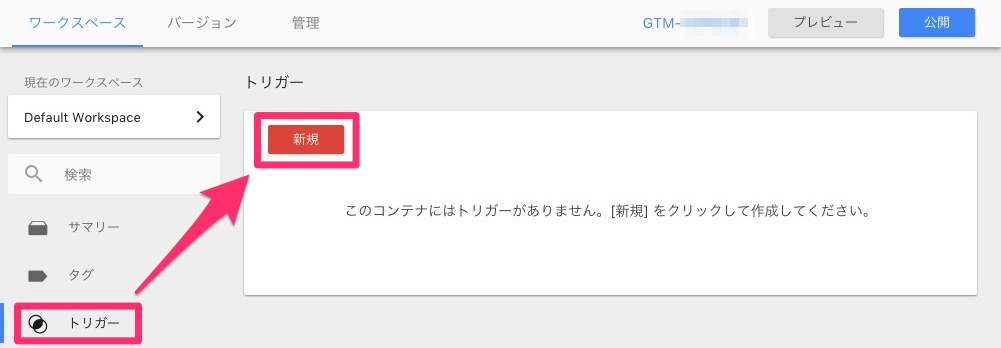
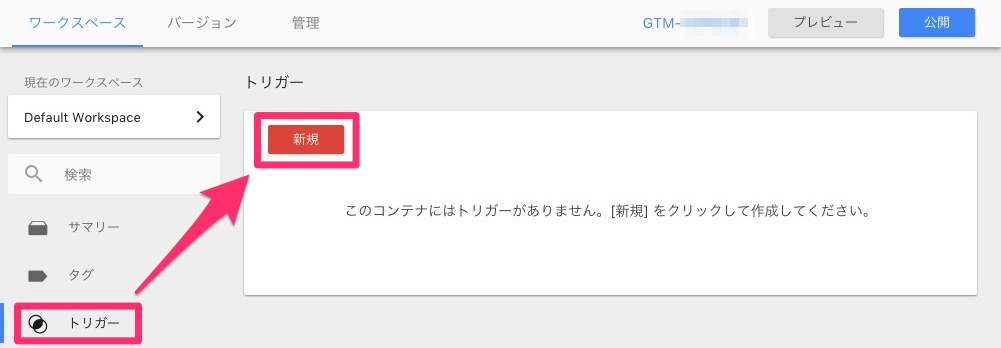
- 左メニューの「トリガー」を選択し、「新規」ボタンをクリックします。




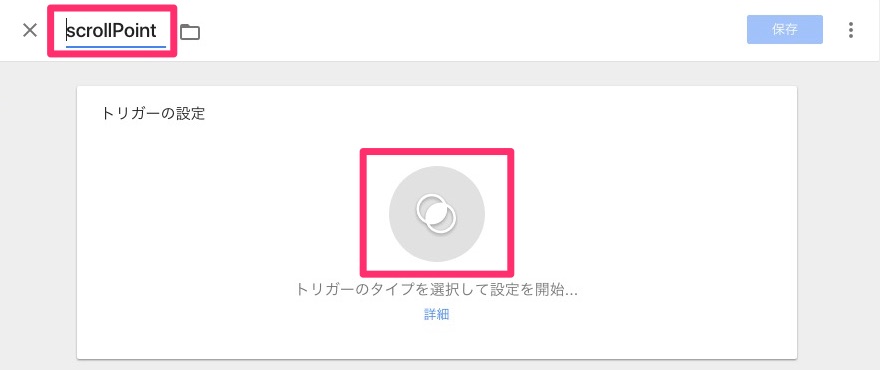
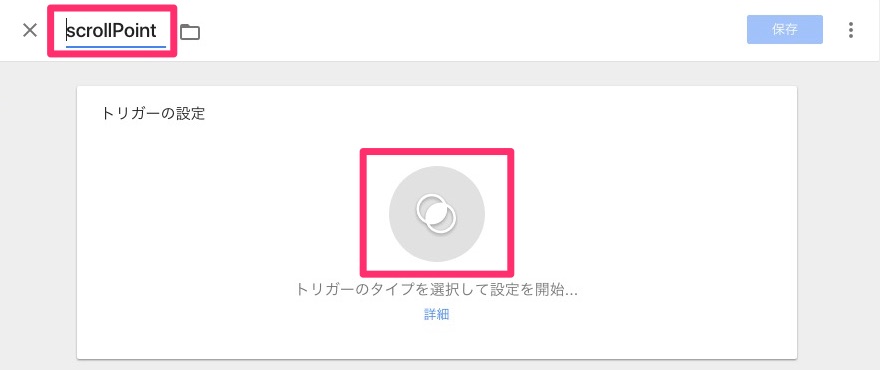
- トリガーの名前(scrollPoint)をつけ、中央をクリックします。




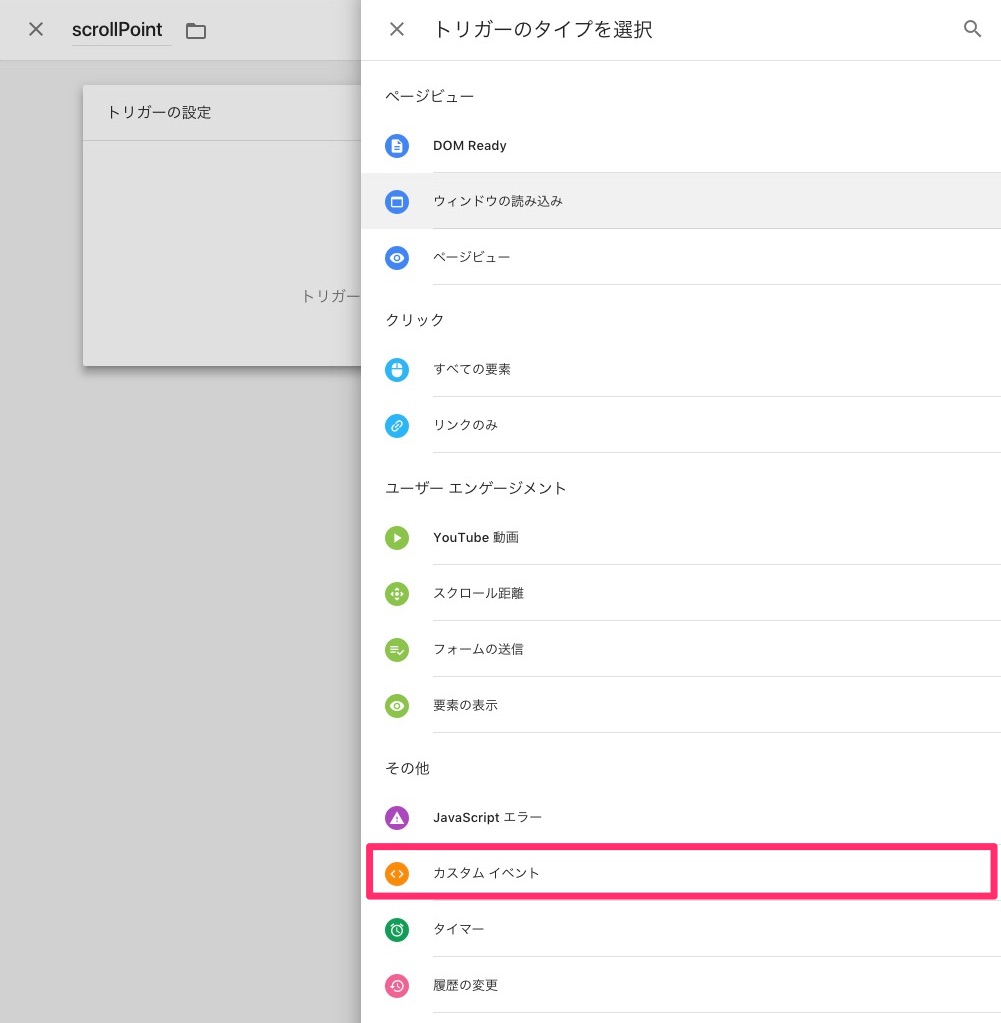
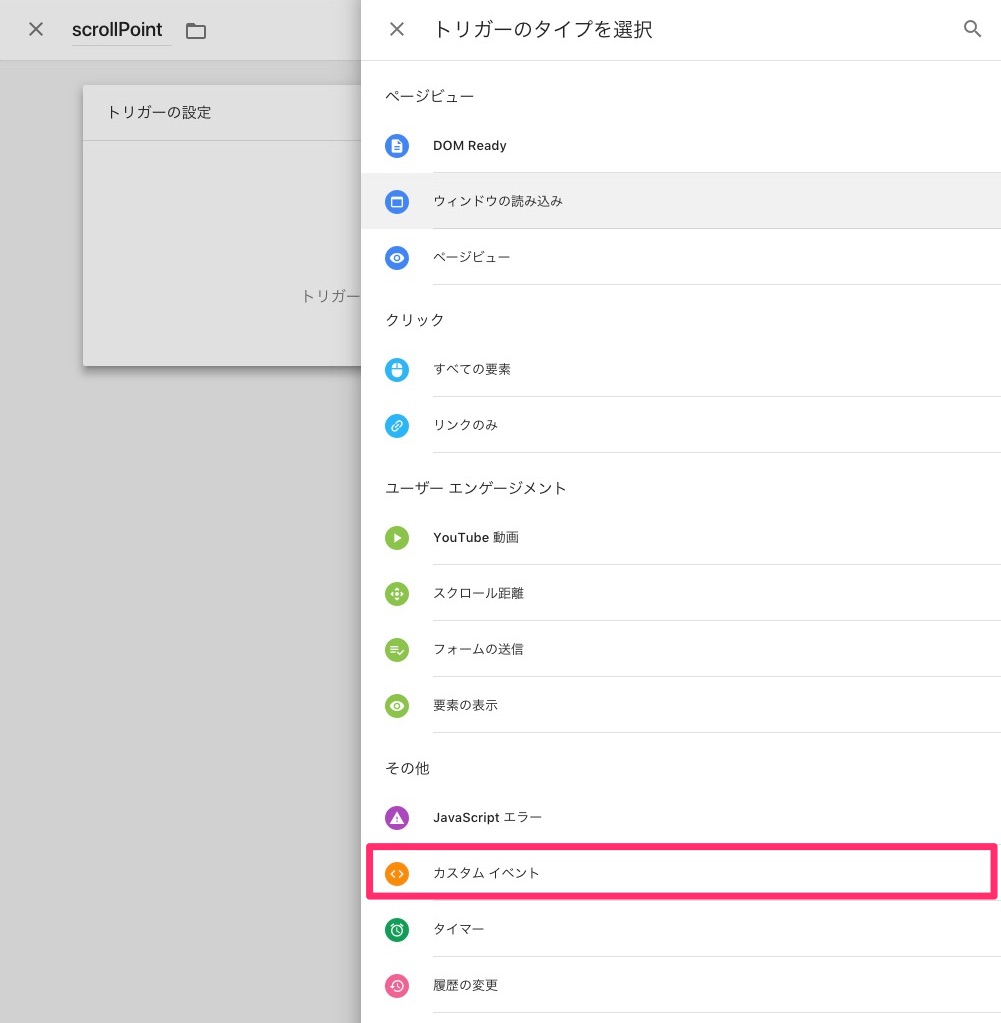
- トリガーのタイプを選択が開いたら、「カスタムイベント」を選択します。




トリガーの設定を行います。
・イベント名:Scroll
・トリガーの発生場所:すべてのカスタム イベント
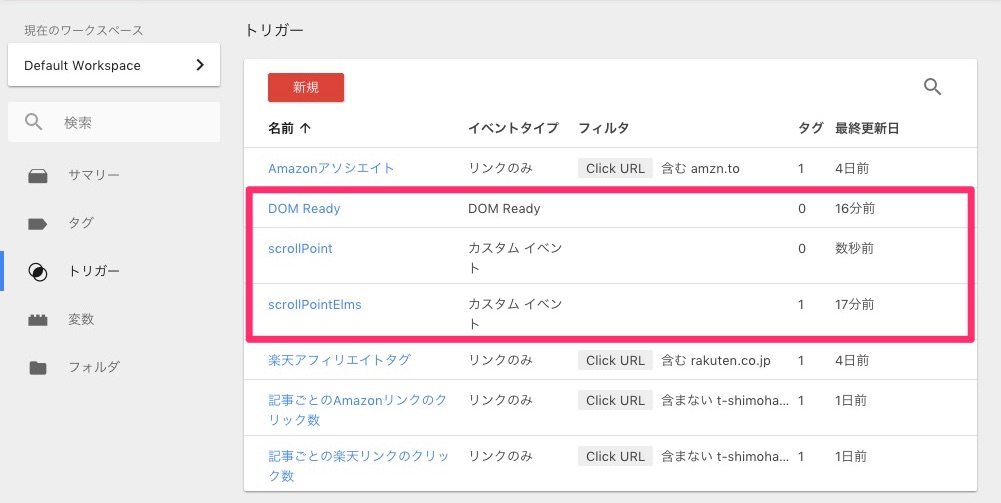
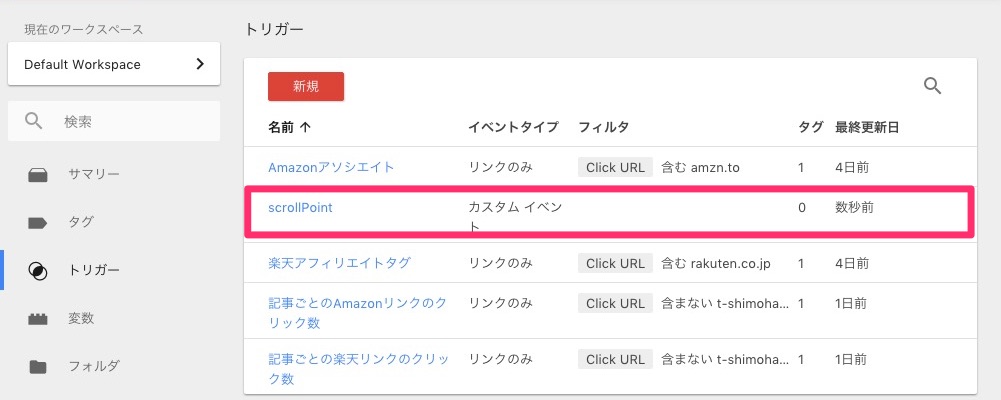
を設定し「保存」ボタンをクリックします。保存すると、トリガーの一覧に「scrollPoint」が作られたことが確認できます。
トリガー「scrollPointElms」を設定
同じ要領で2つ目のトリガー「scrollPointElms」を設定します。
- 名前:scrollPointElms
- トリガーの種類:カスタムイベント
- イベント名:ScrollElms
- このトリガーの発生場所:すべてのカスタムイベント
トリガー「DOM Ready」を設定
同じ要領で3つ目のトリガー「DOM Ready」を設定します。
- 名前:DOM Ready
- トリガーの種類:ページビュー – DOM Ready
- このトリガーの発生場所:すべてのDOM Readyイベント
3.「タグ」を3つ設定(GA_scrollPoint、GA_scrollPointElms)



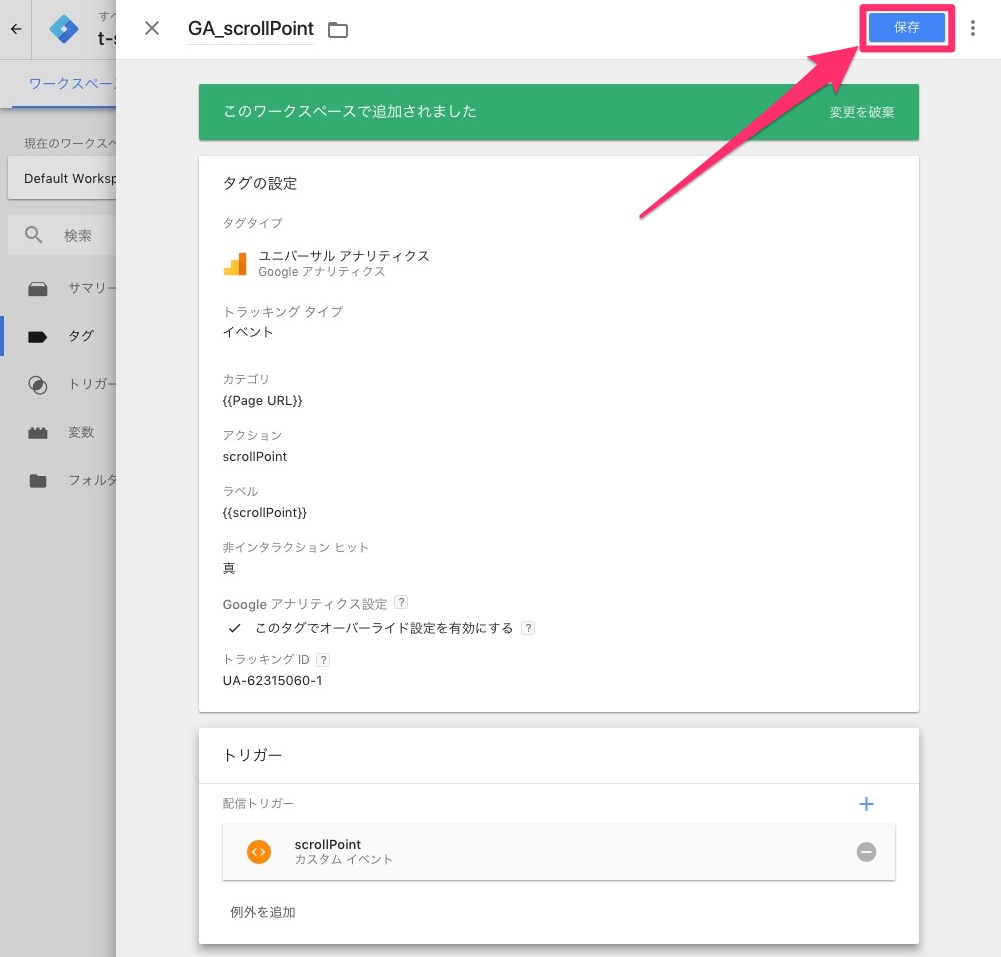
3.1「タグ」設定(GA_scrollPoint)
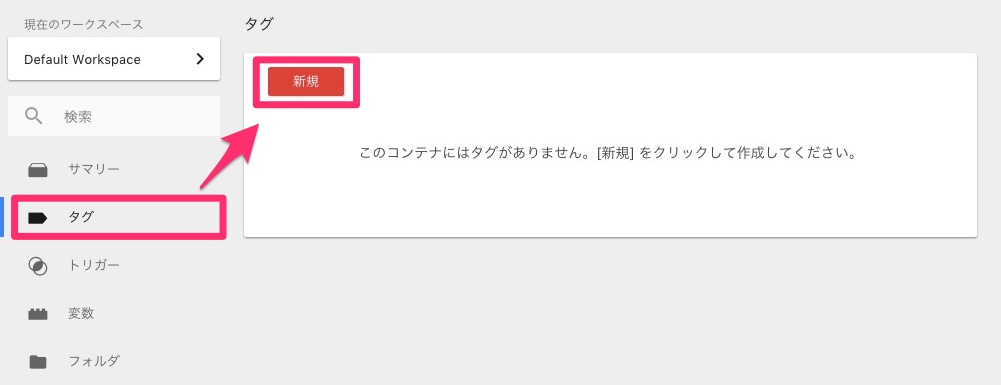
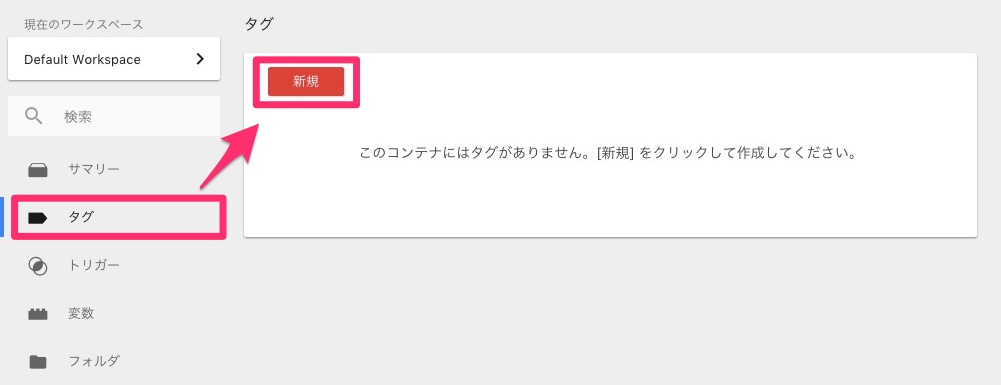
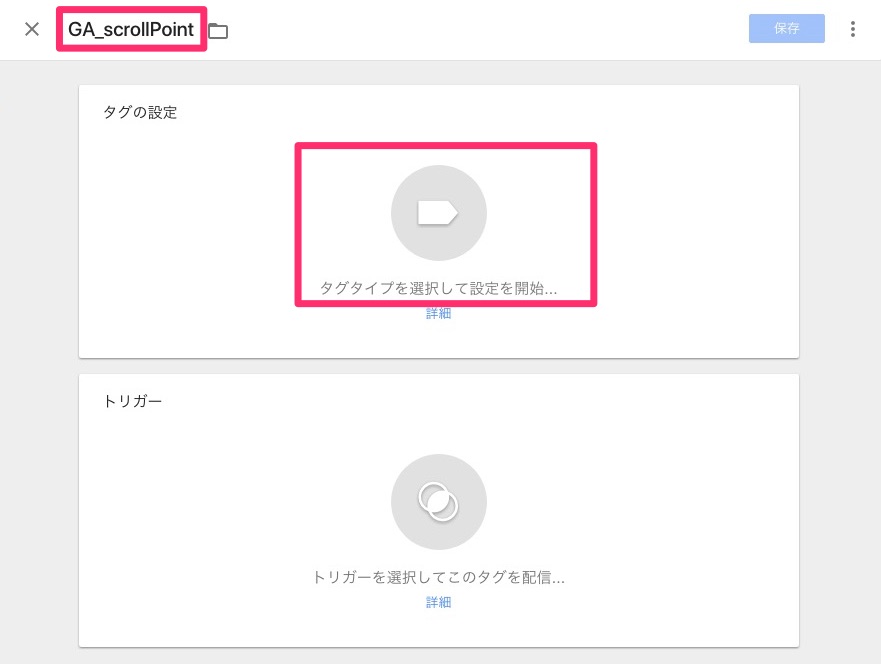
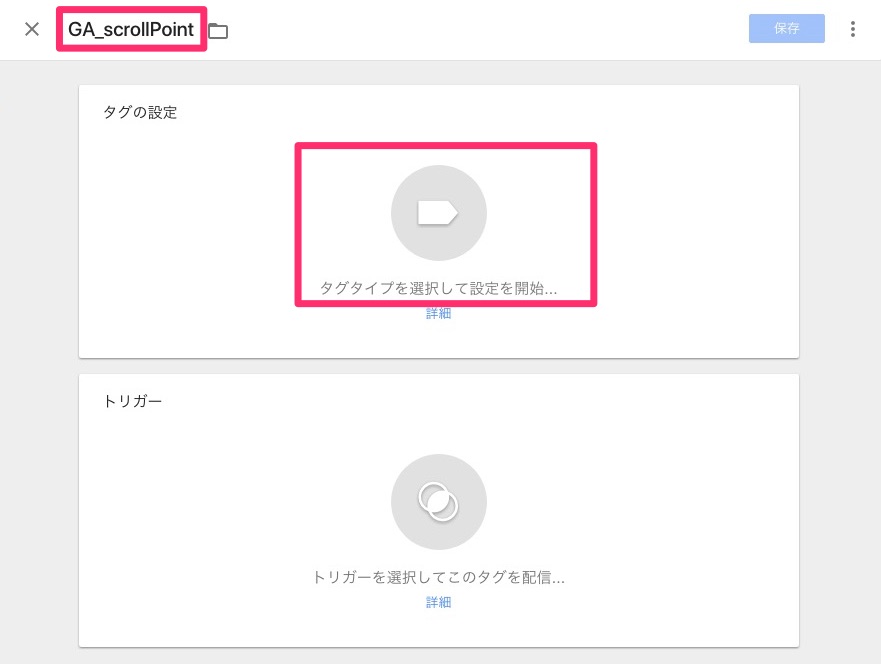
計測用の「タグ」を作成します。
- 左サイドメニューの「タグ」をクリックし、「新規」ボタンをクリックします。




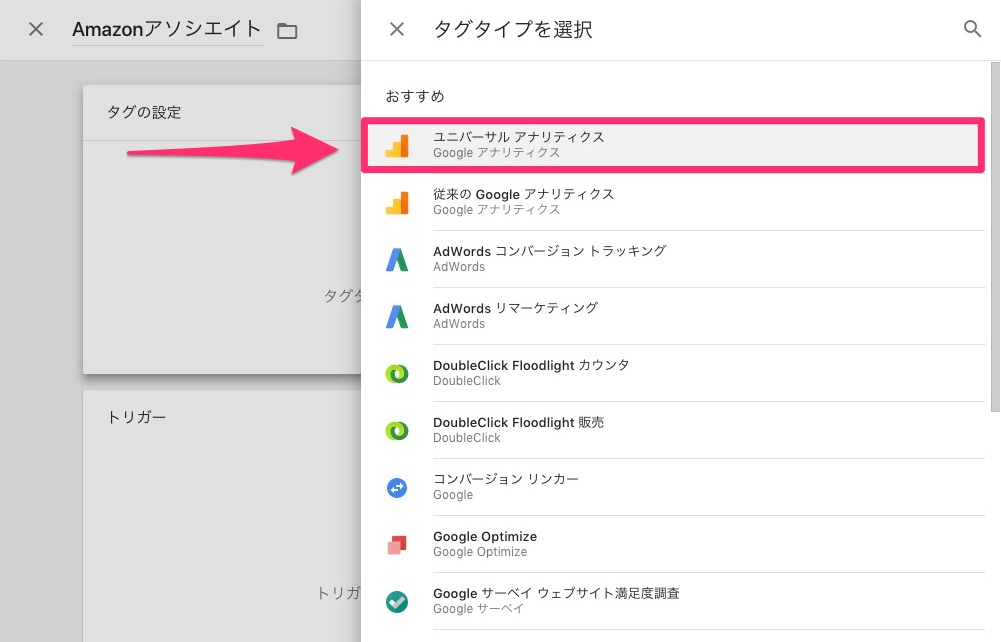
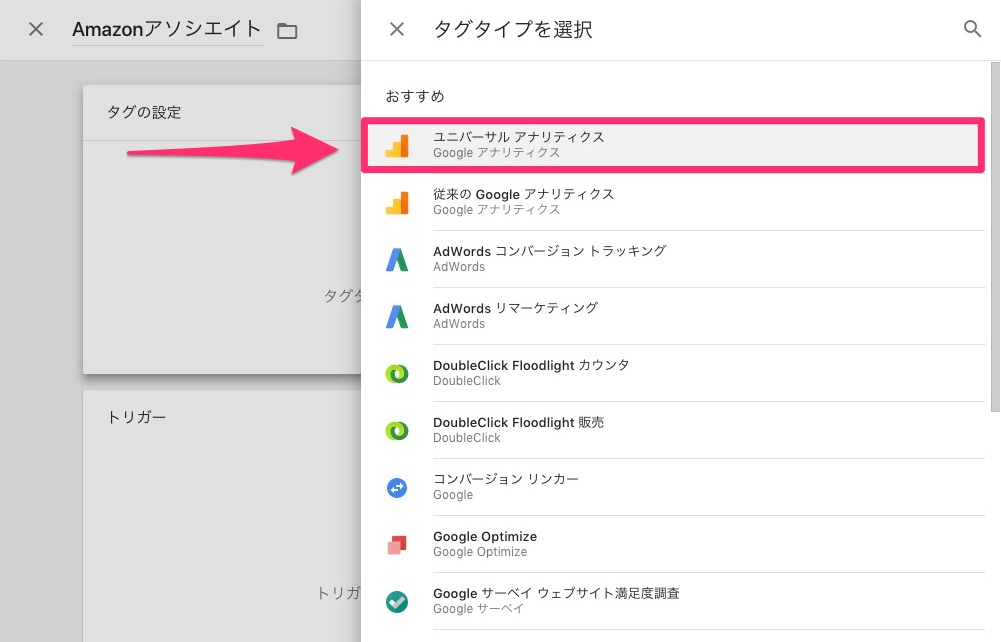
- タグの名前「Amzonアソシエイト」をつけ、中央をクリックします。




- タグタイプのタイプを選択の中から「ユニバーサルアナリティクス」を選択します。




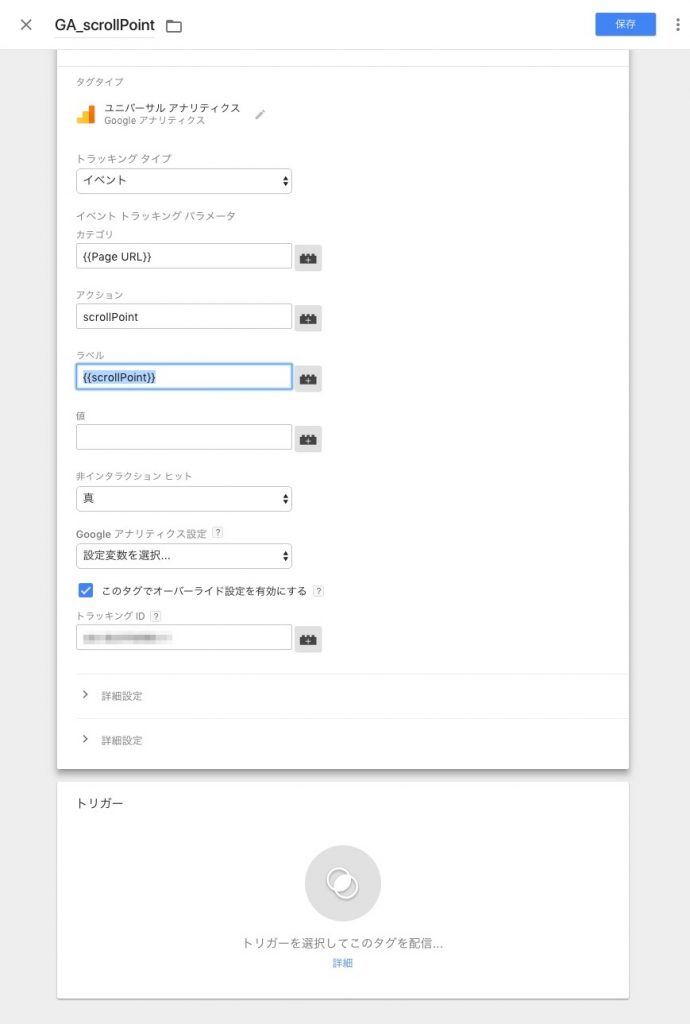
- タグを設定します。
トラッキングタイプ イベント カテゴリ {{Page URL}} アクション scrollPoint ラベル {{scrollPoint}} このタグでオーバーライド設定を有効にする チェックを入れる トラッキングID GoogleアナリティクスのトラッキングID
(UA-xxxxxx-x)



Google AnalyticsトラッキングIDは、Google Analyticsの管理画面 > 左下の「管理(歯車)」>対象サイトの「プロパティ設定」から確認できます。 - 「トリガー」の中央部分をクリックします。




- トリガーの選択から「scrollPoint」を選びます。




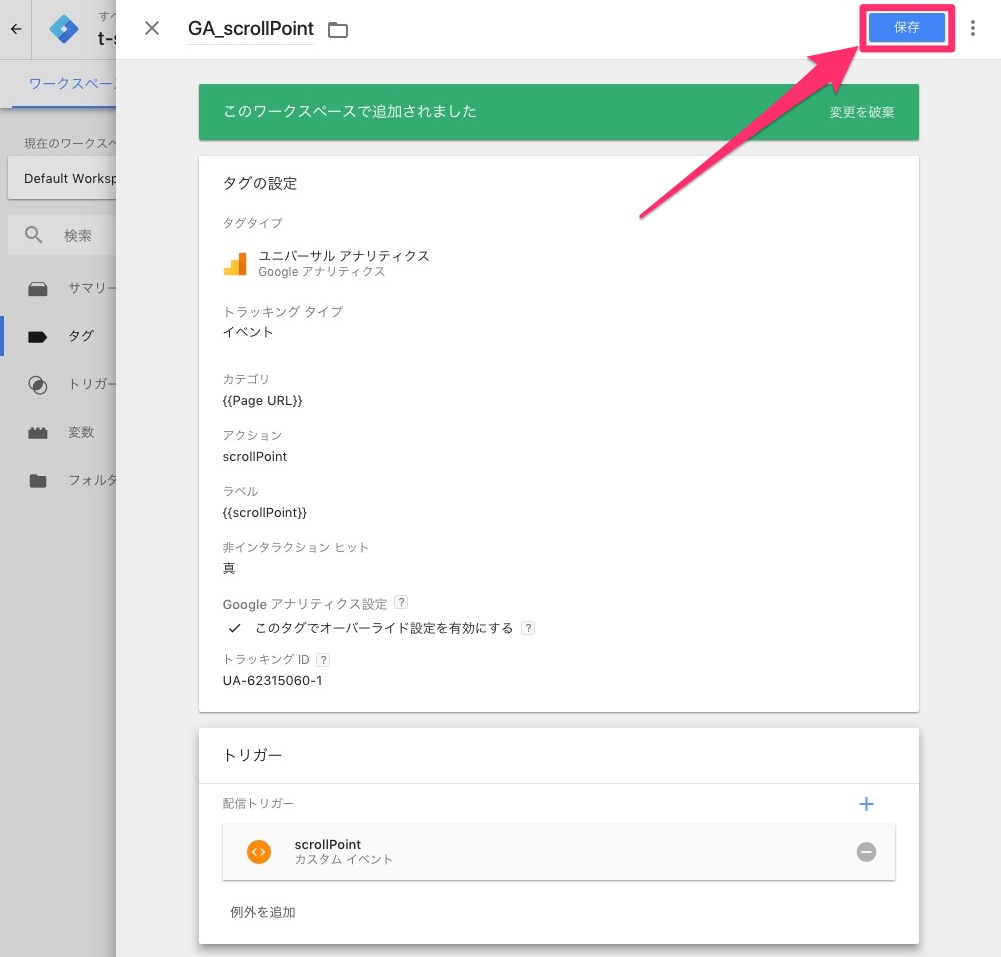
- 右上の「保存」ボタンをクリックします。




- 右上の「公開」ボタンをクリックします。
3.2「タグ」を設定(GA_scrollPointElms)
同じ要領でタグ「GA_scrollPointElms」を設定します。
- 名前:GA_scrollPointElms
- タグタイプ:ユニバーサルアナリティクス
- トラッキングタイプ:イベント
- カテゴリ:{{Page URL}}
- アクション:scrollPointElms
- ラベル:{{scrollPointElms}}
- 値:空欄
- 非インタラクションヒット:真
- このタグでオーバーライド設定を有効にする:チェックを入れる
- トラッキングID:自分のトラッキングID(UA-xxxxxx-x)
- トリガー:scrollPointElms
3.3「タグ」を設定(scrollPoint)
同じ要領でタグ「scrollPoint」を設定します。
- 名前:scrollPoint
- タグタイプ:カスタムHTML
- HTML:※下記をコピーして貼り付ける
- トリガー:DOM Ready
HTMLソースコードは、プログラムのバージョン管理・共有サービス「GitHub」に公開されているものです。
<script> if(typeof jQuery != ‘undefined’){ /* —————————————————————– */ $(function(){ /* —————————————————————– */ // 計測のタイプ // AreaPerの場合のパーセント(10%なら0.1と指定。何個でも指定可能) // AreaNumの場合の区切りとなる要素(jQueryのセレクタの記述ルールで指定。何個でも指定可能) // 固定のピクセル数で計測 /* —————————————————————– */ // 計測完了フラグ // 高さ・閾値関連 function getHeight(){ // 閾値の設定 var ga_slLabelnum = 1 for(var i = 0; i < ga_slAreaPer.length; i++){ for(var i = 0; i < ga_slAreaElms.length; i++){ } $(window).scroll(function(){ if((ga_sl_y >= ga_slPointFixed)&&(!ga_slCmpFixed)){ for (var i = 0; i < ga_slAreaSep.length; i++) { for (var i = 0; i < ga_slAreaSepElms.length; i++) { }); /* —————————————————————– */ </script> |
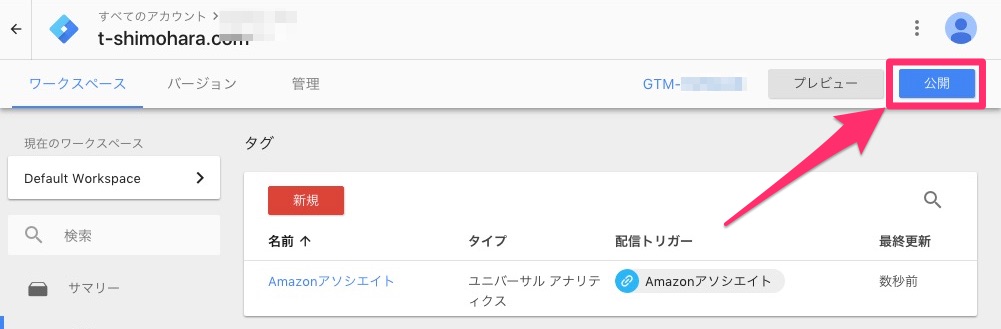
「変数」「トリガー」「タグ」を設定が完了したら「公開」
「変数」「トリガー」「タグ」を設定が完了したら、右上のボタンから「公開」します。
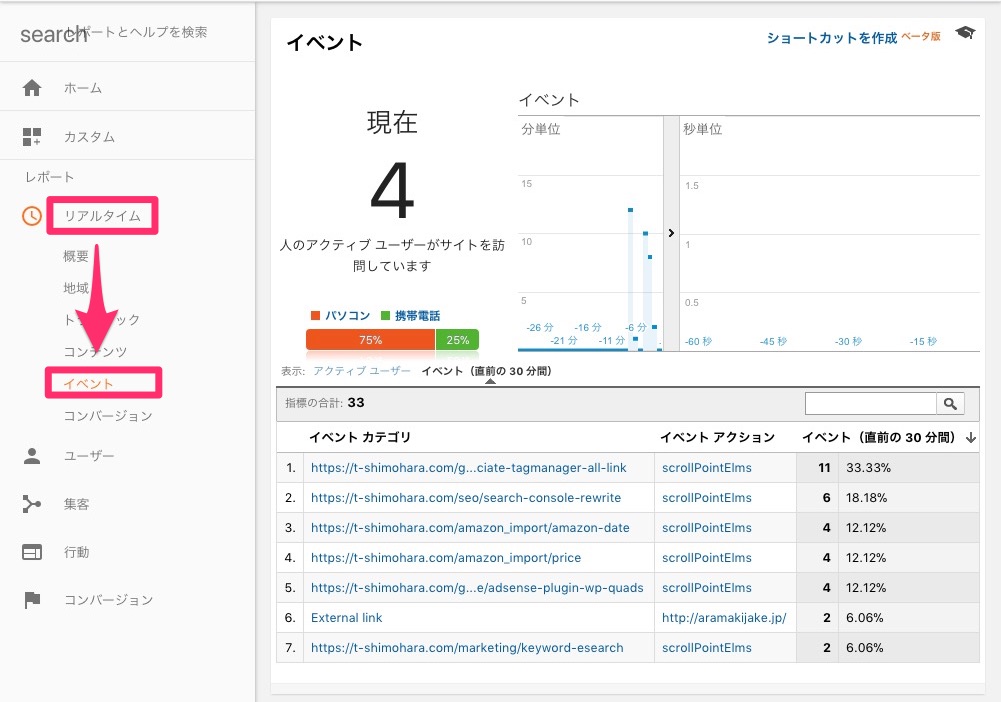
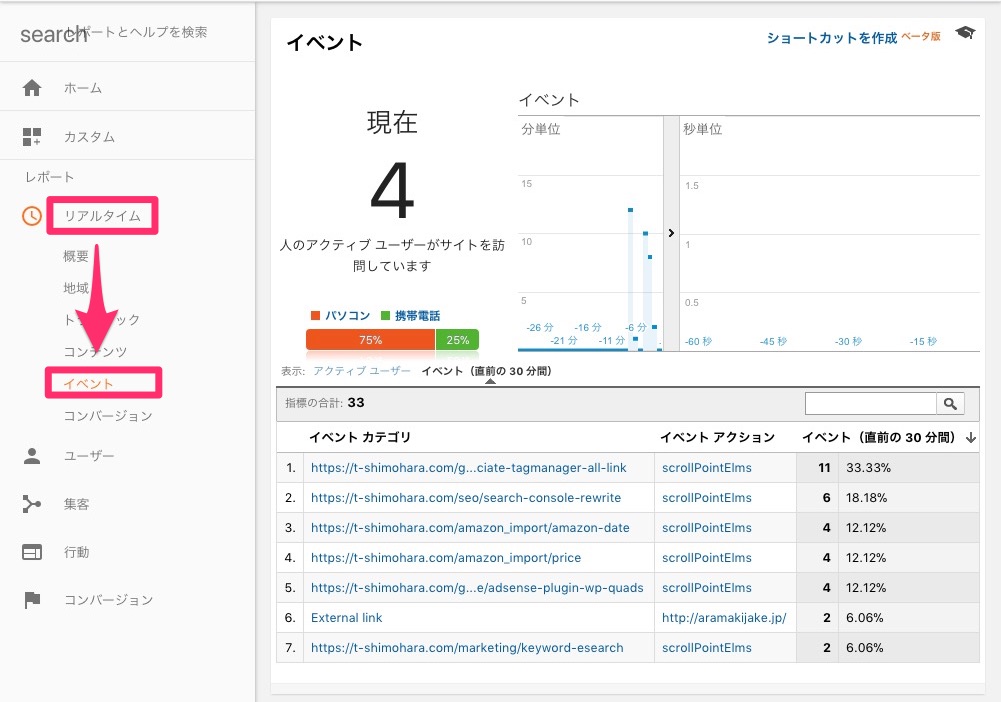
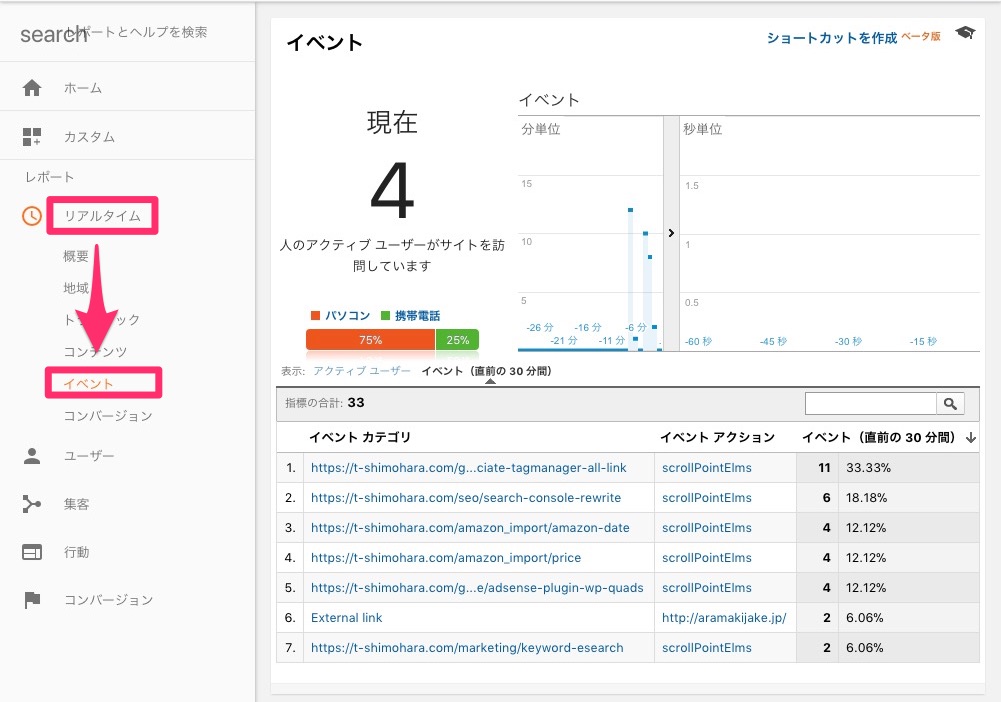
設定したタグのクリックをGoogle Analyticsの「リアルタイム」で動作確認する方法
設定したタグの動作を確認するには、Google Analyticsの「リアルタイム」を使います。
Googleアナリティクスの管理画面にログイン > 左メニュー「リアルタイム」>「イベント」>「イベント(直前の30分間)」を開く



計測できてない場合、「変数」「トリガー」「タグ」の設定に間違いないか確認しましょう。
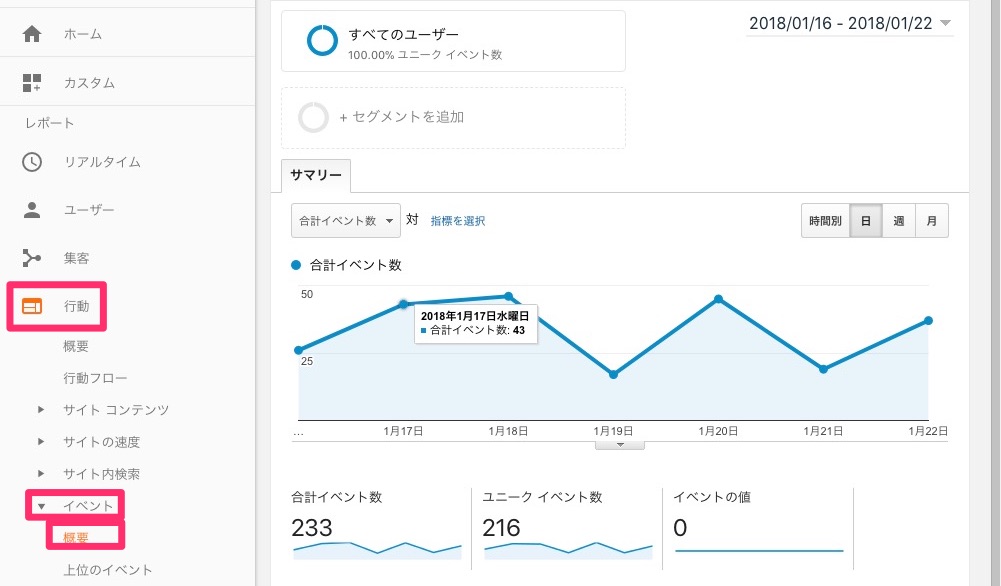
使い方
Googleアナリティクスの「行動」>「イベント」>「概要」>「イベントアクション」を開きます。
「変数」「トリガー」「タグ」設定後、Googleアナリティクスの反映には時間がかかる場合があります。 設定後24時間経過してから確認してみましょう。
scrollPoint
scrollPointでは、ページの何%まで読まれたか?割合がわかります。
scrollPointElms
scrollPointElmsでは、「h3」タグを通過した割合が表示されます。
関連記事