Webサイトのコンテンツの”質”を確かめる指標の一つが、ユーザーにページがどこまで読まれているかを確かめる指標「読了率」。
Webページの「読了率」を調べるために
- Google無料高機能アクセス「Googleアナリティクス」
- WorsPressのプラグイン「WP Scroll Depth」
使う方法を解析します。
WorsPressのプラグイン「WP Scroll Depth」を導入すると、記事を4段階(20%、50%、75%、100%)に分けて、何%まで読んでもらえたのか調べることができます。
目次
前提条件
- WordPressで作成したサイト
- Googleアナリティクスを導入済
事前にGoogleアナリティクスを導入済であることが前提となります。
参考:WordPressで製作したサイトにGoogleアナリティクスを導入する方法【図解つき】
「読了率」を計測する目的とは?
コンテンツの”品質”を確かめる指標の一つである「読了率」を調べ、Webサイト改善していく目的で利用します。
基本的には最後までページが読まれていれば、ユーザーの満足できる、質の高いコンテンツだと言う判断になります。
読了率が低い場合、例えば以下の原因が考えられます。
- タイトルに対してコンテンツの内容が伴っていない
- 読者の知りたいことが書かれていない。
- ユーザーの検索意図にあったコンテンツになっていない
ただし、読了率が低いからといって、そのコンンテンツの質が必ずしも悪いとは言えません。
なぜなら、ユーザがそのページを途中まで読んだところで、知りたかったことが解決できたのなら、途中で離脱してもコンテンツの質が低かったということにはなりません。
読了率を計測するWordPressプラグイン「WP Scroll Depth」とは?
WordPressでは、プラグイン(拡張機能)を追加することができます。
読了率を計測するためのWorsPressプラグイン(拡張機能)が「WP Scroll Depth」です。
「WP Scroll Depth」のインストール・有効化の方法
プラグイン「WP Scroll Depth」のインストールと有効化の方法を説明します。
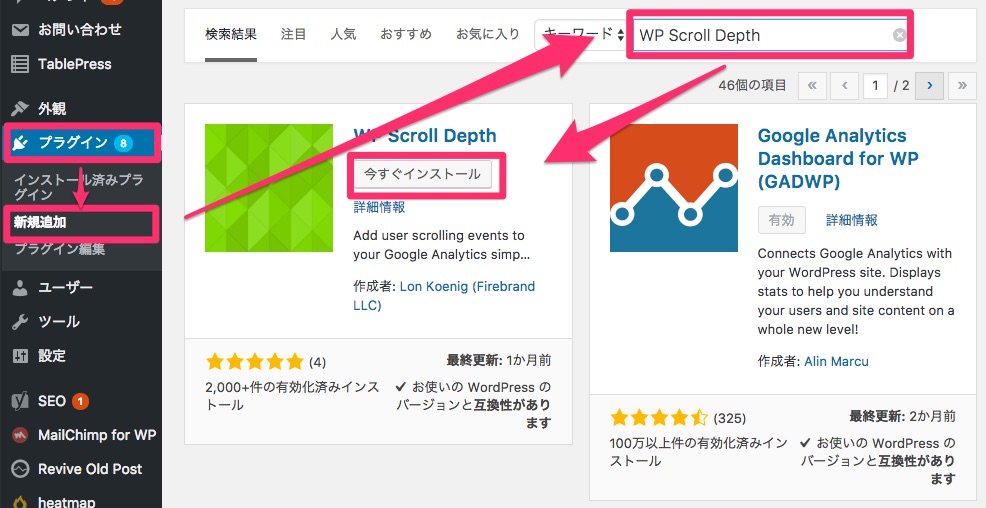
WordPressの管理画面のメニューから > 「プラグイン」 > 「新規追加」 >「WP Scroll Depth」で検索し「今すぐインストール」をクリックします。
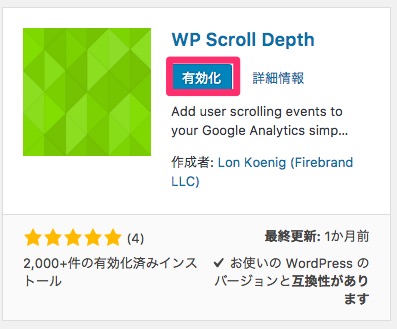
「有効化」をクリックします。これで、WP Scroll Depthのインストールと有効化は完了です。
WordPressプラグイン「WP Scroll Depth」の設定方法
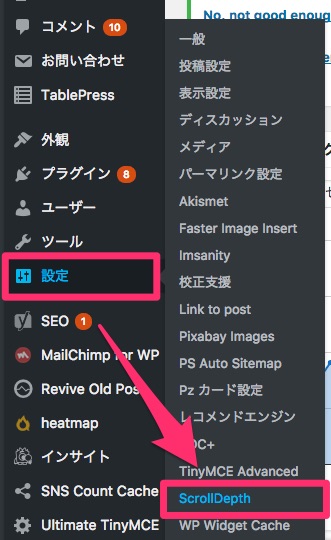
WordPressの管理画面左メニュー「設定」>「WP Scroll Depth」を選択します。
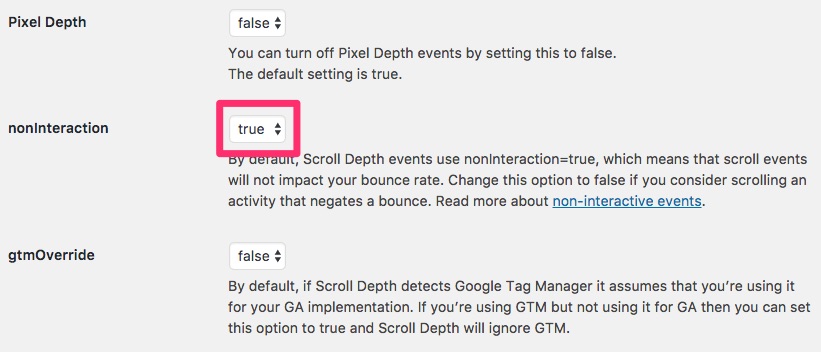
ほぼデフォルト設定(初期設定)のままでよいのですが、「nonInteraction」直帰率の計測は「true」にしておきましょう。
設定後、「変更を保存」をクリックし、保存します。
それぞれの設定項目の意味は以下のとおり。
- Minimum Scroll Height:最小スクロールの設定
- Element to track:トラッキングする要素を設定
- Percentage:「%」でトラッキングするのか
- Send Timing Events:セッション時間イベント
- Pixel Depth:「px」でトラッキング
- nonInteraction:直帰率を計測
- gtmOverride:Googleタグマネージャー
- gaGlobal:GA名を変更している場合は設定
- Event Handler:イベントハンドラ
「WP Scroll Depth」の計測タグを設置
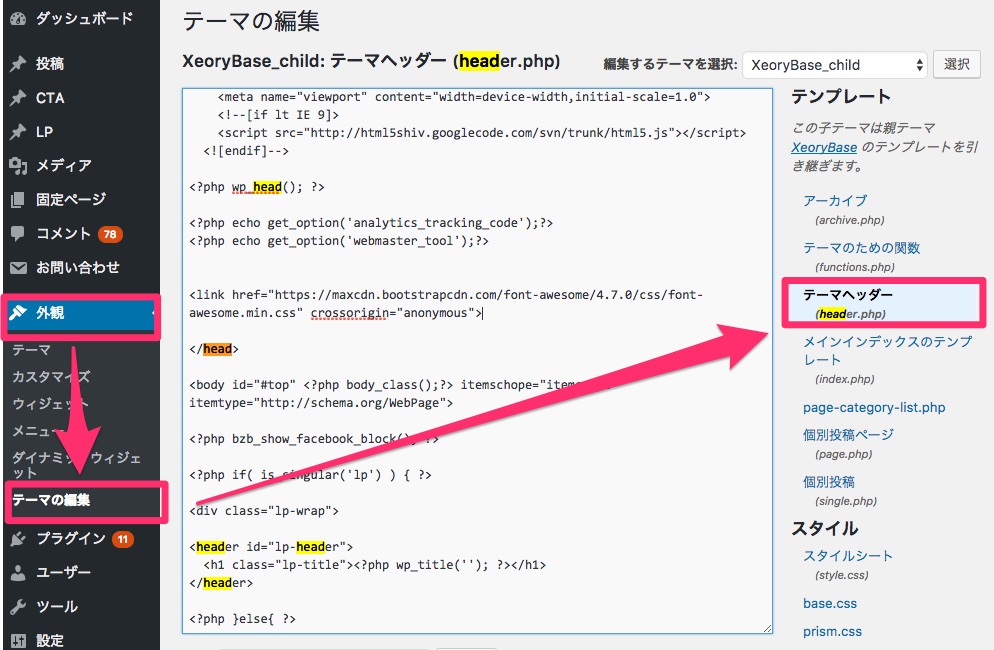
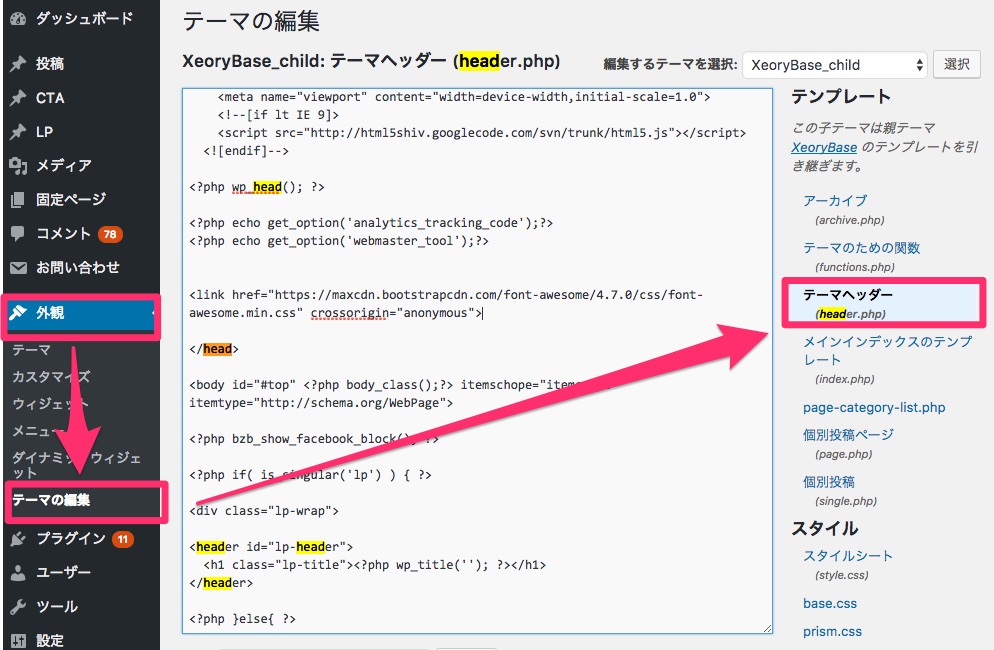
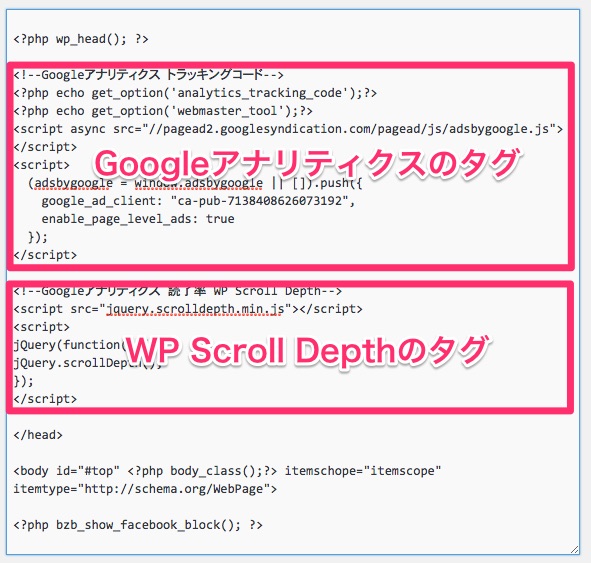
WordPressの管理画面で左メニューの「外観」>「テーマの編集」>「テーマヘッダー」を選択します。



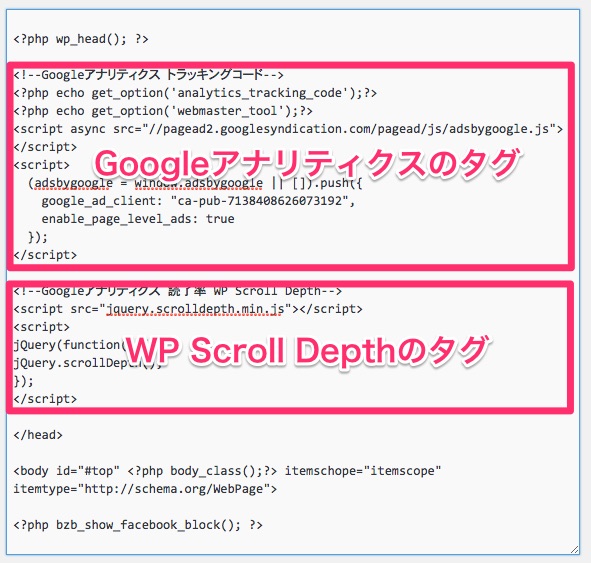
Google アナリティクスの計測タグの下にコードを貼り付けます。
<script src=”jquery.scrolldepth.min.js”></script>
<script>
jQuery(function() {
jQuery.scrollDepth();
});
</script>



Googleアナリテクスでページごとの読了率を確認する方法
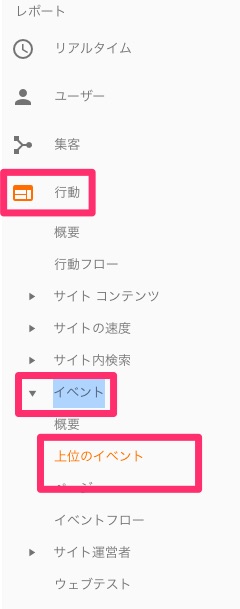
Google Analyticsにログインし「行動」 > 「イベント」 > 「上位のイベント」>「イベントカテゴリ」 > 「イベントアクション」 > 「Percentage」 をクリックします。